
CodePen – Trình soạn thảo mã trực tuyến
Danh mục ứng dụng
CodePen là gì ?
CodePen là một cộng đồng trực tuyến để thử nghiệm và giới thiệu các đoạn mã HTML , CSS và JavaScript do người dùng tạo. CodePen hoạt động như một trình soạn thảo mã trực tuyến và môi trường học tập mã nguồn mở , nơi các nhà phát triển có thể tạo các đoạn mã, được gọi là “bút” và kiểm tra chúng.
Tính năng của CodePen
Với sự phát triển như hiện nay, CodePen có nhiều tính năng nổi bật
1. Tiền xử lý
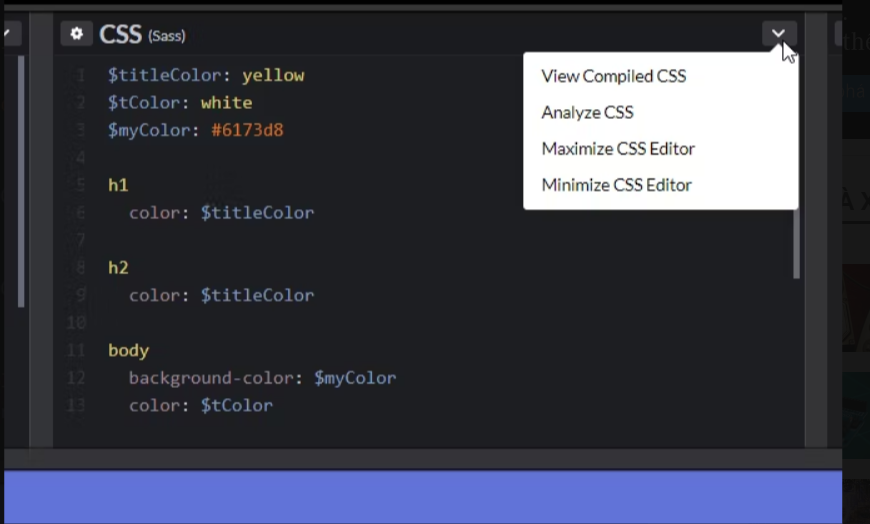
Bộ tiền xử lý là ngôn ngữ được giải thích hoặc biên dịch được thiết kế để đơn giản hóa mã hóa. Họ có thể thêm các tính năng vào một ngôn ngữ để thuận tiện và làm cho mã dễ đọc hơn. Trong quá trình phát triển web, sự kết hợp của các bộ tiền xử lý cho HTML, CSS và JavaScript được sử dụng để tạo mã sạch một cách nhanh chóng.
Nếu bạn đang học phát triển web và muốn dùng thử các bộ tiền xử lý khác nhau, CodePen cho phép bạn nhanh chóng chuyển đổi các bộ tiền xử lý và xem mã mà nó biên dịch thành trong thời gian thực. Mỗi ngăn trong số ba ngăn trên ứng dụng CodePen đều có menu thả xuống ở trên cùng bên phải. Chọn Xem HTML/CSS/JS đã biên dịch để xem mã sẽ được diễn giải như thế nào.

