
Ext JS – Xây dựng các ứng dụng Web
Danh mục ứng dụng
Ext JS là gì ?
Ext JS là một khung ứng dụng JavaScript để xây dựng các ứng dụng web đa nền tảng tương tác bằng cách sử dụng các kỹ thuật như tập lệnh Ajax , DHTML và DOM . Nó có thể được sử dụng như một khung thành phần đơn giản (ví dụ: để tạo các lưới động trên các trang tĩnh khác) mà còn như một khung đầy đủ để xây dựng các ứng dụng một trang (SPA).
Tính năng của Ext JS
Với sự phát triển của công nghệ như hiện nay, Ext JS có nhiều tính năng nổi bật:
Điều khiển GUI (thành phần)
Ext JS bao gồm một tập hợp các điều khiển biểu mẫu dựa trên GUI (hoặc " widget ") để sử dụng trong các ứng dụng web:
- điều khiển nhập trường văn bản và vùng văn bản
- các trường ngày với bộ chọn ngày bật lên
- trường số
- hộp danh sách và hộp tổ hợp
- điều khiển radio và hộp kiểm
- kiểm soát trình soạn thảo html
- kiểm soát lưới (với cả chế độ chỉ đọc và chỉnh sửa, dữ liệu có thể sắp xếp, cột có thể khóa và kéo được cũng như nhiều tính năng khác)
- kiểm soát cây
- bảng tab
- thanh công cụ
- menu kiểu ứng dụng máy tính để bàn
- bảng khu vực để cho phép một biểu mẫu được chia thành nhiều phần phụ
- thanh trượt
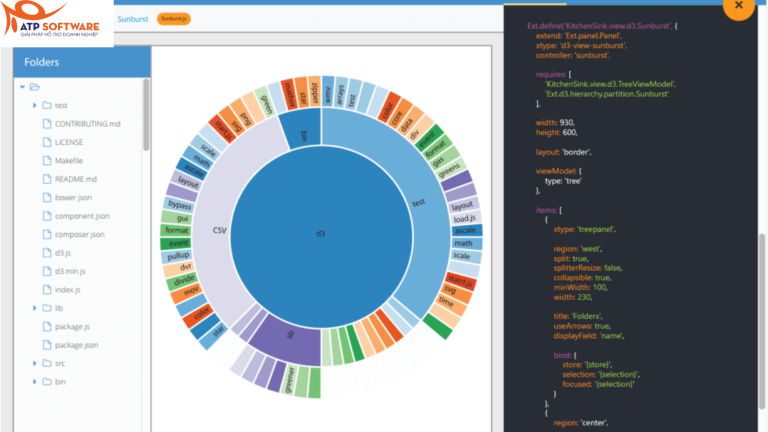
- biểu đồ đồ họa vector
Chủ đề và bộ công cụ
Sencha cũng cung cấp một số chủ đề để tạo kiểu cho các thành phần. Thay đổi chủ đề chỉ cần thay đổi CSS và tập lệnh của chủ đề. Khi sử dụng Sencha CMD, có thể cần phải xây dựng lại ứng dụng.
Tất cả các thành phần sẽ hoạt động với từng chủ đề, nhưng giao diện của chúng sẽ thay đổi. Ví dụ: chủ đề Cổ điển có các yếu tố khá nhỏ không phù hợp với thiết bị cảm ứng. Neptune Touch có các yếu tố lớn hơn phù hợp hơn cho máy tính bảng và điện thoại.
Ext JS có hai loại được gọi là bộ công cụ hiện đại và cổ điển . Chúng không chỉ khác nhau về các chủ đề có sẵn mà còn có một số khác biệt về API giữa chúng. Vì vậy, việc di chuyển từ bộ công cụ này sang bộ công cụ khác không dễ dàng như đối với các chủ đề. Có kế hoạch để giải quyết một số khác biệt giữa các bộ công cụ trong Ext JS 7.1, được lên kế hoạch cho năm 2019.
Bộ công cụ lập trình
Ext JS là một thành phần của các lớp có nhiều khả năng. Vài ví dụ:
một lớp trừu tượng cho các trình duyệt (ví dụ Ext.isArray: có thể được sử dụng để thay thế cho Array.isArray)
quản lý nhà nước (cửa hàng)
lớp giao tiếp máy chủ (proxy và Ext.Ajax.request)
bố trí và quản lý cửa sổ
quản lý sự kiện (với việc tạo các sự kiện tùy chỉnh được đơn giản hóa cho các thành phần tùy chỉnh)
lộ trình
Hệ thống lớp
Ext JS có hệ thống lớp riêng. Các lớp được định nghĩa bằng Ext.definevà sau đó có thể tạo một thể hiện bằng Ext.create. Một số lớp (ví dụ: thành phần và cửa hàng) có thể có bí danh và có thể được tạo bằng bí danh. Phiên bản của các thành phần được tạo tự động khi thành phần cha được tạo.
Lớp có thể mở rộng cả lớp tùy chỉnh và lớp dựng sẵn. Thông thường, các thành phần tùy chỉnh sẽ mở rộng các thành phần tích hợp sẵn (ví dụ: MyApp.views.ProductsTablesẽ mở rộng các thành phần tích hợp sẵn Ext.grid.Panel).
Có một trình tải động tích hợp để các lớp có thể có các phụ thuộc động (được tải theo yêu cầu). Có hai loại phụ thuộc trong ExtJS. Các phụ thuộc được khai báo với requiresthuộc tính được tải trước khi thể hiện của lớp được tạo. Các phụ thuộc được xác định trong usesthuộc tính có thể được tải sau khi thể hiện của lớp được tạo.
Cũng có thể ghi đè các lớp. Ngay cả các lớp tích hợp. Ghi đè các lớp dựng sẵn có thể hữu ích để cung cấp quốc tế hóa hoặc tạo các bản vá lỗi. Lớp bị ghi đè được hợp nhất với khai báo mới. Mỗi lớp có thể được ghi đè nhiều lần theo yêu cầu (ví dụ: cung cấp i18n và sau đó là l10n).
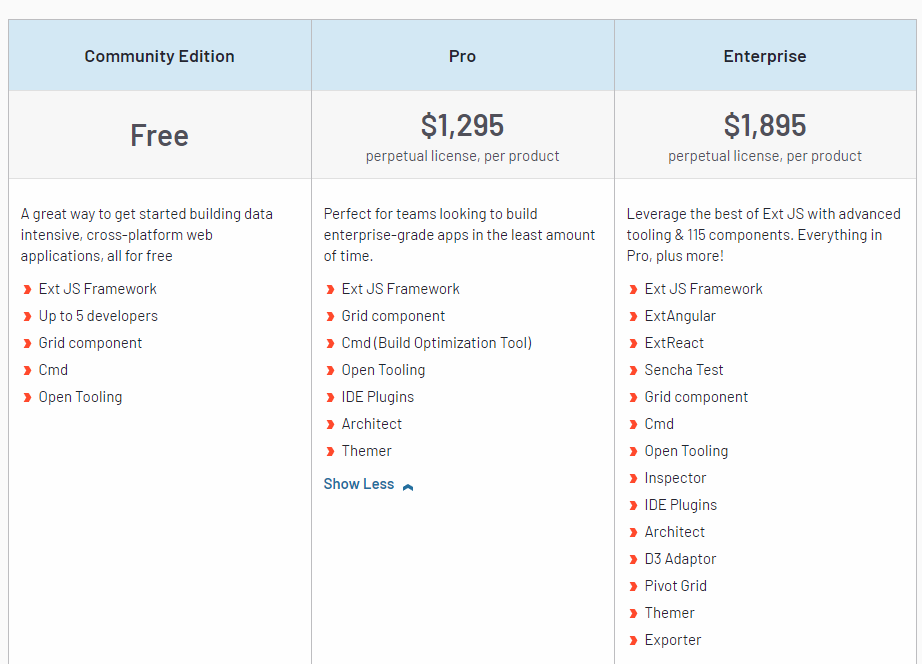
Bảng giá Ext JS
Ext JS có nhiều gói khác nhau tùy thuộc vào nhu cầu và mục đích sử dụng:

Video hướng dẫn sử dụng Ext JS
Download Ext JS
Kết luận & khuyến nghị
Câu hỏi thường gặp
Miễn trừ trách nhiệm: Nội dung bài viết nhằm mục đích cung cấp thêm thông tin về thương hiệu này, ATP SOFTWARE không được liên kết, ủy quyền, chứng thực hay kết nối chính thức với Ext JS theo bất kỳ cách nào. Tất cả tên sản phẩm, logo và nhãn hiệu đều là tài sản của chủ sở hữu tương ứng.
Có thể bạn sẽ thích

ArcGIS Online
ArcGIS Online là nền tảng GIS đám mây của Esri, cho phép tạo bản đồ web, phân tích không gian và chia sẻ dữ liệu địa lý trực tuyến một cách an toàn.

Aptoide
Aptoide là cửa hàng ứng dụng Android thay thế miễn phí với hơn 1 triệu ứng dụng, không giới hạn vùng, hỗ trợ tạo store riêng và tích hợp AppCoins.

Aptly CRM
Aptly CRM là nền tảng quản lý khách hàng và tự động hóa quy trình làm việc được thiết kế đặc biệt cho các đội ngũ quản lý bất động sản, tích hợp giao tiếp đa kênh, quản lý quy trình và công cụ cộng tác trong một hệ thống thống nhất.

AppstoreSpy
AppstoreSpy là nền tảng phân tích thị trường ứng dụng di động chuyên nghiệp, giúp các nhà phát triển và marketer theo dõi đối thủ cạnh tranh, phân tích từ khóa ASO và khám phá cơ hội kinh doanh trong thị trường app.

AppSheet
AppSheet là nền tảng no-code của Google cho phép tạo ứng dụng di động và web mà không cần lập trình, tích hợp với Google Workspace và hỗ trợ tự động hóa quy trình làm việc.

