Website mang đến cho chúng ta rất nhiều công dụng và đảm nhiệm rất nhiều vai trò, từ quảng cáo, tin tức, đến cả phục vụ công việc bán hàng online. Có lẽ chính vì sự “ đa di năng” này mà mọi người ai cũng tin dùng và ai cũng có nhu cầu thiết kế một website cho riêng mình. Nhưng thiết kế website như thế nào để có hiệu quả cao nhất? Để thiết kế website, ta sẽ bắt đầu từ đâu? Ngay sau đây, chúng tôi sẽ hướng dẫn thiết kế website từ A đến Z cho bạn.
Tạo lập website như thế nào?
– Có hai cách để tạo lập website: miễn phí và có tính phí. Thường khi thấy từ “miễn phí” mọi người thường đưa lựa chọn đó ưu tiên hàng đầu. Tuy nhiên, ông cha ta có câu “tiền nào của ấy”. Do vậy, hãy thật tỉnh táo và khôn ngoan để chọn hướng phát triển cho riêng mình, để vừa đạt hiểu quả cao nhất, vừa đáp ứng được mục đích mà mình đặt ra.
Cách thứ nhất: Việc tạo website trên là dựa trên những nền tảng web có sẵn và hoàn toàn miễn phí. Có 3 hướng để bạn tạo website như sau:
+ Tạo trang web bằng Google Sites
+ Tạo trang web bằng Blogger.com
+ Tạo trang web bằng WordPress.com
Các bạn có thể xem thông tin chi tiết hơn tại đây. Lưu ý, việc tạo website trên những nền tảng có sẵn này chỉ giới hạn với một dung lượng nhất định, đặc biệt là Google Sites do vậy, mà sẽ phù hợp hơn đối với các website có nội dung nhẹ nhàng hơn. Còn đối với các mục đích như để bán hàng trực tuyến thì tốt nhất, bạn vẫn nên áp dụng cách tạo website truyền thống.
– Cách thứ hai: Tạo website dựa trên các bước cơ bản như:
+ Đăng ký tên miền: Đây chính là địa chỉ website của các bạn khi mọi người truy cập vào website. Có hai loại tên miền bạn có thể tham khảo như: .com, .net, .org,..hoặc .vn. Ngoài ra, nếu bạn tạo lập website phục vụ ở Việt Nam hay bán hàng ở Việt Nam, bạn nên tạo tên miền đuôi .vn để tránh bị tranh chấp đường truyền không đáng có và để tối đa hóa hiệu quả SEO.
+ Tạo hosting: Web hosting là một không gian trên máy chủ có cài các dịch vụ: Internet, fpt,..nơi mọi người có thể chứa nội dung hay dữ liệu trang web của mình. Tùy vào nhu cầu và yêu cầu về dung lượng đối với mỗi website, việc sử dụng dịch vụ này có thể dao động từ vài trăm tới vài triệu.
+ Bước còn lại là việc cài đặt cơ bản cho website của bạn.
Bước 1: Tìm một web host đáng tin cậy
Trước khi chúng ta nói đến việc thiết kế website, bạn cần xử lý vấn đề kỹ thuật trước đã. Đầu tiên, bạn cần tìm một web host đáng tin cậy để host site của bạn.
Nhiều người thường tìm host rẻ nhất cho xong, rồi bắt đầu thiết kế ngay. Nhưng đó lại là sai lầm lớn nhất của họ. Không phải nhà cung cấp web host nào cũng có cùng chất lượng dịch vụ và tính năng, vì vậy bạn cần đầu tư vào bước này để chọn được một nơi có danh tiếng tốt nhất.
Sau đây là một số tính năng mà một nhà cung cấp web hosting chất lượng cao cần có:
- Dịch vụ chăm sóc khách hàng tốt nhất
- Họ có host những website đạt chất lượng cao
- Tính năng cộng thêm để giúp việc sử dụng dễ dàng hơn, như tự động backup
- Hướng dẫn chuyên sâu, để bạn có thể tự xử lý vấn đề
- Hỗ trợ bất kỳ nền tảng nào bạn có thể cần dùng để tạo website
Như bạn biết, hầu hết các web host đều quảng cáo rằng họ đáp ứng đầy đủ tiêu chuẩn. Cho nên bạn cần tự mình nghiên cứu về mỗi nhà cung cấp. Hãy sử dụng các trang đánh giá hosting để chọn nhà cung cấp host được nhiều đánh giá tốt.
Bước 2: Chọn nền tảng để xây dựng website
Khi bạn đã có hosting, giờ là lúc chọn nền tảng/phần mềm để hỗ trợ bạn thiết kế web. Bạn có thể tự code từ con số 0 nếu muốn và nếu có thể, nhưng dĩ nhiên việc này chỉ phù hợp cho ai đã có kinh nghiệm lập trình rồi.
Đối với nền tảng website, chúng tôi là fan lớn của Content Management Systems (hệ quản trị nội dung – CMS). Những nền tảng này sẽ có thể giúp bạn thiết kế website chuyên nghiệp và bạn có thể quản lý nội dung với khối lượng lớn, hầu hết đều thân thiện với người dùng mới.
Có rất nhiều lựa chọn CMS, như là WordPress:

