Với thiên hướng tăng trưởng thường xuyên và công nghệ, chưa có khi nào có thời gian thú vị hơn để trở thành một nhà design.
Nếu năm 2020 cho chúng ta thấy bất cứ điều gì, đó là các nhà design không ngại khám phá những điều chưa biết. Chúng tôi đã chứng kiến một loạt các trải nghiệm mới vừa mới đẩy các hạn chế của những gì đủ sức có trên web:
- Sắp đặt lưới điện;
- Độ dốc đầy màu sắc;
- Chuyển động quyến rũ;
- Và minh họa mới lạ.
Một điều chúng tôi biết tất nhiên là các brand không muốn thêm vào, nhưng nổi bật .
Do đó, nhà design hàng đầu đã làm gì để thực hiện điều đó?
Nhóm các nhà design chuyên gia của chúng tôi đã xem xét 10 khuynh hướng design hàng đầu chiếm lĩnh website.
Khuynh hướng thiết kế website 2020
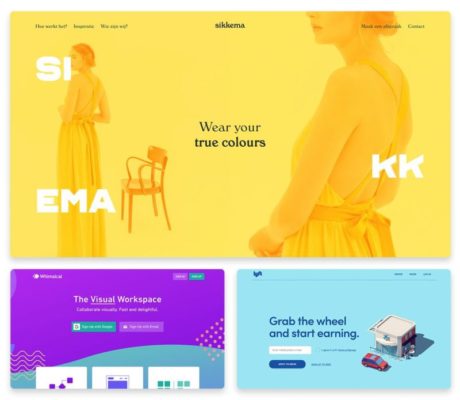
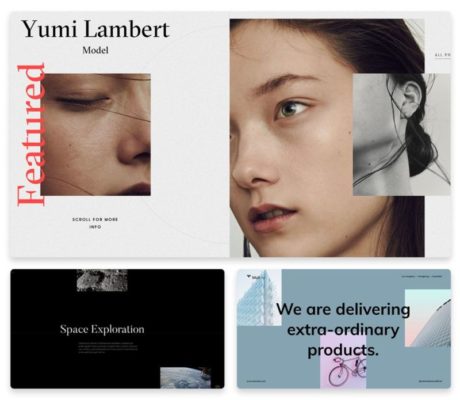
1. Màu sắc tươi sáng và rực rỡ

(Ví dụ: Sikkema , Whimsical và Lyft )
Trong một thời gian, các tông màu nhẹ và đơn điệu đang chiếm lĩnh thiết kế. ngoài ra, dường như xu hướng này đã mờ dần.
Năm nay, user đang khao khát độ tương phản cao và màu sắc rực rỡ.
Hãy xem các bộ sưu tập mới nhất trong thiết kế thời trang: neons sáng, kim loại và hình dạng góc cạnh vừa mới trở lại.
Hiện nay hơn bao giờ hết, các doanh nghiệp vừa mới dùng màu sắc tươi sáng táo bạo để thể hiện tốt hơn brand doanh nghiệp.
Mẹo nhỏ: Các tông màu ấm hơn như tím, xanh dương, vàng vàng và xanh lá cây đủ sức giúp gợi lên xúc cảm.
Video
(Ví dụ: MaxxHat , Oand3 và WestelMHotels)
Mặc dù đang có khá nhiều tiếng vang xoay quang các đoạn phim trong năm 2020, nhưng khuynh hướng đó đang chậm lại.
Cũng giống như màu sắc, video năm 2020 táo bạo và đẹp đẽ hơn bao giờ hết. Điều quan trọng là tìm sự cân bằng thêm vào để bản sao bằng văn bản và video của bạn không cạnh tranh để lôi kéo sự quan tâm của user.
Về mặt chức năng, video tập hợp vào món hàng nhiều hơn để giúp khách truy cập trang web của bạn hiểu mẹo hàng hóa của bạn hoạt động và mẹo nó sẽ mang lại quyền lợi cho họ.
Tips chuyên nghiệp: Các video hay nhất lôi kéo người dùng trong vài giây trước hết và không yêu cầu âm thanh phải kết quả. Sử dụng các video thời gian trôi đi hoặc các kỹ thuật giải trình tự để sử dụng cho món hàng của bạn có vẻ easy sử dụng.
