Để cho ra được một website đẹp chuẩn chỉnh thu hút khách hàng ngay từ cái nhìn đầu tiên. Công lớn nhất là kể đến bàn tay phối màu, thiết kế điêu luyện của các Designer. Với kỹ năng sử dụng màu tốt, phối hợp hài hòa tinh tế. Vậy cách phối màu thiết kế Website đỉnh cao đó là gì, làm thế nào để có thể phối màu được như họ. Tất cả sẽ được hé lộ trong bài viết sau đây. Chào bạn chúng mình là atpsoftware.vn nơi cung cấp 1001 thông tin hữu ích 24/7 về phần mềm, kinh tế, công nghệ,…
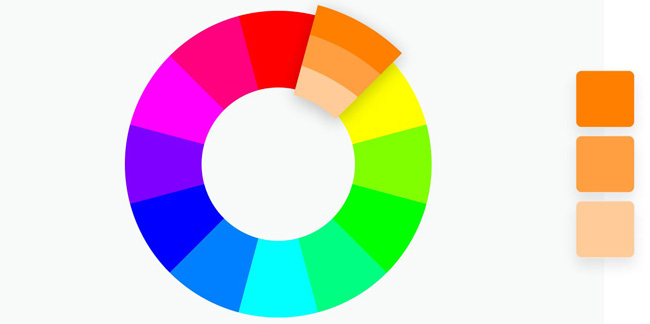
Phối màu đơn sắc – Monochromatic
Đây là phối màu đơn giản nhất và cũng vô cùng hiệu quả.

Khi dùng phối màu đơn sắc, bạn thường chỉ sử dụng một màu duy nhất hay đôi lúc bạn cũng có thể trải nghiệm nhiều sắc độ không giống nhau của cùng một màu để chúng dung hợp với nhau.
Vì không quá cầu kì và khó hiểu, bình thường thì phối màu đơn sắc nhìn rất dễ chịu với người nhìn về mặt cảm xúc. tuy nhiên, cũng chính vì sự dễ dàng và đôi lúc có phần đơn điệu đó, khi sử dụng phối màu này, bạn có thể gặp vấn đề để tạo điểm nhấn với một vài chi tiết trên Web của mình..
Phối màu đơn sắc hay được sử dụng khá nhiều trong những thiết kế mang cách điệu tối giản. Sự đơn giản của chúng giúp mắt chúng ta không bị xao lãng quá nhiều vào các vấn đề khác và tập trung hoàn toàn vào các nhân tố chủ lực khác như nội dung… ngoài ra, cách phối màu này còn được sử dụng khiến cho các typeface đơn giản trở nên sắc nét và nổi bật hơn.
Phối màu tương đồng – Analogous

Phối màu tương đồng tức là việc sử dụng những màu sắc liền kề trong vòng tròn màu, qua đấy tạo nên những cách phối màu nhã nhặn và nổi bật hơn.
Phối màu tương đồng sẽ tạo nên sắc màu đa dạng hơn là phối màu đơn sắc bởi vậy Bạn có thể sử dụng chúng để giúp phân biệt các nội dung không giống nhau trên Web mượt hơn. Vì kiểu phối này dùng những sắc màu đứng kế bên nhau trên vòng tròn nên sẽ không quá rối rắm và nhức mắt. trái lại chúng rất êm dịu và vừa mắt.
Thường thì khi dùng phối màu này, các nhà thiết kế sẽ bắt đầu từ việc chọn ra cho mình một màu chủ đạo. Màu này có thể được dùng nhiều nhất và các màu khác phải tác động qua lại tốt với màu chính này. Sau đó, nhà thiết kế sẽ chọn màu thứ 2 với nhiệm vụ phân biệt các phần nội dung quan trọng của Web hay các typeface. Màu thứ 3 thường sử dụng cho những chi tiết không quá quan trọng (thường là các chi tiết trang trí).
Cách phối màu bổ túc trực tiếp – Complementary
Đây là cách phối màu cho một trang Website dựa trên nguyên tắc sử dụng cặp màu ở vị trí đối diện nhau ở trong bánh xe sắc màu. trong đó một màu sẽ được chọn làm màu chủ đạo, chiếm phần đông khung cảnh của Website. Màu còn lại là màu phụ trợ xảy ra ít hơn trong trên bố cục và giao diện Web. mặc dù vậy màu phụ này thường làm ra điểm chú ý dành cho những thông tin cần thiết. Vậy nên màu phụ này nên có sắc thái ngang bằng hoặc đậm hơn so với màu chủ đạo càng đáng sử dụng.

