Năm 2018 cho thấy vô vàn sự tiến bộ, lượng truy cập website bằng smartphone, tablet cuối cùng cũng đã vượt qua được máy tính. Điều đó cho thấy, mục tiêu hứa hẹn của năm 2019 là tối ưu được chức năng lướt web qua mobile bằng những cách chúng ta chưa bao giờ thấy cả, trong khi nền tảng máy tính thông thường vẫn phải tiếp tục phát triển.
8 Xu hướng thiết kế website trong năm 2019
Năm 2019 sẽ tập trung vào trải nghiệm người dùng: xu hướng thiết kế web sẽ ưu tiên tốc độ và thiết kế di động, thiết kế đơn giản bắt mắt với bố cục không đối xứng, nền video chân thực, v.v.
1. Tốc độ load trang web
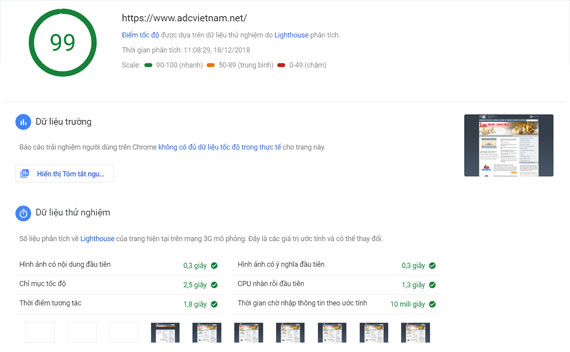
Bao nhiêu thời gian bạn nghĩ rằng bạn có được để tạo ấn tượng tốt với một khách hàng tiềm năng? Nếu bạn đang nói về việc tương tác với họ trực tuyến, bạn có ít hơn ba giây.
Tốc độ load trang là yếu tố cốt yếu hơn bao giờ hết trong thiết kế website. Khách hàng truy cập vào website của bạn mong muốn có được những trải nghiệm hoàn hảo, tốc độ load trang nhanh hơn. Vì thế nếu website của bạn không đem lại được trải nghiệm đó cho họ thì họ sẽ chuyển sang website khác nơi mà nó đem lại cho họ sự thỏa mãn. Chính vì điều này mà ngày nay hầu hết các nhà thiết kế web đều chạy theo xu hướng này để làm cho tốc độ load web nhanh hơn.

Trong các nghiên cứu được thực hiện bởi Akamai và Gomez.com, 50% người dùng mong đợi rằng khi họ nhấp vào một trang web, nó sẽ tải trong hai giây hoặc ít hơn và họ sẽ từ bỏ một trang web nếu mất ba giây trở lên để tải. Với những số liệu trên ta thấy được rằng, tốc độ load nhanh sẽ đem lại cho người dùng sự thích thú và những trải nghiệm hoàn thiện hơn
Như bạn có thể thấy, một trang web đẹp là một trang web đẹp, nhưng nếu thiết kế quá nặng dữ liệu mà phải mất quá nhiều thời gian để tải xuống, bạn có thể bị mất vô số doanh thu do không ai có thể vào trang web của bạn. Tệ hơn nữa, với Bản cập nhật tốc độ của Google có hiệu lực vào tháng 7 năm 2018, Google đã bắt đầu ưu tiên thứ hạng cho các trang web tải nhanh hơn các trang khác và có thể các công cụ tìm kiếm khác sẽ sớm ưu tiên về tốc độ tải trang.
2. Thiết kế phẳng
Năm 2017, các nhà thiết kế và nhà phát triển bắt đầu tạo các trang web đơn giản và tối giản nhất để có hiệu suất di động tốt hơn. Kể từ đó, số lượng tìm kiếm di động đã tăng lên không ngừng và thiết kế đầu tiên trên thiết bị di động cho các trang web bây giờ là một điều cần thiết, không chỉ là một tùy chọn. Các trang web nặng hình ảnh tải chậm và làm nản lòng người dùng di động, như chúng ta đã thảo luận trước đó.