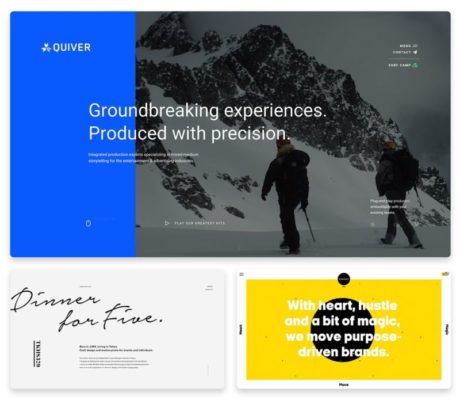
2. Bố cục không đối xứng tối giản

Do ảnh hưởng bên ngoài, chúng tôi thường được yêu cầu thêm nhiều hơn những gì chúng tôi mong muốn vào một design và bản năng của chúng tôi có thiên hướng hướng bố cục của chúng tôi vào các lưới đối xứng.
Trong thiết kế, ít hơn thường là nhiều hơn và sự bất đối xứng có thể mạnh mẽ và đẹp mắt.
Đây chuẩn xác là nguyên nhân vì sao bố cục không đối xứng tối giản là một trong những phong cách design khó thực hiện nhất.
Mặc dù đầy thách thức, tiến trình loại bỏ các yếu tố không thiết yếu kéo đến một design sạch hơn, tụ họp hơn. Một sự hiểu biết vững chắc về phân lớp, tỷ lệ và khoảng trắng là chìa khóa cho kỹ thuật này.
Mẹo chuyên nghiệp : Để đạt được giao diện này sẽ yêu cầu bạn sử dụng việc với nhà phát triển có kinh nghiệm hoặc dùng trình tạo website WYSIWYG giống như PageCloud . Kỹ thuật này hoạt động tốt nhất cho các trang đích hoặc các website nhỏ hơn dưới 25 trang.
3. Chuyển tiếp
(Ví dụ: Monograno , Giuseppe hạ Deluca và Steven Mengin )
Ngay cả các chuyển tiếp dễ dàng có thể giúp sức để nâng cao thiết kế của bạn.
Các nhà thiết kế vừa mới tìm tòi một loạt các chuyển tiếp dựa trên phần đủ sức là dọc hoặc ngang. không những thế, với các hiệu ứng thị sai tiên tiến, các nhà thiết kế trở nên không khó khăn hơn để làm cho các thành phần cụ thể hoặc sao chép nổi bật trên trang.
Tips chuyên nghiệp : Bất kể kỹ thuật chuyển đổi, website phải duy trì trực quan và người dùng phải luôn cảm thấy làm chủ. Chuyển tiếp của bạn không bao giờ nên xao nhãng từ nội dung cốt lõi.
4. Tương tác vi mô
(Ví dụ: Femme & Fierce , Affinity , We Make và Louis Ansa )
Các chuyên gia trải nghiệm user chấp nhận rằng các tương tác vi mô đóng vai trò quan trọng trong sự tham dự và khả năng dùng của user. Dành thời gian để hiểu và tinh chỉnh các tương tác rất cụ thể đủ nội lực sử dụng cho trang web của bạn cảm thấy sống động.
Thông thường, các tương tác vi mô được dùng trên các yếu tố đủ sức nhấp giống như nút và điều hướng. Ngoài ra, các nhà thiết kế có trải nghiệm có thể vượt xa những gì được thể hiện trong các ví dụ trên.
Điều quan trọng là không design quá mức các hiệu ứng này. Ý định của bạn là tăng cường trải nghiệm user, không sử dụng cho nó khó khăn hơn.
Tips chuyên nghiệp: Lập danh mục các tương tác đa dạng nhất trên web của bạn và nghĩ suy về mẹo hoạt hình đủ nội lực refresh trải nghiệm
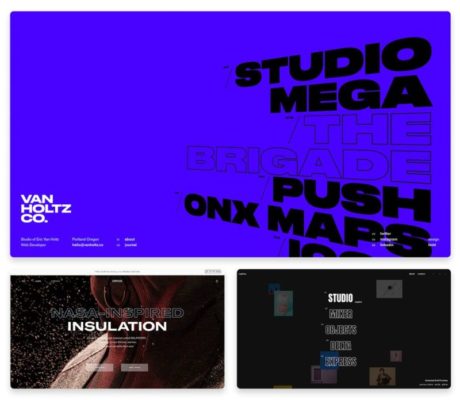
5. Những phương pháp mới để hiển thị bản sao trang web

Các nhà thiết kế biết rằng một bức tường văn bản sẽ k giúp khách tham dự.