2. Nguồn lực bên ngoài
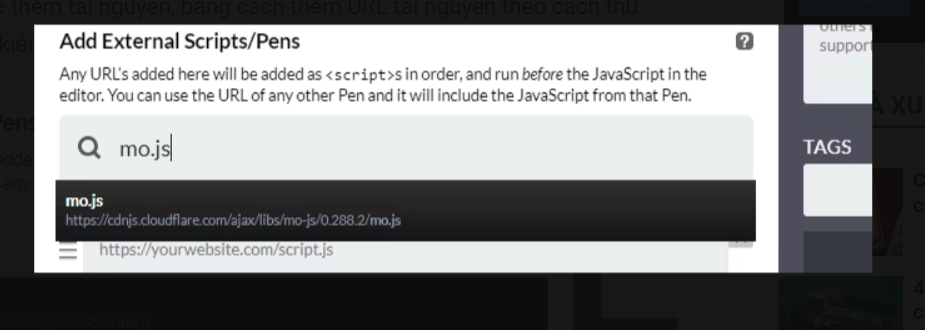
Bên cạnh hỗ trợ riêng cho các bộ tiền xử lý, CodePen còn hỗ trợ các tập lệnh bên ngoài. Điều này làm cho nó trở thành một nơi hoàn hảo để có được trải nghiệm thực tế với các thư viện cho các dự án cá nhân của bạn hoặc để tìm hiểu về các thư viện ứng dụng web phổ biến như React .
Để thêm thư viện bên ngoài, hãy mở ngăn Cài đặt trên bút của bạn và chuyển đến tab JavaScript. Có hai cách để thêm tài nguyên, bằng cách thêm URL tài nguyên theo cách thủ công hoặc bằng cách tìm kiếm.
3. Mẫu
Khi bạn đang học các khái niệm mới hoặc thử nghiệm các ý tưởng mới, bạn thường sử dụng các thành phần tương tự và đọc lại các bước bắt đầu tương tự. CodePen cho phép tạo các bút mẫu có thể loại bỏ sự lặp lại và cho phép bạn đi thẳng vào vấn đề.
Để tạo một mẫu, hãy mở một bút mới, thực hiện các thay đổi của bạn và chọn thanh trượt Mẫu trong menu cài đặt.
Cho đến gần đây, người dùng miễn phí chỉ có thể tạo ba mẫu, nhưng giờ đây tất cả người dùng có thể có bao nhiêu mẫu trong tài khoản của họ tùy thích. Hoàn hảo để bắt đầu một ý tưởng mới với độ trễ tối thiểu!
4. Chế độ cộng tác
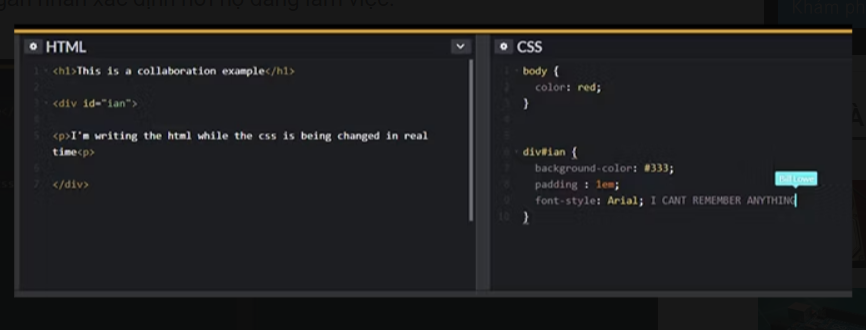
Khả năng cộng tác và giảng dạy với CodePen có thể là tài sản lớn nhất của nó. Đã có vô số công cụ cộng tác tuyệt vời dành cho lập trình viên , nhưng cách tiếp cận của CodePen rất đơn giản và trực quan.
Người dùng chuyên nghiệp của CodePen có thể tạo bút mới và mở bút để cộng tác trong menu Thay đổi chế độ xem . Điều này thay đổi liên kết của bút thành một lời mời có thể chia sẻ với số lượng người theo tỷ lệ tùy thuộc vào gói CodePen Pro của bạn.
Bất kỳ ai có liên kết đều có thể tham gia và sử dụng chức năng trò chuyện trong trình duyệt, bất kể họ là người dùng chuyên nghiệp hay thậm chí có tài khoản CodePen. Với điều kiện tính năng tự động lưu bị tắt, chỉ chủ sở hữu bút mới có thể lưu bất kỳ thay đổi nào, đây là cách an toàn để mở mã của bạn cho người khác mà không gặp rủi ro.
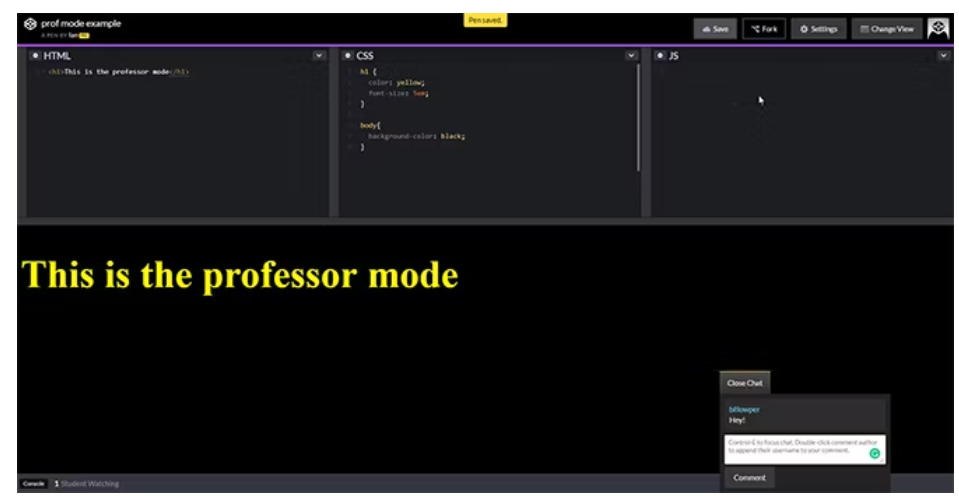
5. Chế độ giáo sư
Chế độ giáo sư cho phép một người dùng Pro tổ chức một phòng mà chỉ họ mới có thể chỉnh sửa mã. Khoảng 10-100 người dùng có thể xem và trò chuyện tùy thuộc vào gói Pro của máy chủ.
Chế độ Giáo sư cho phép linh hoạt giữa học trên lớp và học từ xa hoặc kết hợp cả hai. Sử dụng chế độ Giáo sư sẽ cho phép những người ở cuối lớp có cùng trải nghiệm với những người ở phía trước và để giáo viên hiển thị các bản sửa lỗi sẽ cập nhật theo thời gian thực.