Trước hết chúng ta phải hiểu Flat Design được sử dụng chủ yếu trong thiết kế website và một chút ít sử dụng trong thiết kế đồ họa in ấn nhé! Nguồn gốc của thiết kế thẳng thì mình không biết rõ chính xác từ bao giờ, nhưng có thể lấy cột mốc Microsoft tung bản Windows 8 với giao diện Metro đầu tiên đã cho chúng ta một cách nhìn tương đối chính xác về xu hướng thiết kế này. Từ đó ảnh hướng rất nhiều đến nhiều khía cạnh của thiết kế như website phẳng, giao diện mobile phẳng, ứng dụng windows phẳng và thậm chí đồ họa in ấn cũng phẳng,… Thiết kế phẳng đến nay đã được đón nhận và hưởng ứng nồng nhiệt bởi các nhà thiết kế trên toàn thế giới.

Đúng với ý nghĩa phẳng và đơn giản mà nó mang lại, mọi website sử dụng thiết kế phẳng đều cho khả năng tương tác cao vì tính sắp xếp trật tự, đơn giản hóa và tối ưu tương tác của nó. Điều này đặc biệt đúng khi thiết kế giao diện app cho mobile: màn hình các devices thường nhỏ ~4,5-5inch và chỉ với cử chỉ ngón tay thì thiết kế phẳng là phù hợp và tối ưu nhất.
Đơn giản và trực quan: Đó là lí do người ta bỏ hết những chi tiết thừa thãi không cần thiết ra khỏi thiết kế của mình và chỉ tập trung vào những chi tiết chính giúp người xem dễ dàng tập trung (focus) vào để từ đó tương tác và trải nghiệm.
Hoàn hảo cho thiết kế giao diện Responsive: Trong những năm gần đây, Responsive là một phần tất yếu và không thể thiếu trong bất cứ website nào. Responsive giúp trang web của bạn hiển thị tốt trên mọi trình duyệt và mọi thiết bị kỹ thuật số, từ màn hình desktop tới màn hình thiết bị di động như iPhone, iPad, các thiết bị Android hoặc các hệ điều hành khác. Khi đó, bố cục trang web sẽ tự động co giãn để phù hợp với tỷ lệ và độ phân giải của thiết bị. Flat Design quá hoàn hảo để đáp ứng những trải nghiệm người dùng bằng cử chỉ ngón tay trên màn hình cảm ứng.
Bản thân thiết kế phẳng tự nó có sức hấp dẫn: Bởi nó có sức hấp dẫn nên một khi những nhà thiết kế nổi tiếng tin tưởng và sử dụng nó, tất cả những designer khác cũng bị ảnh hưởng ít nhiều rồi dần dà cũng học làm thiết kế phẳng cho website của mình. Một lí do nữa là vì phong cách thiết kế mô phỏng chất liệu (Skeuomorphic) ngày một nhiều điểm yếu khiến nó trở nên lỗi thời và nhường chỗ cho thiết kế phẳng lên ngôi.
Thiết kế phẳng giúp một trang web đáp ứng rất nhiều yêu cầu về tốc độ mà các công cụ tìm kiếm đang bắt đầu yêu cầu. Đây là lý do tại sao thiết kế phẳng đã bắt đầu trở nên phổ biến và sẽ tiếp tục là xu hướng vào năm 2019.
Vì thiết kế phẳng không dựa vào hình ảnh để thu hút, nên nó không có lượng lớn dữ liệu bổ sung để tải khi người dùng điều hướng đến trang. Các thiết kế tải dữ liệu nhanh và nhẹ này giúp tốc độ và tối ưu hóa trang nhanh hơn nhiều – điều mà có vẻ thực sự mong muốn đối với Google, Bing và khá nhiều công cụ tìm kiếm khác. Giống như chúng ta đã thảo luận trong phần tốc độ, thời gian tải nhanh hơn có nghĩa là trang web của bạn có nhiều khả năng xếp hạng tốt và với người dùng thiết kế phẳng hấp dẫn có thể ở lại lâu hơn trên trang web của bạn và có nhiều khả năng chuyển đổi.