Nguyên tắc phối màu bổ túc trực tiếp
cũng như phối màu tương đồng, khi chọn màu cho cách phối màu bổ túc trực tiếp này, các nhà thiết kế sẽ thường chọn cho mình một màu chủ đạo làm màu chính và sau đấy sẽ kiếm màu đối xứng với nó trên vòng tròn màu làm màu phụ. mặc dù vậy, khi sử dụng cách phối màu này, bạn nên nhớ đừng nên sử dụng những màu có sắc độ nhạt, vì những màu như này sẽ làm đánh mất tính tương phản giữa các cặp màu với nhau, vốn là điểm tốt của phối màu này.
Phối màu bổ túc bộ ba – Triadic
Đây là cách phối màu an toàn nhất trong các phối màu. phương pháp phối màu này được khởi tạo dựa trên ba màu nằm ở ba góc khác nhau của vòng tròn màu,tạo nên một hình tam giác cân.

Vì ba màu nằm ở ba góc không giống nhau trên vòng tròn màu nên khi chúng kết hợp và bổ sung với nhau tạo nên một sự cân bằng cho tổng thể tác phẩm. Cũng chính vì sự cân bằng này, tuy có đến ba màu được sử dụng cùng lúc, tuy nhiên bạn có thể đôi khi thấy cách phối màu này khá đơn điệu, thiên về an toàn và thiếu sáng tạo.
Cách phối màu này rất khó dùng khi các bạn mong muốn tạo điểm nhấn ở tác phẩm của mình. thế nhưng, một số nhà thiết kế trong đó có mình lại rất thích phối màu này vì chúng thường giúp cho tác phẩm của mình được tiếp nhận và nhận được nhiều phản hồi tốt từ người coi vì sự hài hoà và cân bằng của các màu được sử dụng trong cách phối màu này.
Cách phối màu tương phản

Đây là nguyên tắc sử dụng những cặp màu đối xứng nhau trên vòng tròn làm ra sự năng động và tràn ngập sức sống cho Web. giống như là cách phối màu tương đồng, các nhà thiết kế sẽ chọn một màu chủ đạo sau đấy sử dụng một màu đối xứng với nó làm phụ. Cách phối màu này cho phép bạn tạo điểm chú ý cho các điểm quan trọng quan trọng trên Web.
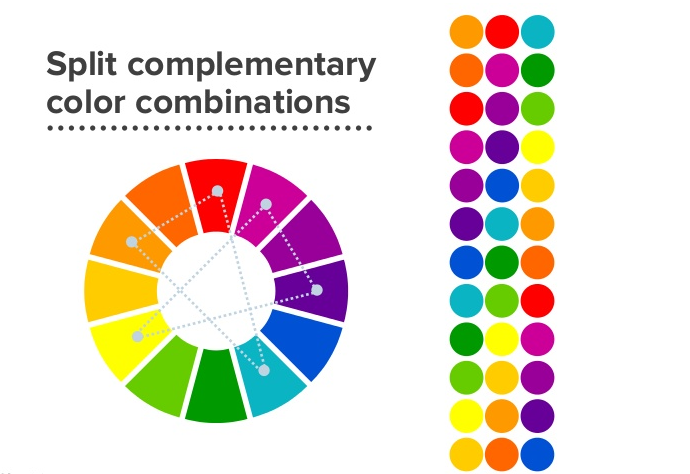
Phối màu bổ túc xen kẽ – Split-complementary
Một trong những cách phối màu được ưa chuộng và phổ biến đặc biệt là phối màu xen kẽ. Nó sẽ giúp gây độc đáo mạnh cho người mua hàng, dịch vụ khi ghé thăm Web của bạn.

Khi thiết kế Website theo phong cách này, bạn sẽ phối 3 màu trên vòng tròn ở 3 vị trí khác nhau để tạo nên hình tam giác cân. ngoài những điều ấy ra, Bạn có thể dừng màu thứ 4 tuy nhiên nó phải đối xứng với một trong 2 màu ở đáy tam giác. Các màu sắc thường được tìm kiếm là màu trắng và đen, coi giữa là các màu xanh, đỏ. sự kết hợp sắc màu này sẽ giúp Web của chúng ta trở nên riêng biệt và đặc sắc hơn.
Danh sách 5 Website phối màu cực chuẩn
Để có khả năng tập rèn luyện trước khi đi vào làm thử nghiệm chúng ta có thể thao tác, rèn luyện thử trên các Web phía dưới. Để nâng cao tay nghề cho nhân viên mới, cũng giống như thực hành thêm kỹ năng cho những người đã có kinh nghiệm.
-
Adobe Colour CC
Link tải: Tại đây
-
Colour Combination
Link tải: Tại đây
-
Colour Scheme Designer
Link tải: Tại đây
-
Material Designer Colours
Link tải: Tại đây
-
Colourlover
Link tải: Tại đây
Tổng kết
Cảm ơn các bạn đã theo dõi bài viết về cách phôi màu thiết kế web đơn giản của chúng mình. Chúc các bạn thành công!
XEM THÊM: 30 cách phối màu logo bắt mắt chắc chắn sẽ thu hút sự chú ý.
































