Năm 2021 đã gần đến! Và với năm mới xuất hiện những xu hướng kỹ thuật số mới, như thế giới luôn thay đổi của thiết kế web UX. Tôi chắc chắn rằng nếu bạn dành một chút thời gian để suy nghĩ lại trong vài tháng qua và trải nghiệm của bạn với các trang web, bạn có thể sẽ nghĩ ra một số ít bị mắc kẹt dựa trên giao diện thân thiện với người dùng và bố cục hấp dẫn của họ. Điều tương tự cũng xảy ra với các trang web bạn đã truy cập là một trải nghiệm người dùng khủng khiếp – họ gắn bó với bạn và để lại một ý nghĩa tiêu cực với thương hiệu.
Trong thế giới trực tuyến rộng lớn và bão hòa ngày nay, trải nghiệm người dùng tuyệt vời và thiết kế web sáng tạo không phải là thứ duy nhất mà người dùng mong đợi.
Xu hướng 1: Rotating Animations

Chiến lược thiết kế web cuối cùng sẽ khiến người dùng quay trở lại trang web của bạn là gì? Hãy thử chuyển đổi nội dung của bạn! Công ty **Disruption** khiến người dùng tò mò nhiều hơn bởi vì mỗi lần bạn làm mới trang chủ, bạn sẽ thấy một video thương hiệu mới và sáng tạo mà họ đã tạo cho trang chủ. Điều này khiến người dùng có trải nghiệm độc đáo trên trang web của bạn mỗi lần họ truy cập.
Xu hướng 2: Non-Traditional Scrolling

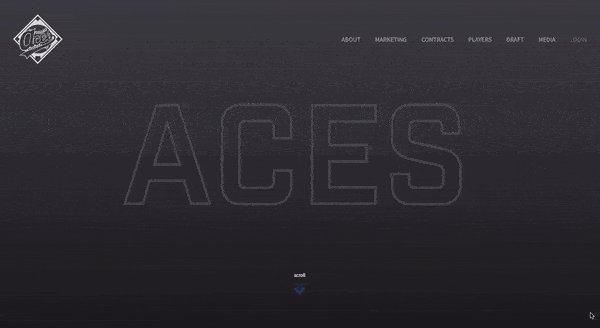
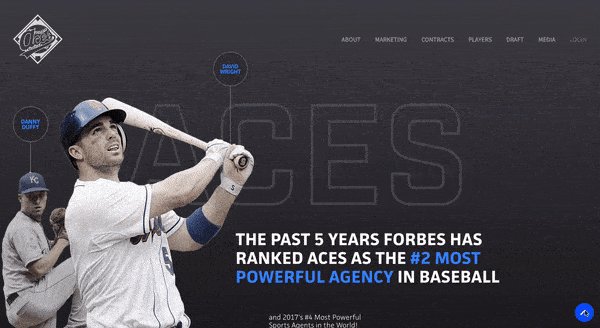
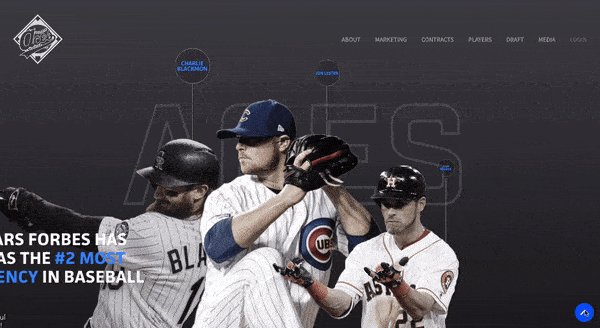
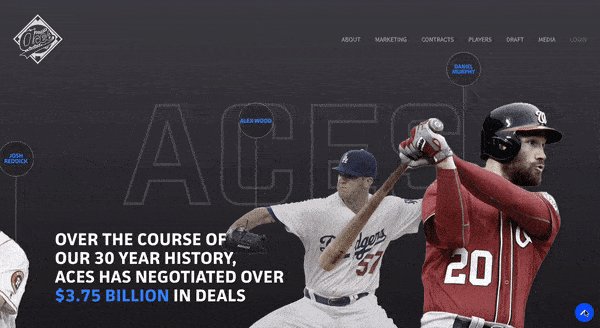
Chúng tôi đã nhận thấy nhiều trang web hơn với các kỹ thuật cuộn khác nhau cho trải nghiệm người dùng độc đáo. Thay vì cuộn dọc mà bạn thường thấy, **Aces**, một công ty tuyển dụng bóng chày, sử dụng cuộn ngang ở đầu trang web của họ để thu hút sự chú ý của người dùng, thể hiện những cầu thủ tài năng mà họ làm việc cùng và đưa ra một số sự thật nhanh về doanh nghiệp của họ . Chúng tôi đã thấy các trang web khác đi lạc khỏi cuộn truyền thống bằng cách tập trung vào các phần khác nhau của thiết kế web khi người dùng cuộn. Trong suốt năm 2021, chúng tôi rất vui mừng khi thấy các hình thức khác nhau của các nhà thiết kế cuộn phi truyền thống thử nghiệm.
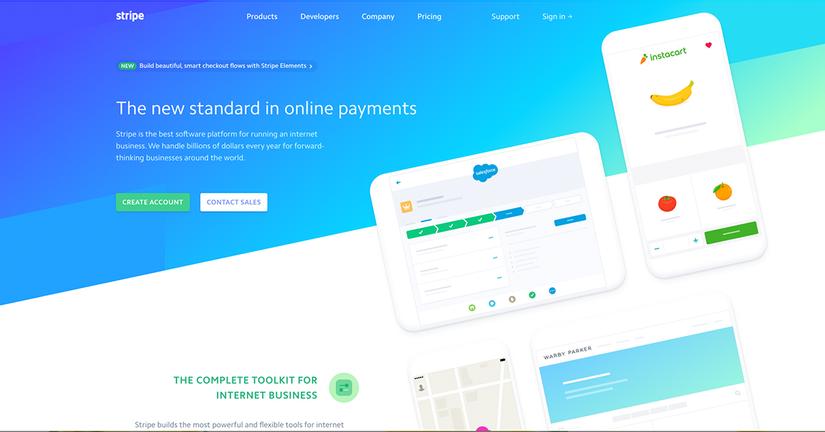
Xu hướng 3: Designs Containing Gradients