3. Mobile first – Đầu tư vào giao diện Mobile
Như đã nhắc tới ở trên, trình duyệt web trên di động đã chính thức vượt qua lượng người dùng trên máy tính.

Hầu như mọi người đều đã và đang mua sắm, đặt hàng thông qua điện thoại của họ. Những người thiết kế đã giải được bài toán khó là: trong quá khứ, khi mà khách hàng còn chưa kịp thích nghi với nền tảng mobile, đồng thời thiết kế phải tính xem menu của mình ở đây, menu con ở đâu, và menu con của con ở đâu trên cái màn hình nhỏ kia.
Xu hướng thiết kế website 2018 trên mobile đã dần trưởng thành hơn. Các icon phải được thiết kế để thay cho những câu chữ dài, đồng thời khách hàng không gặp vấn đề gì trong việc hiểu chúng. Và việc nghiên cứu trải nghiệm người dùng cũng sẽ trở nên dễ dàng hơn cho người thiết kế.
Tốc độ không chỉ là thước đo duy nhất mà Google đã sử dụng để đo lường các trang web. Trong năm 2015, các tìm kiếm di động đã vượt qua các tìm kiếm trên máy tính để bàn, làm cho tìm kiếm di động trở thành hình thức tìm kiếm cao nhất trên toàn thế giới. Theo đó, Google đã thay đổi trang web nào họ lập chỉ mục đầu tiên – hiện tại họ ưu tiên các trang web di động hơn các trang web không thân thiện với thiết bị di động.
Với các trang web di động được ưu tiên cách xa các trang web dành cho máy tính để bàn, không có gì lạ khi thiết kế đầu tiên trên thiết bị di động đã trở thành một xu hướng. Thiết kế web di động đầu tiên là về việc thay đổi cách các trang web được thiết kế cơ bản. Tiêu chuẩn được sử dụng là một trang web sẽ chỉ được thiết kế cho máy tính để bàn hoặc máy tính xách tay và thiết kế đáp ứng thân thiện với thiết bị di động hoặc di động cũng có thể được thêm vào. Thiết kế đầu tiên trên thiết bị di động hoàn toàn ngược lại: nó bắt đầu bằng việc thiết kế trang web cho người dùng di động trước khi tạo phiên bản cũng sẽ hoạt động cho người dùng máy tính để bàn.
Một lần nữa, sự thúc đẩy này hướng tới thiết kế đầu tiên trên thiết bị di động không chỉ dựa trên các yếu tố xếp hạng hoặc SEO. Kết quả trực quan là thứ gì đó trước tiên sẽ nâng cao trải nghiệm của người dùng với trang web trên thiết bị mà họ rất có thể sẽ tìm kiếm từ đó. Xu hướng thiết kế này đang đáp ứng nhu cầu mà người dùng di động đang yêu cầu và có thể sẽ là xu hướng trong một thời gian dài sắp tới.
4. Bố cục lưới / không đối xứng
Grid (lưới) là một từ để nhắc tới việc xác định cấu trúc phía sau việc thiết kế. Những đường lưới là những công cụ tổ chức để xác định những vùng làm việc của trang và giúp người thiết kế có những sắp xếp xuyên suốt về vị trí và thứ tự. Các đường lưới có khả năng hỗ trợ người thiết kế trong việc duy trì khả năng làm chủ, tạo ra những liên kết về thẩm mỹ, và thống nhất toàn bộ thiết kế.

Đơn giản, Lưới là một loạt các đường giao nhau theo chiều đứng và ngang tạo nên những khoảng không gian phân chia trang thành nhiều ô. Chúng là nơi đặt các yếu tố trên trang, và nếu các vị trí phù hợp chúng tạo nên hiệu quả, những sự chuyển động nhịp nhàng lên, xuống, trong, ngoài bề mặt của trang.
