Thumbnail là gì?

Lý do nên dùng thumbnail là gì?
Những tips design thumbnail cuốn hút quyến rũ người đọc
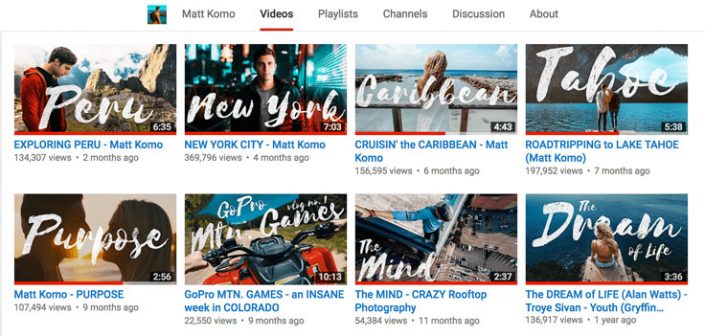
Biết cách thức sử dụng màu sắc
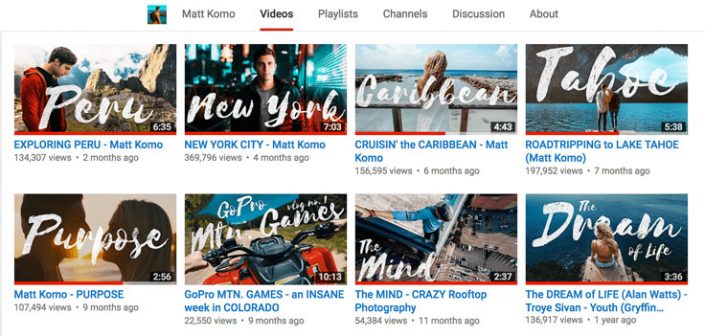
Liên kết với người xem: dùng khuôn mặt trong thumbnail
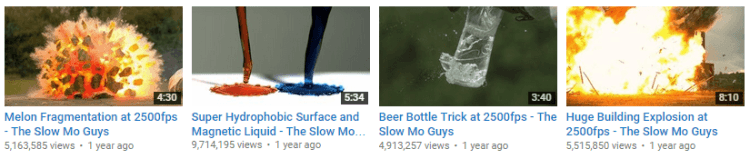
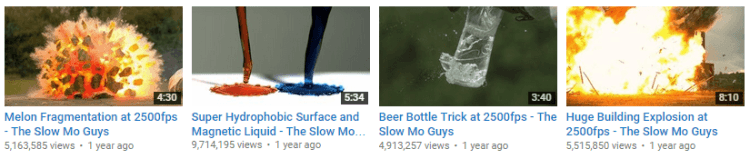
Sử dụng hình ảnh những cảnh quay hành động

Chèn thêm text


Simple FB PRO
Phần mềm hỗ trợ kết bạn khách hàng tiềm năng, xây dựng profile Facebook.

Simple Chat Pro
Phần mềm quản lý chat trên nhiều tài khoản Social & sàn TMDT.

ATP Link
Tạo Bio Link nhanh chóng chỉ với vài click chuột

Simple Tikdown
Công cụ giúp bạn tải video Tiktok không có logo nhanh chóng.

Simple UID
Quét UID Facebook: UID profile, UID group, danh sách tương tác

Simple Zalo
Hỗ trợ kết bạn, gửi tin nhắn chăm sóc khách hàng trên Zalo.

Auto Viral Content
Công cụ đặt lịch, đăng bài tự động cho hàng loạt Fanpage.

Simple Instagram
Phần mềm gửi follow, nhắn tin, nuôi nick Instagram.

Simple Live
Phần mềm tạo kịch bản bình luận livestream Tiktok

Simple Replay
App ghi hình tự động quy trình đóng gói hàng hoá Shopee, Lazada, Tiktokshop

Combo ATP Mobile
Combo phần mềm mềm Marketing dành cho điện thoại.

Combo ATP
Giải pháp Combo ATP là tổng hợp tất cả các sản phẩm hỗ trợ KDOL.

Combo Special
Combo 3 phần mềm tự chọn: chương trình bán hàng mà ATPTeam triển khai.

1,066 bài viết

536 bài viết

1,422 bài viết

309 bài viết
2,632 bài viết
104 bài viết

2,804 bài viết

136 bài viết

894 bài viết

1,910 bài viết

535 bài viết


Đăng ký làm đối tác (Affiliate/ Partners)

Chính sách bảo mật

Điều khoản sử dụng

Chính sách cài đặt

Simple FB PRO
Phần mềm hỗ trợ kết bạn khách hàng tiềm năng, xây dựng profile Facebook.

Simple Chat Pro
Phần mềm quản lý chat trên nhiều tài khoản Social & sàn TMDT.

ATP Link
Tạo Bio Link nhanh chóng chỉ với vài click chuột

Simple Tikdown
Công cụ giúp bạn tải video Tiktok không có logo nhanh chóng.

Simple UID
Quét UID Facebook: UID profile, UID group, danh sách tương tác

Simple Zalo
Hỗ trợ kết bạn, gửi tin nhắn chăm sóc khách hàng trên Zalo.

Auto Viral Content
Công cụ đặt lịch, đăng bài tự động cho hàng loạt Fanpage.

Simple Instagram
Phần mềm gửi follow, nhắn tin, nuôi nick Instagram.

Simple Live
Phần mềm tạo kịch bản bình luận livestream Tiktok

Simple Replay
App ghi hình tự động quy trình đóng gói hàng hoá Shopee, Lazada, Tiktokshop

Combo ATP Mobile
Combo phần mềm mềm Marketing dành cho điện thoại.

Combo ATP
Giải pháp Combo ATP là tổng hợp tất cả các sản phẩm hỗ trợ KDOL.

Combo Special
Combo 3 phần mềm tự chọn: chương trình bán hàng mà ATPTeam triển khai.

1,066 bài viết

536 bài viết

1,422 bài viết

309 bài viết
2,632 bài viết
104 bài viết

2,804 bài viết

136 bài viết

894 bài viết

1,910 bài viết

535 bài viết


Đăng ký làm đối tác (Affiliate/ Partners)

Chính sách bảo mật

Điều khoản sử dụng

Chính sách cài đặt




SIMPLE FB PRO
Phần mềm hỗ trợ kết bạn khách hàng tiềm năng, nuôi nick Facebook, xây dựng trang cá nhân bán hàng trên Facebook.

COMBO ATP
Bộ giải pháp Combo ATP là tổng hợp tất cả các sản phẩm hỗ trợ kinh doanh online đa kênh hiệu quả của ATP
CÔNG TY TNHH ATP SOFTWARE
ĐIỀU KHOẢN CHÍNH SÁCH
THANH TOÁN
CÔNG TY TNHH ATP SOFTWARE
Sách Sale 30-50%

Xin chào! ATP Software muốn tìm hiểu nhu cầu sử dụng phần mềm của bạn, từ đó chúng tôi có thể tư vấn chính xác giải pháp mà bạn cần.
*Có thể chọn nhiều kết quả


1611 bài viết
1360 bài viết
996 bài viết
720 bài viết
810 bài viết
215 bài viết