Nền tảng này đang chiếm tới 30% trên thế giới web, bạn có thể an tâm mà dùng. WordPress đơn giản, dễ sử dụng, và có thể tùy chỉnh chi tiết nhờ vào hệ thống theme và plugin của nó.
Tiếp theo, hãy xem qua Joomla:

Nền tảng này hơn WordPress ở tính phức tạp, nó giúp bạn tạo được một website phức tạp hơn, có sẵn tính năng bảo mật và tối ưu hóa tìm kiếm. Joomla có thể quản lý tốt nhiều loại nội dung mặc định, WordPress thì khả năng quản lý kém hơn một chút.
Bên cạnh CMSs, bạn có cũng có thể sử dụng công cụ webstie builder. Những giải pháp này giúp bạn tạo website bằng phương pháp kéo thả, ngoài ra còn có các yếu tố sẵn sàng sử dụng:

Website builders là cách đơn giản nhất để giúp bạn thiết kế website chạy tốt và vận hành nhanh, và còn có thể giúp bạn tùy chỉnh rất nhiều. Nếu như bạn thấy thích, với toàn bộ các gói hosting của Hostinger, bạn được tặng sẵn website builder tích hợp để có thể chạy ngay khi đăng ký, nên hãy nhớ xem qua thử cách tạo website này.
Trong phần còn lại của bài hướng dẫn này, chúng tôi sẽ tập trung sử dụng WordPress để thiết kế web, vì nó là nền tảng phổ biến nhất để sử dụng. Còn nữa, nó có nhiều tools giúp bạn học được thiết kế web nhanh chóng.
Bước 3: Cài đặt công cụ bạn cần
Sau khi cài WordPress, bạn còn cần thiết lập vài công cụ nữa để có thể thực sự mang thiết kế đến webstie. Đầu tiên, bạn cần một theme trước đã, theme này sẽ phù hợp với thiết kế bạn có trong đầu làm giao diện cho webstie.
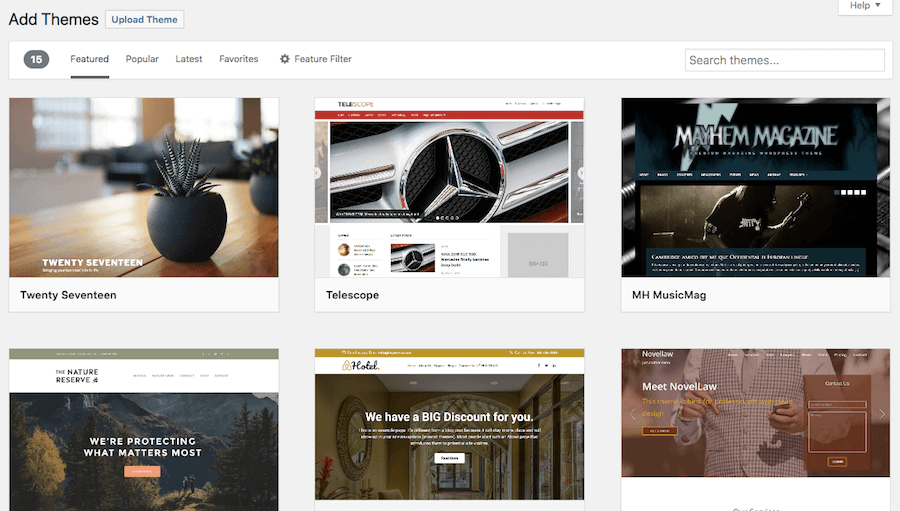
Có hàng ngàn themes bạn có thể chọn nếu như bạn đang sử dụng WordPress. Chúng tôi khuyên bạn nên sử dụng theme miễn phí để làm quen với nền tảng này trước. Bạn cũng có thể chọn theme trong danh bạ theme chính thức của WordPress:

Hãy xem qua các theme bạn thích, chọn một theme có nhiều bình luận tích cực và vừa được cập nhật. Một theme nếu không có cả 2 yếu tố trên thì bạn không nên chọn, vì thường nó sẽ gây rắc rối cho bạn về sau. Sau khi bạn đã chọn được theme, hãy cài đặt và kích hoạt nó.
Ở thời điểm này, chúng tôi es4 khuyên bạn sử dụng WordPress page builder plugin. Công cụ này sẽ giúp bạn thiết kế website nhanh chóng. WordPress có thể đơn giản, nhưng để website của bạn trông thực sự đẹp thì bạn cần bỏ ít nhiều công sức để thiết kế. Với plugin website builder, bạn chỉ cần chỉnh thiết kế sao cho nó phù hợp, sử dụng plugin này cũng vô cùng đơn giản.
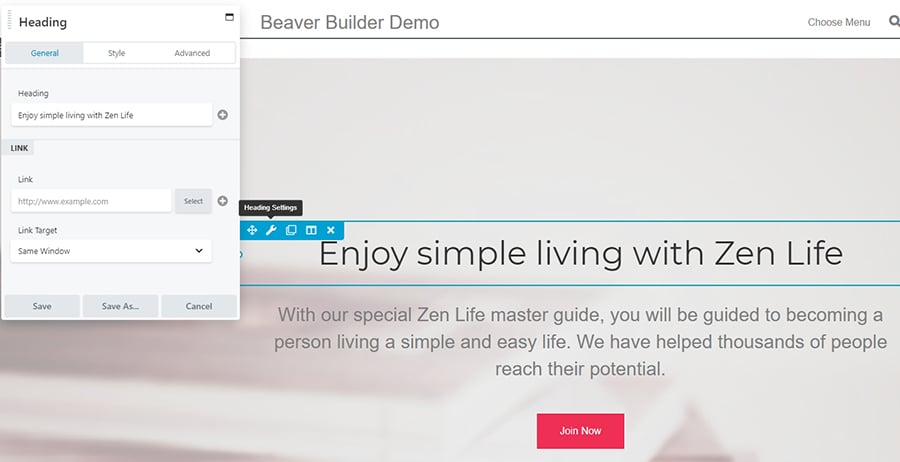
Như bạn biết, có rất nhiều plugin builder trên WordPress. Tuy nhiên, chúng tôi thích dùng Beaver Builder , vì nó có nhiều tính năng và cũng tiện dụng lắm, bạn có thể xem qua hình sau:

Làm thế nào để thiết kế website với plugin này thì lại không có gì khó khăn. Bạn có thể sử dụng hàng loạt yếu tố có sẵn để thêm vào trang web, chỉ cần kéo thả nó xuống vị trí bạn cần thêm là được. Sau đó bạn có thể chỉnh từng yếu tố, để nó trông đẹp là được:

Nếu bạn không thích Beaver Builder, cũng đừng lo, vì có rất nhiều lựa chọn khác ngoài kia. Khi bạn đã tìm được plugin thiết kế website phù hợp, bạn chỉ cần cài đặt và sử dụng nó để làm quen.
Bước 4: Tạo Mockup cho giao diện web
Cho đến giờ, chúng tôi đã giải thích các khía cạnh kỹ thuật để bạn có thể thiết kế được một website. Giờ, là lúc bạn cần vận dụng khả năng sáng tạo của mình.
Sau khi có website WordPress với theme và plugin builder cài sẵn, bạn cấn lấy bút và giấy ra (vâng, đúng vậy chúng ta sẽ thiết kế web kiểu cũ), bạn sẽ vẽ ra giao diện website của bạn để dàn trang xem nó như thế nào.
Đây gọi là mockup, nó không cần phải chi tiết. Điểm quan trọng là nó cần chứa đủ các yếu tố bạn muốn thấy trên website. Dĩ nhiên, bạn cũng có thể vẽ thêm càng chi tiết càng tốt. Mockup sẽ được dùng làm hình ảnh tham khảo khi bạn bước vào thiết kế website chính thức.
Nếu không có giấy bút, vậy hãy dùng tool để tạo mockups trên máy tính. Điểm yếu của ứng dụng này là bạn cần học sử dụng, bạn cần dùng ít thời gian để làm quen và sử dụng.
Ở bước này, bạn có thể chỉnh sửa mockup nhiều lần như bạn muốn, cho đến khi bạn cảm thấy hài lòng thì hãy qua bước tiếp theo.
Bước 5: Thiết kế website Prototype (bản mẫu website) và hoàn thiện nó
Sau khi đã có mockup, giờ là lúc chuyển từ giấy nháp lên thế giới số. Hay nói cách khác, bạn sẽ bắt đầu tạo prototyp cho website.
Vì bạn đã có một website builder tốt rồi, bạn chỉ việc mở nó ra bằng WordPress editor. Sau đó thêm yếu tố bạn muốn vào trang web, sắp xếp nó sao cho nó xuất hiện giống như trong mockups.
Tùy vào plugin builder thì quá trình này có thể khác nhau. Tuy nhiên, vào lúc này, chúng tôi không khuyên bạn đi sâu vào chi tiết, như là chọn kiểu chữ, cở chữ, màu sác. Bạn cần làm các yếu tố đó sau.
Điều quan trọng nhất là bạn cần dàn trang sao cho prototyp của website hoạt động và chứa đầy đủ các yếu tố trên mockup vào. Sau khi bạn đã có prototyp, bạn sẽ có thể thực hiện các quyết định liên quan đến dàn trang, chỉnh sửa và cải thiện thiết kế gốc của website. Đây là lúc bạn nên tập trung vào những chi tiết nhỏ hơn.
Thường thì mockups của bạn sẽ hoàn toàn khác với việc chuyển đổi sang prototyp. Nhưng, chuyện đó là bình thường. Và còn nữa, prototyp của bạn cũng không cần phải giống với một site hoàn thiện. Thời gian để thiết kế mất bao lâu sẽ tùy thuộc vào bạn thuộc kiểu người nào nữa. Nếu như bạn theo chủ nghĩa hoàn hảo thì chắc là sẽ lâu đó, vì bạn còn có hàng loạt các yếu tố để tùy chỉnh và tùy biết, nên không cần phải vội.
Một mẹo bạn nên nhớ trong đầu là đừng quan tâm đến văn bản nội dung trên web. Để xây dựng prototype nhanh hơn, hãy cứ dùng các loại text placeholder và stock image lấp vào chỗ trống. Khi bạn đã thiết kế xong giao diện, và mọi thứ đã vừa mắt bạn, bạn có thể thêm nội dung vào để thay thế.
Bước 6: Kiểm tra xem thiết kế của bạn trông có ổn không trên thiết bị di động.
Giờ, bạn đã học được cách thiết kế website. Tuy nhiên, còn một bước cuối cùng mà bạn cần phải quan tâm tới là, bạn cần đảm bảo nó cũng trông đẹp mắt trên thiết bị di động.
Ngày nay, traffic mobile đã vượt qua traffic từ máy tính, vì vậy việc đảm bảo thiết kế của bạn trông đẹp mắt trên độ phân giải nhỏ cũng là một yếu tố then chốt. Nếu website của bạn trông bất thường, khi mọi người truy cập từ điện thoại, họ sẽ rất thất vọng và ngay lập tức làm tăng tỉ lệ bounce rate lên, (vừa vào là thoát trang), điều này chắc không webmaster nào muốn.
Nhưng bạn không cần lo vì hầu hết các page builder WordPress (như là Beaver Builder chúng tôi giới thiệu ở trên) đều có hỗ trợ mobile ngay từ đầu. Thiết kế của bạn đã được tự động điều chỉnh sao cho đẹp mắt trên mobile, nên bạn không cần làm gì hết.
Nhưng, dĩ nhiên, bạn cần kiểm tra trực tiếp để xem có vấn đề gì không. Có rất nhiều cách để kiểm tra, ví dụ bạn có thể dùng chính điện thoại của mình để truy cập. Thứ 2, bạn có thể dùng Chrome’s Dev Tools, cách này tốt hơn vì bạn có thể tự chọn phiên bản phân giải để duyệt website.
Để truy cập vào công cụ này, chuột phải vào bất kỳ đâu trên website, nhấn nút Inspect. Giờ ở trên màn hình trên cùng, bạn sẽ có lựa chọn độ phân giải như hình bên dưới:

Nếu bạn kỹ tính, bạn có thể đi qua vài độ phân giải khác nhau để đảm bảo website trông thực sự ổn và hoạt động như mong muốn. Nếu có vấn đề, hãy quay lại bước prototype để sử dụng công cụ website builder để sửa chúng. Sau khi sửa lỗi, website của bạn đã sẵn sàng để ra mắt.
Nguồn Tổng hợp
