Trong nhiều năm, các nhà thiết kế đã dùng khoảng trắng, khoảng mẹo dòng và phông chữ tương phản để giúp user tiêu hóa thông điệp được hiển thị trên một trang web.
Năm 2020, các nhà design vừa mới đóng một vai trò thậm chí còn lớn hơn khi nói đến giao tiếp Trực tuyến bằng cách:
- Sử dụng việc với các copywriter và các nhà marketing để giảm số lượng văn bản;
- Thêm hình ảnh để giúp support ít từ hơn;
- Sử dụng phông chữ, bố cục, kiểu dáng, định hướng và ảnh động để giúp dễ đọc.
Thách thức lớn nhất là khiến nhiều bên liên quan chấp nhận về bản sao. Mẹo dễ nhất để có được bản sao ngắn gọn và mạnh mẽ là viết nhiều hơn và sau đó giảm xuống các nguyên nhân cần thiết, thay vì nỗ lực mang ra một cái gì đó hoàn hảo ngay lập tức.
Tips chuyên nghiệp : Khi thiết lập một mẫu hoặc mockup, chúng tôi khuyên bạn nên thêm bản sao thực tiễn trong tittle của bạn. Nếu bạn đã sử dụng Lorem Ipsum, thiết kế đủ sức bị xẹp.
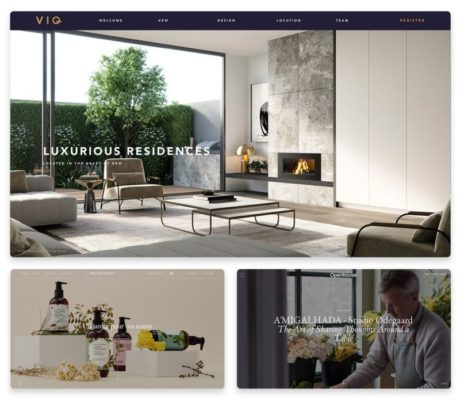
6. Tông màu đích thực và kết cấu

(Ví dụ: VIQ, Miel d’Anicet và Openhouse )
Trong một tìm hiểu Khoảng thời gian mới đây: 86% người tiêu sử dụng giải thích tính xác thực là cần thiết khi quyết định những nhãn hiệu nào họ thích và support.
Mặc dù đây không phải là một xu hướng mới, nhưng tính thông dụng của nó trong design web tất nhiên đang grow up. Hòa hợp khuynh hướng này vào các design của bạn có thể không khó khăn hơn bạn nghĩ.
Dưới đây là một vài lời khuyên:
- Sử dụng hình ảnh về sự xuất hiện của lối sống thực, kết cấu tự nhiên và màu sắc mà chúng ta tìm thấy trong cuộc sống hàng ngày;
- Sử dụng kỹ thuật đặt phẳng để giúp khách truy cập Quan sát mọi thứ qua hướng nhìn của bạn;
- Chụp hình của riêng bạn – tránh hình ảnh chứng khoán chung chung.
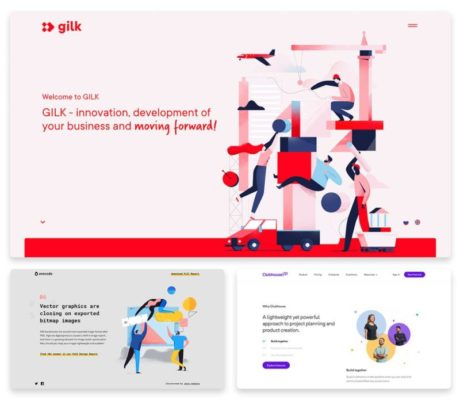
7. Giám tuyển hình ảnh

(Ví dụ: GILK , Avocode và Clubhouse )
Một minh họa mạnh mẽ đủ sức giao tiếp khối lượng và linh hoạt hơn một bức hình. Thông thường khi các đội tranh cãi về việc chọn hình ảnh, một số member nhất định đủ sức ủng hộ ảnh chụp style sống trong khi các bức ảnh khác ủng hộ hàng hóa. Minh họa đủ sức là một phương tiện hạnh phúc.