Những thiết kế này rất nổi bật, giúp thu hút người dùng và hướng chúng đến những phần quan trọng nhất của trang web. Thay vào đó, việc sử dụng sáng tạo hệ thống phân cấp thị giác sẽ hướng mắt vào nơi cần nhìn. Sử dụng màu sắc, hình dạng, kết cấu, cách sử dụng biểu cảm và hình ảnh động, nhà thiết kế có thể hướng sự chú ý của người dùng theo cách mới, hấp dẫn đối với nội dung hoặc CTA mà họ muốn người dùng tìm thấy.
5. Thiết kế trang đơn / Thiết kế Landing page
Tốc độ và sự tối giản là xu hướng xuất hiện nhiều lần khi nói về thiết kế web vào năm 2019. Đó là lý do chính tại sao thiết kế trang đơn, còn được gọi là thiết kế landing page, cũng trở thành xu hướng thiết kế web 2019.
Landing Page (hay còn gọi là trang đích) là 1 trang web đơn mà cá nhân hoặc doanh nghiệp tạo ra nhằm mục đích tối ưu hóa tỉ lệ chuyển đổi. Chuyển đổi ở đây có thể là mua hàng, lấy thông tin khách hàng, tải tài liệu, cài ứng dụng, tham gia sự kiện, đăng ký đặt trước,…Hoặc bất cứ mục tiêu tiếp thị nào khác.
Các trang web đơn này tạo ra để giải thích và dẫn dắt người đọc thực hiện 1 hành vi nhất định nào đó bằng cách xây dựng nội dung tăng tính thuyết phục. Các nội dung này sẽ được trình bày theo 1 bố cục đẹp, dễ nhìn dễ đọc, phù hợp trên mọi thiết bị
Như đã thảo luận về tốc độ tải trang và thiết kế phẳng, các trang web đơn giản, gọn gàng đang được các công cụ tìm kiếm ưa chuộng vì chúng có thể load trang nhanh chóng và dễ dàng tải xuống trên thiết bị di động. HTML, CSS, Javascript và hình ảnh không làm chậm trang web với dữ liệu sẽ được tải xuống, làm cho nó trở thành trải nghiệm tốt hơn cho người dùng và ưu tiên cho các công cụ tìm kiếm.

Sự đơn giản sẽ rất tuyệt vời cho các trang web landing page vì chúng trông tuyệt vời trên mọi thiết bị duyệt web và tự động trở thành một trang web kiểu di động đầu tiên. Đơn giản như vậy có nghĩa là nó cũng dễ quản lý hơn. Các cập nhật cho trang web thường nhanh chóng hơn vì có rất ít điều cần thay đổi hoặc cập nhật, điều đó có nghĩa là doanh nghiệp của bạn sẽ dễ dàng quản lý trang web của mình hơn.
Các doanh nghiệp yêu thích các trang web landing page hơn là vì web có xu hướng có tỷ lệ chuyển đổi cao.
Trên một trang web phân cấp truyền thống, khi một người dùng tìm kiếm từ khóa, đưa họ đến trang web của bạn và sau đó chuyển chúng sang một hình thức liên lạc, trang hoặc số điện thoại khác. Với các trang web landing page, không có nơi nào để người dùng bị phân tâm – mọi phần của trang đều đưa họ đến một điểm chuyển đổi, giúp bạn có thêm khách hàng tiềm năng và kinh doanh nhiều hơn.
Mặc dù thiết kế trang đơn có khả năng sẽ không chiếm lĩnh tương lai của thiết kế web, nhưng chắc chắn nó sẽ tiếp tục để lại dấu ấn cho đến năm 2019.
6. Thiết kế background video
Mặc dù xu hướng thiết kế phẳng, tải trang nhanh, thiết kế tối giản và còn có thiết kế background video vẫn rất phổ biến như một xu hướng vào năm 2019. Bạn có thể nghĩ rằng tốc độ là một yếu tố rất lớn trong năm nay nhưng Thiết kế background video sẽ làm chậm trang web. Nhưng , thật thú vị, thiết kế background video đã được hiển thị để tăng chuyển đổi.