Khi **Instagram** đổi thương hiệu logo của họ thành `gradient` màu đỏ tươi, bây giờ mọi người chắc chắn nhận thấy. Nó rất khác so với phong cách vào thời điểm đó, nhưng quyết định đó đã ảnh hưởng đến toàn bộ thiết kế và giờ đã trở thành một lựa chọn thiết kế phổ biến trong số các ý tưởng về design.
Xu hướng 4: Interactive Web Designs Encouraging User Interactivity

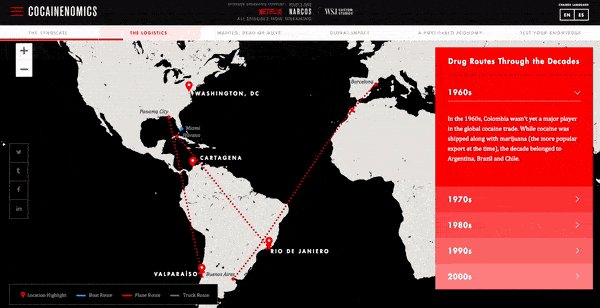
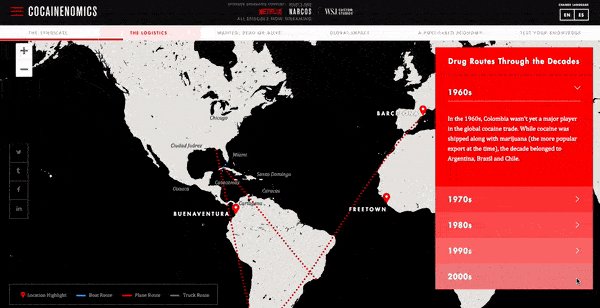
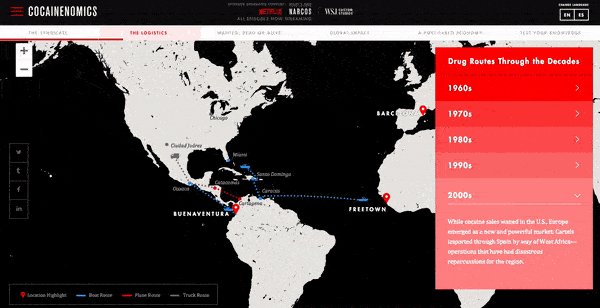
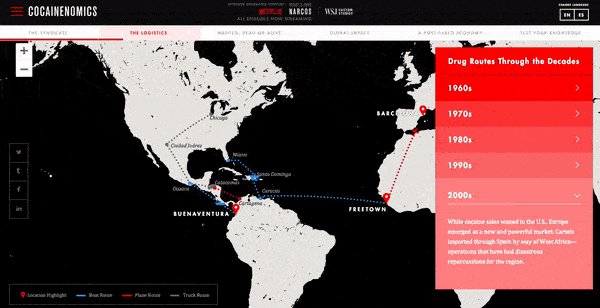
Sự kết hợp của tương tác người dùng đã trở nên ngày càng phổ biến và sẽ chỉ tiếp tục tăng. Người tiêu dùng đang dành nhiều thời gian hơn cho các trang web phản hồi sử dụng các tính năng với tính tương tác của người dùng. Trở ngại với xu hướng thiết kế UX này là các khách hàng ngần ngại trả tiền cho tính tương tác nâng cao, mặc dù cả khách hàng và nhóm của họ muốn các tính năng hấp dẫn như thế này. Dự đoán của nhóm thiết kế web của chúng tôi trong năm nay là các quy trình phát triển tự động hơn sẽ xuất hiện và hy vọng sẽ cắt giảm chi phí cho các khách hàng muốn có các tính năng tương tác, độc đáo trên trang web của họ. Một ví dụ tuyệt vời về khả năng tương tác của người dùng có thể được khám phá trên **Cocainenomics** từ Tạp chí Phố Wall. Kiểu thiết kế web này không chỉ thể hiện tài năng thiết kế trực quan mà còn tăng thời gian của trang web trên trang và nhận thức về thương hiệu.
Xu hướng 5: UX-Driven Diagonal Lines