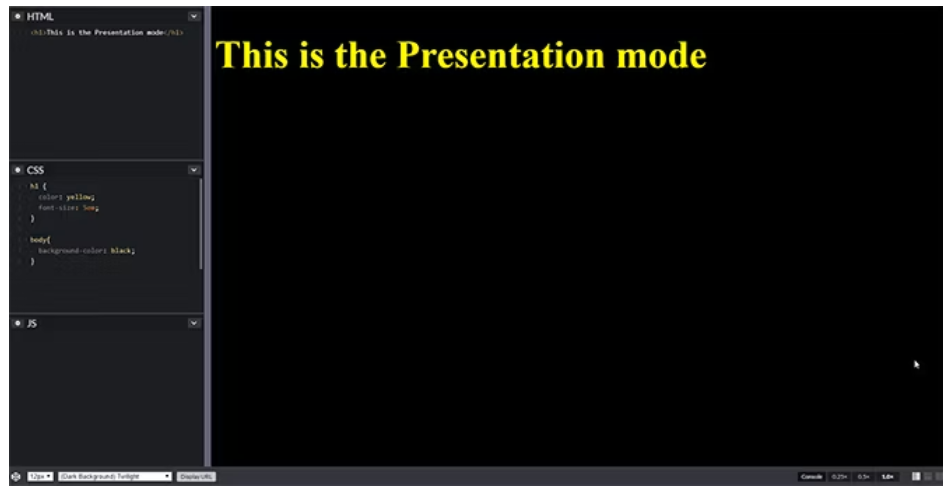
6. Chế độ trình chiếu
Chế độ trình bày được thiết kế, không có gì đáng ngạc nhiên, có lưu ý đến mã trình bày. Ứng dụng hiển thị ở dạng xem đơn giản hóa, được thiết kế để hoạt động với máy chiếu trên cao. CodePen đã tối ưu hóa chế độ Trình bày để sử dụng trên các kết nối internet tốc độ thấp hơn và phần cứng yếu hơn.

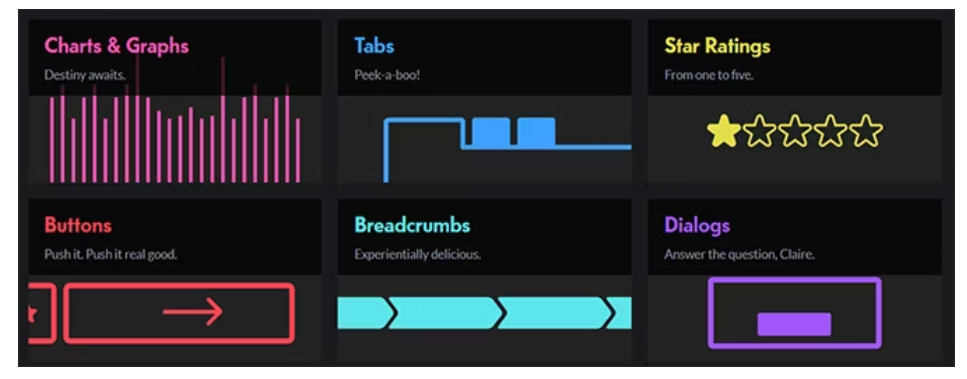
7. Hoa văn
Tìm kiếm nguồn cảm hứng trở nên dễ dàng hơn nhiều với bộ sưu tập Mẫu thiết kế của CodePen .
Mỗi danh mục là một tập hợp các mã ví dụ do người dùng CodePen cung cấp cho các tác vụ cụ thể.