Tất nhiên, video sẽ hấp dẫn hơn là văn bản hoặc hình ảnh có ở trên website. Bạn có thể sẽ thấy xu hướng này xuất hiện trên các nền tảng truyền thông xã hội như Facebook trong vài năm qua. Bài đăng video được ưu tiên hơn các loại bài đăng khác. Họ thậm chí còn làm cho việc xem video dễ dàng hơn bằng cách tự động phát khi tắt tiếng trong khi bạn đang cuộn qua new feed của mình.
Khi người dùng truy cập vào trang web của bạn và video phát ở chế độ nền, họ có thể sẽ ở lại để xem video vì video thu hút sự chú ý. Người dùng càng ở lại trên trang web của bạn, họ càng có nhiều khả năng chuyển đổi. Điều này, làm tăng thời gian khách hàng ở trang web và thời gian trung bình trên trang web của bạn càng cao, SEO của bạn càng tốt.
Sức mạnh của video theo nghĩa đen hoàn toàn không thể nói bằng lời – chúng truyền tải thông điệp của bạn một cách nhanh chóng và hiệu quả.Video đặc biệt hữu ích khi bạn có một thông điệp phức tạp để giải thích cho người dùng của mình trong khoảng thời gian ngắn mà bạn mong muốn khách hàng chú ý đến thông điệp đó.
Cuối cùng, Không có gì đáng ngạc nhiên khi xu hướng thiết kế website với Full Screen Background đang trở nên nở rộ những năm gần đây nhờ sự tiến bộ của công nghệ web. Tốc độ internet ngày càng tăng cao, công nghệ lướt web ngày càng nâng cao hay việc quay video HD đang trở nên đơn giản hơn chính là bối cảnh thuận lợi cho xu hướng này. Miễn là video ngắn, bị tắt tiếng và có giao diện đẹp, chất lượng cao, video nền có thể giúp ích rất nhiều cho việc xây dựng thương hiệu của bạn.
7. Ảnh động
Một xu hướng 2019 không thể bỏ qua và đáng chú ý trong thiết kế web là ảnh động. Ảnh động cung cấp mạnh mẽ đến trải nghiệm trực quan và thỏa mãn cho người dùng của bạn khi họ duyệt trang web của bạn. Điều này được thực hiện thông qua các hình động nhỏ giúp người dùng hiểu trang web và xác thực chúng khi họ di chuột qua hoặc nhấp vào một yếu tố, chẳng hạn như thay đổi màu của nút khi con trỏ di chuyển qua nó hoặc mở rộng menu khi họ nhấp vào.

Thời điểm hiện tại, mục đích của việc sử dụng ảnh động đã vượt xa so với dự định ban đầu mà nó muốn hướng đến, đó là cải thiện điều hướng trong thiết kế website. Điều đó được giải thích một cách cụ thể nó được sử dụng để điều hướng các danh mục lớn, thu hút sự chú ý của khách hàng đến các chi tiết quan trọng từ đó giúp họ đưa ra quyết định lựa chọn các yếu tố cần thiết. Cùng với đó nó còn được dùng để hướng dẫn người sử dụng trên các website hoặc thậm chí khuyến khích họ mua hàng. Yếu tố ảnh động cùng sự tương tác tốt giữa website và người dùng sẽ giúp doanh nghiệp gia tăng lợi nhuận cho việc bán hàng, kinh doanh dịch vụ.
Một ưu điểm nữa của việc sử dụng ảnh động là nó đặc biệt hữu ích trong các website được thiết kế theo xu hướng kể chuyện, nó giúp người dùng biết được mình nên làm gì tiếp theo và nhanh chóng đưa đưa ra sự lựa chọn.
Với sự xuất hiện của hàng loạt các xu hướng thiết kế website, ảnh động ứng dụng kỹ thuật Material Design – một phong cách thiết kế dựa trên đường nét đơn giản với những mảng màu nổi bật giúp tăng đô linh hoạt của các đối tượng đồ họa. Thông qua đó mang đến cho người dùng những trải nghiệm mới mẻ, nâng cao nhận thức với đối tượng.