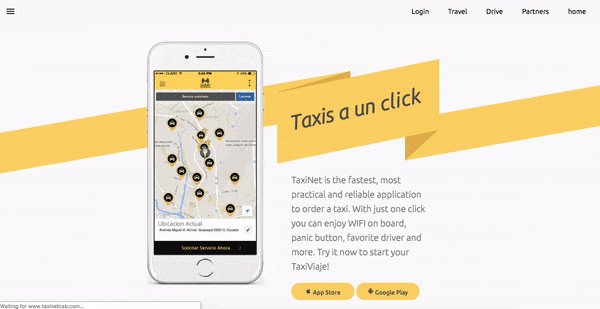
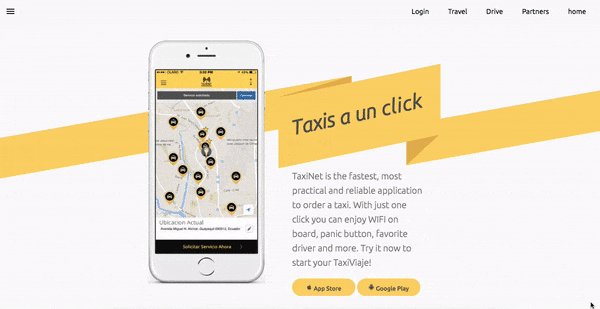
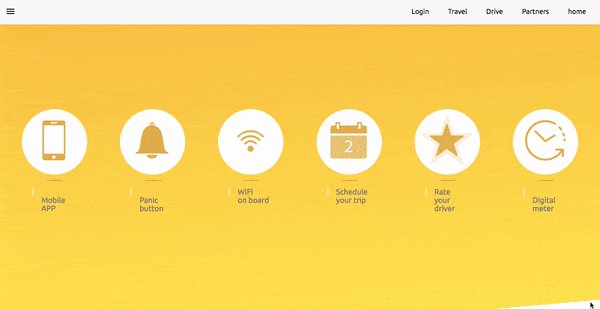
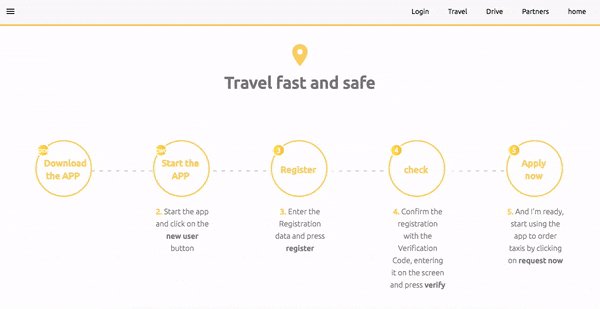
Trong những năm qua, chúng tôi đã thấy xu hướng là sử dụng các đường thẳng, nằm ngang để tách các phần trên các trang của trang web. Sau khi tiến hành một số nghiên cứu về UX về vấn đề này, nhóm của chúng tôi đã phát hiện ra rằng việc sử dụng thiết kế đường chéo không chỉ hấp dẫn về mặt trực quan mà còn tạo ra mục đích định hướng cho mắt người dùng để theo dõi trang hoặc chỉ ra lời kêu gọi hành động. Sử dụng các đường chéo trong thiết kế của bạn sẽ tăng số lượng người dùng cuộn qua toàn bộ chiều dài của trang web, đó là lý do tại sao **TaxiNet** thực hiện xu hướng này trên trang web của họ.
Xu hướng 6: Scroll-Triggered Animations