8. Emmet
Emmet , trước đây được gọi là Zen Coding, được nhiều người coi là trình tiết kiệm thời gian lớn nhất để phát triển HTML và CSS. Plugin lấy một số mã mà bạn thấy mình viết rất nhiều và chuyển đổi chúng thành các phím tắt đơn giản.
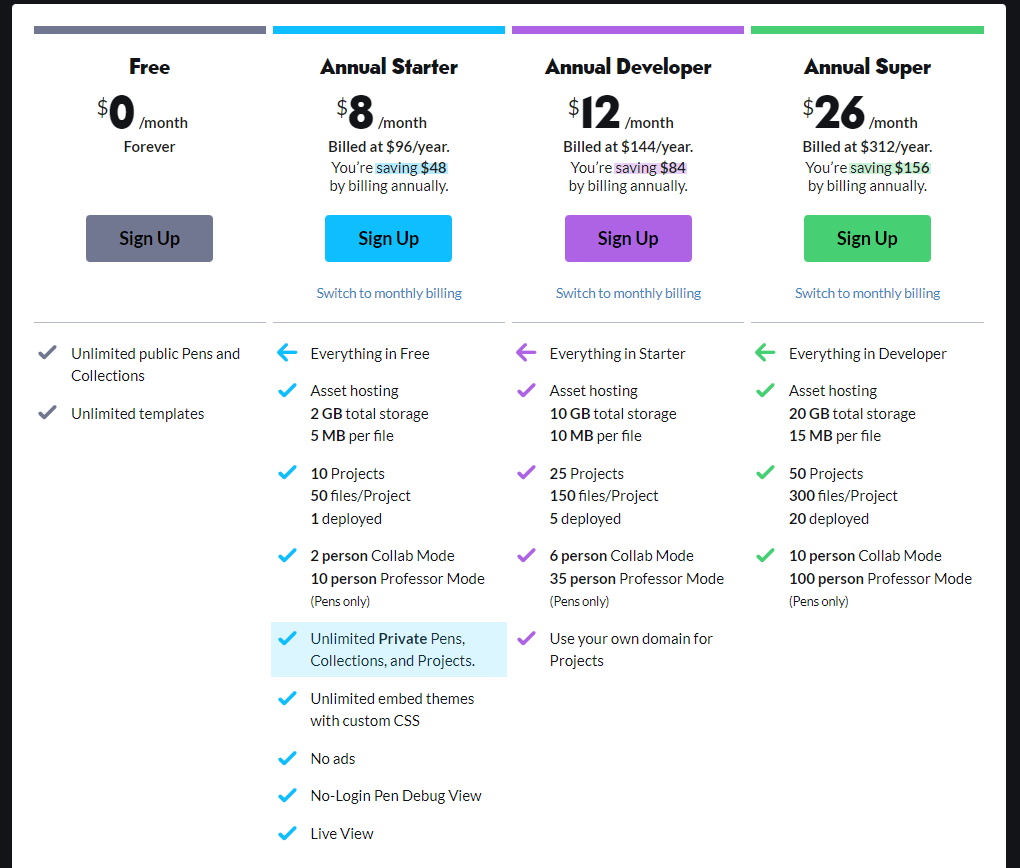
Bảng giá CodePen
CodePen có nhiều gói và bảng giá khác nhau tùy thuộc vào nhu cầu và mục đích sử dụng

Video hướng dẫn sử dụng CodePen
Download CodePen
Kết luận & khuyến nghị
Câu hỏi thường gặp
Miễn trừ trách nhiệm: Nội dung bài viết nhằm mục đích cung cấp thêm thông tin về thương hiệu này, ATP SOFTWARE không được liên kết, ủy quyền, chứng thực hay kết nối chính thức với CodePen theo bất kỳ cách nào. Tất cả tên sản phẩm, logo và nhãn hiệu đều là tài sản của chủ sở hữu tương ứng.
Có thể bạn sẽ thích

ArcGIS Online
ArcGIS Online là nền tảng GIS đám mây của Esri, cho phép tạo bản đồ web, phân tích không gian và chia sẻ dữ liệu địa lý trực tuyến một cách an toàn.