Ảnh động được xem là một yếu tố giúp doanh nghiệp thu hút khách hàng nhưng đó cũng có thể là một trong những nguyên nhân khiến cho khách hàng rời bỏ bạn bởi nó khiến tốc độ tải trang bị chậm lại nhất là đối với các website được thiết kế thời điểm trước, khi ứng dụng công nghệ Flash. Khi sử dụng ảnh động bạn phải đảm bảo rằng nó không gây bất lợi cho trải nghiệm người dùng trên website. Bên cạnh đó, bạn cũng đừng để ảnh động trong thời gian quá dài có thể gây ra sự khó chịu cho mỗi khách hàng hoặc làm họ mất tập trung trong việc mua sắm, tìm kiếm thông tin trên website.
Vì vậy, hãy nhớ rằng sử dụng ảnh động khi cần thiết, đừng nên quá lạm dụng nó vào bất cứ nội dung nào trên website. Suy nghĩ và đưa ra lựa chọn đúng đắn để có một website hoàn hảo.
8. Chatbots / Học máy / Trí tuệ nhân tạo
Trong vài năm qua, việc tương tác và giao tiếp với bot ngày càng trở nên bình thường. Bots hay chatbot ngày càng trở nên phổ biến trên các trang web và các tương tác trên các phương tiện kỹ thuật số.
Chatbot, ứng dụng mà bạn đang tương tác qua giao diện chat, hiện là một trong những xu hướng công nghệ hot nhất từ năm 2017. Đây là lý do tại sao tôi nghĩ đó là tín hiệu tốt cho chúng ta.

Bắt đầu ra mắt cách đây gần 20 năm, những con bot này dường không giải quyết vấn đề và trở nên khó khăn hơn. Nhưng qua nhiều năm, chúng đã thông minh hơn nhờ được cải thiện trí tuệ nhân tạo (AI) và máy học. Ví dụ như Google tạo tự động đề xuất khi bạn bắt đầu nhập vào thanh tìm kiếm.
Các ứng dụng tin nhắn đã trở thành nền tảng của iMessage, Facebook Messenger, Google Alo, Kik và nhiều dịch vụ tin nhắn khác mà có cung cấp các cửa hàng ứng dụng riêng. Ví dụ: bây giờ bạn có thể tải Evernote cho iMessage hoặc cửa hàng trong Facebook Messenger.
Chatbots tăng cường tương tác của người dùng với các trang web, đặc biệt là chức năng trả lời tự động vốn có trong hầu hết các chatbot có thể tương tác liền mạch với người dùng và cung cấp dịch vụ khách hàng tuyệt vời. Điều này bắt đầu mối quan hệ của bạn với khách hàng tiềm năng đồng thời thu thập thông tin cho nhóm bán hàng trước khi họ thực sự tương tác với khách hàng tiềm năng.
Năm 2019, công nghệ này sẽ tiếp tục được hoàn thiện. Ngay sau đó, các tương tác web sẽ trở nên liền mạch. Hãy tưởng tượng một trang web đã biết chính xác những gì khách hàng đang tìm kiếm bằng cách phân tích các tương tác trước đây của họ với công ty của bạn. Dịch vụ khách hàng qua web đang trở nên nhanh hơn và hiệu quả hơn mỗi ngày nhờ những công nghệ mới này. Đừng bỏ qua chúng trong thiết kế web của bạn.

Tâm Trần – Tổng hợp và edit
Nguồn adcvietnam
————————————————————-
Liên hệ ATP Software
Website : https://atpsoftware.vn/
Group : https://www.facebook.com/groups/ATPSupport/
Page : https://www.facebook.com/atpsoftware.tools/
Hotline : 0931 9999 11 – 0967 9999 11 – 1800 0096
CÓ THỂ BẠN QUAN TÂM:
>> Top các phần mềm marketing đa kênh tốt nhất 2019
>> 18 Phần Mềm Quản Lý Bán Hàng Tốt Nhất Năm 2019
>> Top Phần mềm bán hàng và hỗ trợ kinh doanh tốt nhất hiện nay
