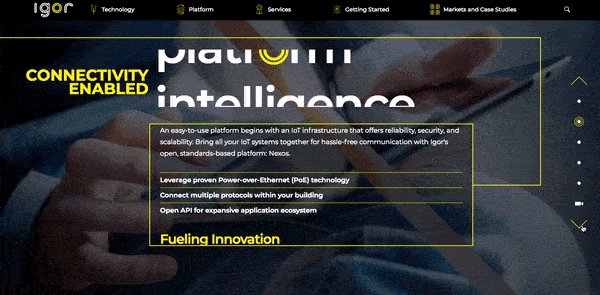
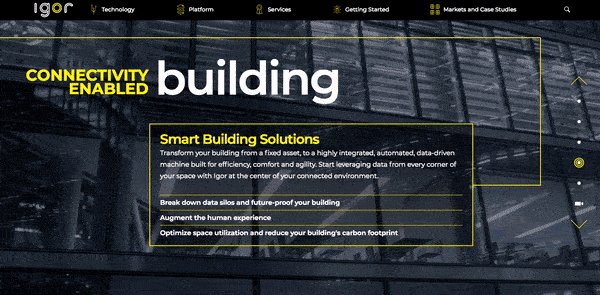
Một xu hướng thiết kế web thú vị mà chúng tôi đã nhận thấy trở nên phổ biến hơn là hình động cuộn. Kiểu thiết kế web này không chỉ thể hiện tài năng thiết kế trực quan và kỹ năng phát triển front-end mà còn tăng tương tác giữa người xem và trang web. Trang web của **Igor Liz** thực hiện điều này bằng cách khuyến khích người dùng cuộn hoặc nhấp qua các bố cục trang để xem toàn bộ dòng dịch vụ của họ. Xu hướng thiết kế web này có thể là một cách hiệu quả cao để giúp người dùng dễ dàng chuyển đổi hơn.
Xu hướng 7: Creatively Utilizing Color Branding

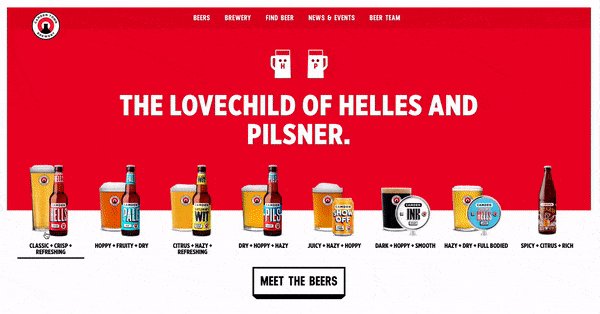
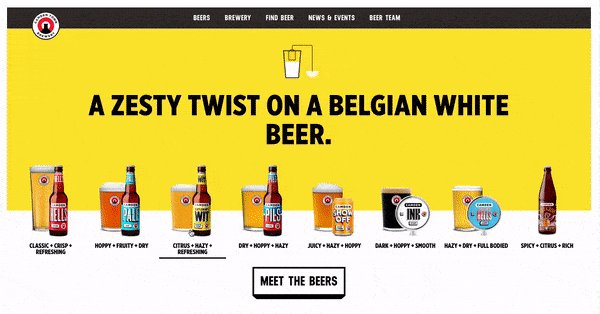
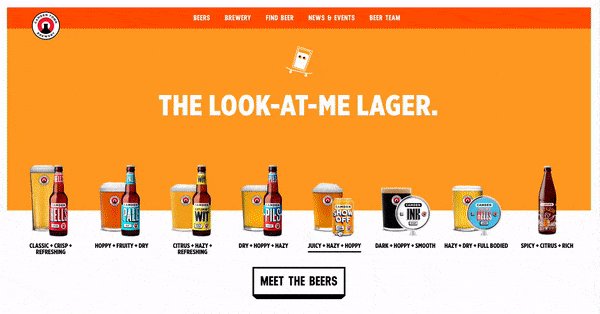
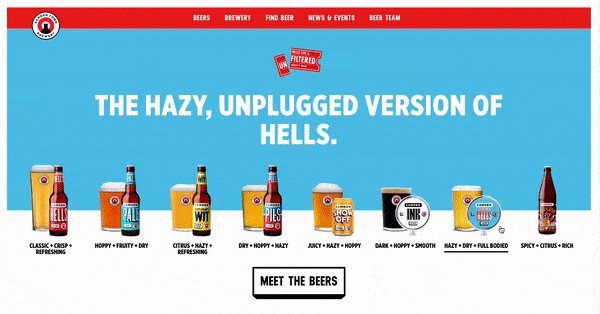
Một xu hướng thiết kế web mà chúng tôi yêu thích là giao diện nhiều màu sắc. Các công ty như **Camden Town Brewery** đang hướng tới một thiết kế web được gắn nhãn hiệu dựa trên trang hoặc sản phẩm và thay đổi khi người dùng điều hướng và tương tác với sản phẩm hoặc trang. Thiết kế web này trong tiềm thức giúp người dùng điều hướng qua trang web và liên kết trang sản phẩm hoặc dịch vụ nào mà họ đang xem chỉ dựa trên tín hiệu màu sắc trực quan.
Xu hướng 8: Adding More Depth to Designs