Aptoide
Aptoide là cửa hàng ứng dụng Android thay thế miễn phí với hơn 1 triệu ứng dụng, không giới hạn vùng, hỗ trợ tạo store riêng và tích hợp AppCoins.

Aptly CRM
Aptly CRM là nền tảng quản lý khách hàng và tự động hóa quy trình làm việc được thiết kế đặc biệt cho các đội ngũ quản lý bất động sản, tích hợp giao tiếp đa kênh, quản lý quy trình và công cụ cộng tác trong một hệ thống thống nhất.

AppstoreSpy
AppstoreSpy là nền tảng phân tích thị trường ứng dụng di động chuyên nghiệp, giúp các nhà phát triển và marketer theo dõi đối thủ cạnh tranh, phân tích từ khóa ASO và khám phá cơ hội kinh doanh trong thị trường app.

AppSheet
AppSheet là nền tảng no-code của Google cho phép tạo ứng dụng di động và web mà không cần lập trình, tích hợp với Google Workspace và hỗ trợ tự động hóa quy trình làm việc.

Apple Support
Apple Support là ứng dụng hỗ trợ khách hàng chính thức và hoàn toàn miễn phí được phát triển bởi Apple Inc., ra mắt lần đầu vào tháng 9 năm 2016 cùng với iOS 10. Ứng dụng này cung cấp giải pháp hỗ trợ toàn diện cho tất cả sản phẩm và dịch vụ Apple, bao gồm chat trực tiếp với chuyên gia, đặt lịch hẹn Genius Bar, và hướng dẫn tự khắc phục sự cố từng bước một cách chi tiết.

Apple Music Beta
Apple Music Beta là phiên bản web player thử nghiệm của dịch vụ streaming nhạc Apple Music, cho phép người dùng nghe nhạc trực tiếp trên trình duyệt web tại beta.music.apple.com. Được ra mắt tháng 9/2019, Apple Music Beta đã chính thức trở thành music.apple.com năm 2020, mang đến trải nghiệm streaming hoàn chỉnh mà không cần cài đặt ứng dụng

Apple Business Manager
Apple Business Manager là nền tảng web miễn phí của Apple giúp doanh nghiệp quản lý tập trung việc triển khai, cấu hình và quản trị iPhone, iPad, Mac và Apple TV. Được ra mắt năm 2018, ABM tích hợp với các giải pháp MDM để tự động hóa enrollment thiết bị, quản lý Managed Apple ID và mua ứng dụng theo số lượng lớn cho tổ chức.

Appetize.io
Appetize.io là nền tảng trình giả lập di động dựa trên đám mây cho phép chạy ứng dụng iOS và Android ngay trên trình duyệt web mà không cần cài đặt phần mềm bổ sung. Được phát triển để hỗ trợ testing, demo và đào tạo, Appetize.io cung cấp giải pháp nhanh chóng và linh hoạt cho các nhà phát triển, đội ngũ QA và doanh nghiệp cần mô phỏng môi trường di động.

AOL Mail
AOL Mail là dịch vụ email web miễn phí từ America Online với 1TB dung lượng, spam protection và tích hợp calendar. Truy cập tại mail.aol.com.

Any.do
Any.do là ứng dụng quản lý công việc và to-do list được 40+ triệu người tin dùng, tích hợp lịch, nhắc nhở và AI. Miễn phí trên iOS, Android, Web.

Anky.AI
Anky.AI là nền tảng AI đa chức năng tích hợp nhiều công cụ AI tiên tiến như GPT-4o, Claude, ElevenLabs voiceover, tạo ảnh AI và hơn 137 template copywriting trong một gói dịch vụ với mức giá cạnh tranh từ $3.11/tháng. Được phát triển tại Ấn Độ, Anky.AI định hướng trở thành giải pháp AI "all-in-one" giá rẻ cho doanh nghiệp và cá nhân.

AnkiWeb
AnkiWeb là phần mềm flashcard mã nguồn mở miễn phí sử dụng thuật toán spaced repetition để tối ưu hóa việc ghi nhớ dài hạn, phát triển bởi Damien Elmes từ 2006.

Anime-Planet
Anime-Planet là website theo dõi anime và manga lâu đời nhất, cung cấp database toàn diện, gợi ý cá nhân hóa và streaming hợp pháp từ năm 2001.