Apple Support
Apple Support là ứng dụng hỗ trợ khách hàng chính thức và hoàn toàn miễn phí được phát triển bởi Apple Inc., ra mắt lần đầu vào tháng 9 năm 2016 cùng với iOS 10. Ứng dụng này cung cấp giải pháp hỗ trợ toàn diện cho tất cả sản phẩm và dịch vụ Apple, bao gồm chat trực tiếp với chuyên gia, đặt lịch hẹn Genius Bar, và hướng dẫn tự khắc phục sự cố từng bước một cách chi tiết.

Apple Music Beta
Apple Music Beta là phiên bản web player thử nghiệm của dịch vụ streaming nhạc Apple Music, cho phép người dùng nghe nhạc trực tiếp trên trình duyệt web tại beta.music.apple.com. Được ra mắt tháng 9/2019, Apple Music Beta đã chính thức trở thành music.apple.com năm 2020, mang đến trải nghiệm streaming hoàn chỉnh mà không cần cài đặt ứng dụng

Apple Business Manager
Apple Business Manager là nền tảng web miễn phí của Apple giúp doanh nghiệp quản lý tập trung việc triển khai, cấu hình và quản trị iPhone, iPad, Mac và Apple TV. Được ra mắt năm 2018, ABM tích hợp với các giải pháp MDM để tự động hóa enrollment thiết bị, quản lý Managed Apple ID và mua ứng dụng theo số lượng lớn cho tổ chức.

Appetize.io
Appetize.io là nền tảng trình giả lập di động dựa trên đám mây cho phép chạy ứng dụng iOS và Android ngay trên trình duyệt web mà không cần cài đặt phần mềm bổ sung. Được phát triển để hỗ trợ testing, demo và đào tạo, Appetize.io cung cấp giải pháp nhanh chóng và linh hoạt cho các nhà phát triển, đội ngũ QA và doanh nghiệp cần mô phỏng môi trường di động.

AOL Mail
AOL Mail là dịch vụ email web miễn phí từ America Online với 1TB dung lượng, spam protection và tích hợp calendar. Truy cập tại mail.aol.com.

Any.do
Any.do là ứng dụng quản lý công việc và to-do list được 40+ triệu người tin dùng, tích hợp lịch, nhắc nhở và AI. Miễn phí trên iOS, Android, Web.

Anky.AI
Anky.AI là nền tảng AI đa chức năng tích hợp nhiều công cụ AI tiên tiến như GPT-4o, Claude, ElevenLabs voiceover, tạo ảnh AI và hơn 137 template copywriting trong một gói dịch vụ với mức giá cạnh tranh từ $3.11/tháng. Được phát triển tại Ấn Độ, Anky.AI định hướng trở thành giải pháp AI "all-in-one" giá rẻ cho doanh nghiệp và cá nhân.

AnkiWeb
AnkiWeb là phần mềm flashcard mã nguồn mở miễn phí sử dụng thuật toán spaced repetition để tối ưu hóa việc ghi nhớ dài hạn, phát triển bởi Damien Elmes từ 2006.

Anime-Planet
Anime-Planet là website theo dõi anime và manga lâu đời nhất, cung cấp database toàn diện, gợi ý cá nhân hóa và streaming hợp pháp từ năm 2001.

Anime UK News
Anime UK News là website tin tức anime uy tín nhất tại Anh Quốc, cung cấp tin tức mới nhất, đánh giá chuyên sâu về anime, manga và light novel từ năm 2004. Với hơn 20 năm kinh nghiệm, trang web này đã trở thành nguồn thông tin đáng tin cậy cho cộng đồng anime không chỉ tại Anh mà còn trên toàn thế giới.

Anime AI
Anime AI là công nghệ AI tạo hình ảnh, video và nhân vật anime từ text hoặc ảnh thật. Bao gồm nhiều công cụ như AnimeGenius, ZMO.AI, PixAI với tính năng đa dạng

Anime Art Studio
Anime Art Studio là nền tảng AI miễn phí tạo ảnh anime từ text. Hỗ trợ 100+ mô hình Stable Diffusion, không cần đăng ký, tạo video và voice anime.

Anime AI Chat
Anime AI Chat là nền tảng trò chuyện AI cho phép tương tác với nhân vật anime yêu thích. Hỗ trợ roleplay, tùy chỉnh nhân vật và trò chuyện không giới hạn.

Animaker
Animaker là nền tảng tạo video hoạt hình trực tuyến được hỗ trợ AI, giúp bạn tạo video chất lượng studio chỉ trong vài phút mà không cần kinh nghiệm thiết kế. Với hơn 22 triệu người dùng toàn cầu và thư viện 100+ triệu tài sản, Animaker đã được bình chọn là sản phẩm thiết kế số 1 thế giới năm 2024. Công cụ này cung cấp giải pháp hoàn chỉnh từ video hoạt hình 2D, live-action đến presentation với avatar, phù hợp cho mọi đối tượng từ cá nhân đến doanh nghiệp Fortune 500.
Đại Bùi