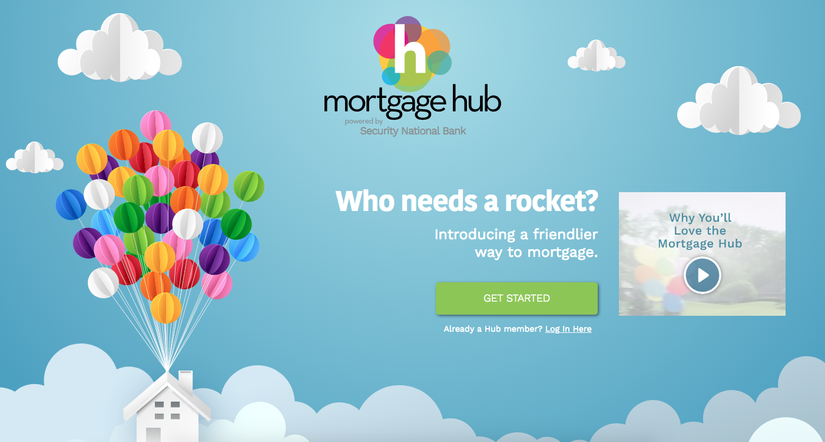
Các nhà thiết kế của chúng tôi đã phát triển thiết kế web này với đầy bóng đổ và màu sắc khác nhau để thêm chiều sâu và cung cấp cho trang web trung tâm thế chấp một cái nhìn phức tạp hơn. Chúng tôi tin rằng việc tạo ra các thiết kế phẳng xuất hiện 3 chiều khiến chúng trở nên hấp dẫn hơn và đôi khi sẽ dẫn người dùng đến bước tiếp theo của quy trình bán hàng. Một số kỹ thuật phổ biến nhất để tăng thêm chiều sâu cho thiết kế web bao gồm sử dụng bóng đổ, độ dốc hoặc phối màu hai tông màu như ví dụ trên.
Xu hướng 9: LARGE Attention-Grabbing Titles

Trong xã hội vội vã của chúng ta, người dùng dường như ngày càng ít thời gian dành cho các trang web. Vì lý do này, thiết kế bao gồm các tiêu đề lớn, được in đậm và nhắn tin rút ngắn để thu hút khán giả nổi lên. Kích thước tăng của các thẻ tiêu đề này thường được ghép nối với một phần văn bản phụ nhỏ hơn nhiều nếu muốn có thêm thông tin. **Austin Eastciders** thể hiện sự kết nối về kích thước phông chữ này trong suốt thiết kế trang chủ của họ và sử dụng video để giới thiệu các dịp khác nhau để thưởng thức các loại bánh ngon của họ.
Xu hướng 10: Abstract Shapes Will Get Attention