Anime UK News
Anime UK News là website tin tức anime uy tín nhất tại Anh Quốc, cung cấp tin tức mới nhất, đánh giá chuyên sâu về anime, manga và light novel từ năm 2004. Với hơn 20 năm kinh nghiệm, trang web này đã trở thành nguồn thông tin đáng tin cậy cho cộng đồng anime không chỉ tại Anh mà còn trên toàn thế giới.

Anime AI
Anime AI là công nghệ AI tạo hình ảnh, video và nhân vật anime từ text hoặc ảnh thật. Bao gồm nhiều công cụ như AnimeGenius, ZMO.AI, PixAI với tính năng đa dạng

Anime Art Studio
Anime Art Studio là nền tảng AI miễn phí tạo ảnh anime từ text. Hỗ trợ 100+ mô hình Stable Diffusion, không cần đăng ký, tạo video và voice anime.

Anime AI Chat
Anime AI Chat là nền tảng trò chuyện AI cho phép tương tác với nhân vật anime yêu thích. Hỗ trợ roleplay, tùy chỉnh nhân vật và trò chuyện không giới hạn.

Animaker
Animaker là nền tảng tạo video hoạt hình trực tuyến được hỗ trợ AI, giúp bạn tạo video chất lượng studio chỉ trong vài phút mà không cần kinh nghiệm thiết kế. Với hơn 22 triệu người dùng toàn cầu và thư viện 100+ triệu tài sản, Animaker đã được bình chọn là sản phẩm thiết kế số 1 thế giới năm 2024. Công cụ này cung cấp giải pháp hoàn chỉnh từ video hoạt hình 2D, live-action đến presentation với avatar, phù hợp cho mọi đối tượng từ cá nhân đến doanh nghiệp Fortune 500.

Angular Docs
Angular Docs là tài liệu chính thức cho Angular framework của Google, cung cấp hướng dẫn toàn diện để xây dựng ứng dụng web hiện đại với TypeScript.

Android File Host
Android File Host là dịch vụ lưu trữ file miễn phí cho nhà phát triển Android, cung cấp server tốc độ cao toàn cầu và băng thông không giới hạn.

Android Central
Android Central là website tin tức Android uy tín nhất, thuộc Future PLC, cung cấp đánh giá, hướng dẫn và tin tức công nghệ từ năm 2008.

Complete Anatomy
Complete Anatomy là phần mềm giải phẫu 3D hàng đầu của 3D4Medical, cung cấp hơn 12.000 cấu trúc tương tác cho sinh viên y khoa và chuyên gia.

Anaplan
Anaplan là nền tảng lập kế hoạch kinh doanh tích hợp AI, giúp doanh nghiệp phân tích kịch bản và tối ưu hóa quyết định trong thời gian thực.

Anaconda
Anaconda hoạt động trên tất cả các hệ điều hành chính bao gồm Windows, macOS và Linux. Nền tảng này tích hợp sẵn hơn 1,500 gói phần mềm mã nguồn mở phổ biến nhất cho Data Science như NumPy, Pandas, Matplotlib, Scikit-learn và TensorFlow, giúp người dùng tiết kiệm thời gian cài đặt và cấu hình môi trường làm việc.

Amped Studio
Amped Studio là DAW trực tuyến hiện đại, cho phép tạo nhạc trong trình duyệt với AI, virtual instruments và cloud storage không cần cài đặt.

Amazon Seller Central
Amazon Seller Central là nền tảng quản lý bán hàng chính thức của Amazon, giúp người bán quản lý sản phẩm, đơn hàng và phát triển doanh nghiệp trực tuyến hiệu quả.

Amazon Shopping
Amazon Shopping là ứng dụng mua sắm di động chính thức của Amazon, cho phép duyệt, mua hàng triệu sản phẩm với giao hàng nhanh toàn cầu và AI hỗ trợ.

Amazon Alexa
Amazon Alexa là trợ lý ảo thông minh do Amazon phát triển, hỗ trợ điều khiển giọng nói, nhà thông minh và nhiều tính năng tiện ích khác.

Alura
Alura là nền tảng học lập trình và công nghệ trực tuyến lớn nhất Brazil, được thành lập bởi anh em Paulo Silveira và Guilherme Silveira vào năm 2013[1].
Đại Bùi