Dưới đây là một vài quyền lợi bổ sung của pic giám tuyển:
- Độc đáo và chân thực;
- Làm cho các khái niệm trừu tượng easy hiểu hơn (như phần mềm);
- Giúp giảm sự nổi bật của giới tính và chủng tộc khi minh họa mọi người;
- Tránh trưng bày các nhãn hiệu k liên quan (ô tô, máy tính, tòa nhà);
- đủ sức gấp rút miêu tả những xúc cảm mạnh mẽ.
Mẹo chuyên nghiệp: Bạn càng biết nhiều về khán giả của mình và thông điệp bạn đã nỗ lực share, nhóm của bạn càng dễ dàng quản lý hình ảnh phù hợp.
8. Kiểu retro/Outline
Rung cảm retro vừa mới dần dần trở lại vào thế giới thiết kế.
Kiểu chữ retro và phác thảo sẽ là một trong những thiên hướng thiết kế website thống trị nhất năm 2019. Khi được thực hiện tốt, các đường viền làm vai trò là ảnh dạng, có nghĩa là kiểu này nhận vai trò thúc đẩy bố cục pic của bạn.
Thông thường, bạn sẽ thấy các phác thảo tương tác với các yếu tố không giống của trang như nền, pic hoặc hiệu ứng di chuột không khó khăn.
tips chuyên nghiệp: Mặc dù đủ sức khó hơn từ ý kiến kỹ thuật, hãy tránh thêm bất kỳ bản sao nào dưới dạng pic vì điều này sẽ tác động đến SEO của bạn. dùng CSS và Javascript để tạo kiểu và hiệu ứng của bạn.
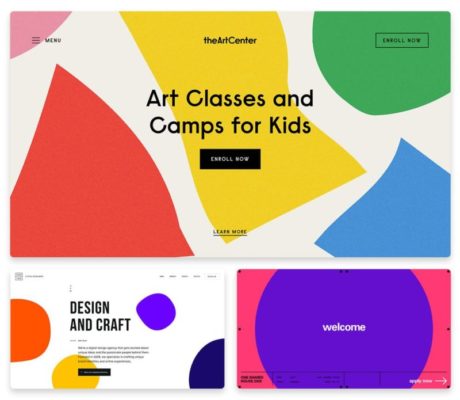
9. Ảnh dạng hình học và hữu cơ
Hình dạng đầy màu sắc đã được dùng trên ngày càng nhiều các website được thiết kế hàng đầu trong năm nay.
Với những cải tiến liên tục trong công nghệ thiết kế website, việc các nhà design bước ra khỏi lưới để thể hiện bản sắc brand trở nên không khó khăn hơn. Nhiều nhà thiết kế vừa mới dùng ảnh tròn, ảnh tam giác và ảnh vuông xoay để lôi kéo sự chú ý của người dùng và truyền đạt thông điệp tinh tế về brand.
Mẹo chuyên nghiệp: Đảm bảo dùng các ảnh đại diện cho brand của bạn. Ví dụ: tại PageCloud , chúng tôi sử dụng các vòng liên kết vì hai lý do:
1. Chúng tôi k tin vào việc bị kiềm hãm vào lưới, thường được đại diện bởi các ô vuông.
2. Vòng gắn kết thể hiện sự cộng tác giữa các nhà design, nhà phát triển và chủ doanh nghiệp.
Kết luận
Cuối cùng, khuynh hướng đến và đi. Một số kéo dài trong nhiều thập kỷ, trong khi những mọi người chỉ đơn giản là một đèn flash trong chảo. Điều cần thiết là bạn luôn trung thực với brand mà bạn design.
Chọn các thiên hướng thêm vào nhất với trị giá doanh nghiệp. Nếu một cái gì đó được cho là có xu hướng, thì không có nghĩa là bạn phải chấp nhận nó. Bạn cần chọn các thiên hướng hữu ích để làm cho thiết kế của bạn kết quả hơn và có tác động hơn.
Có thể bạn quan tâm:
Tối ưu hóa công cụ tìm kiếm để có thể kiếm tiền từ Blog hay trang Web trong 2019
Làm sao đặt textlink hiệu quả trên website 2019?
Cách nào giúp website của ATP lọt top 200 Alexa Việt Nam?
Đăng Quốc – ATP Software