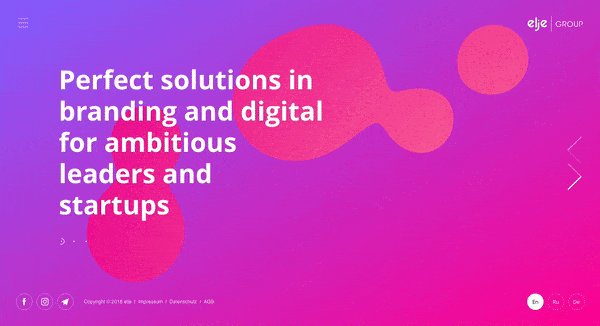
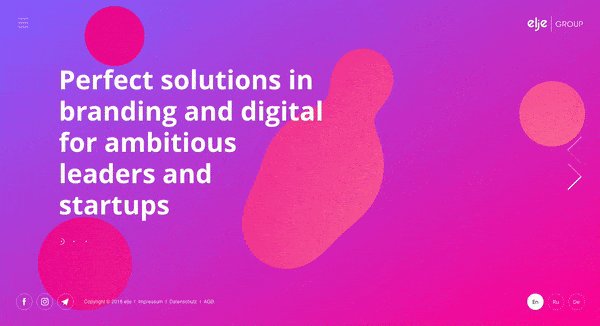
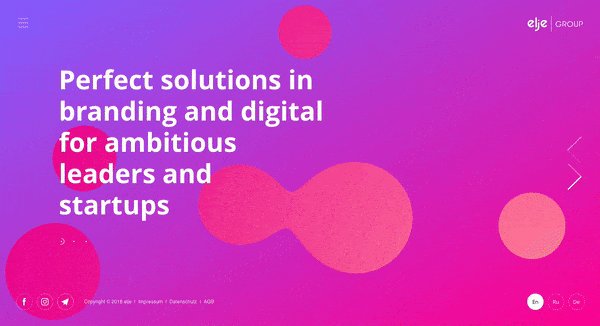
Một xu hướng thiết kế web mà chúng tôi yêu thích là sử dụng các hình dạng trừu tượng. Chúng tôi đã bắt đầu thấy các thương hiệu hướng tới các hình dạng linh hoạt mang đến một yếu tố hấp dẫn hơn cho người dùng. Nhóm **elje** làm rất tốt việc giới thiệu các hình dạng và đồ họa trừu tượng giống như một chiếc đèn dung nham và sẽ khiến người dùng tò mò. Lưu ý rằng công ty này cũng đã bắt đầu tích hợp gradient hiện đại trong thiết kế của họ!
Xu hướng 11: Detailed Footers Set Designs Apart

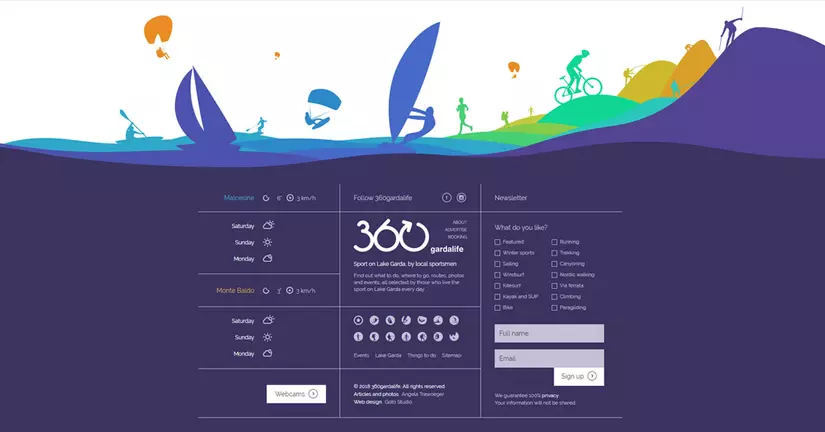
Trong những năm qua, phần chân (footer) của một thiết kế web thường bị bỏ qua hoặc rời khỏi thiết kế web tổng thể – cho đến bây giờ. Xu hướng thiết kế web tạo nên sự nổi bật là tăng tốc độ chân trang. Điều gì đã từng được sử dụng để cung cấp thông tin liên hệ hoặc hình thức đăng ký đã được chuyển vào một không gian để bao gồm các yếu tố bổ sung của trang chủ. Một công ty đã thực hiện một công việc tuyệt vời thể hiện xu hướng này là **360gardalife**. Như bạn có thể thấy trong hình trên, họ đã kết hợp các yếu tố khác trong không gian chân trang mà giờ đây cảm thấy bao gồm toàn bộ thiết kế web.
Ngáo Content – Sưu tầm
































