I. Văn bản, font chữ
1. Font Squirrel
Phần lớn các
Web đều
dùng yếu tố typography, và sự
lựa chọn font chữ cho các thiết kế
Web là cực kỳ
cần thiết. Cho đến
một vài năm
trước đó, các nhà thiết kế
Web mới được giới hạn
một vài ít các font chữ “an toàn cho web”,
nhưngcho đến ngày hôm nay chúng ta sẽ
có thể ttruy cập và có nhiều sự
lựa chọn phong phú hơn cho các font chữ được
dùngbằng việc dùng @ font-face trong CSS.

Trong khi có
một số trang Website ra
cung cấp @ font-face trong bộ công cụ,
cũng như các
phương án thanh toán mà dịch vụ này
mang lại, thì nguồn ưa thích cho các font chữ
Web của
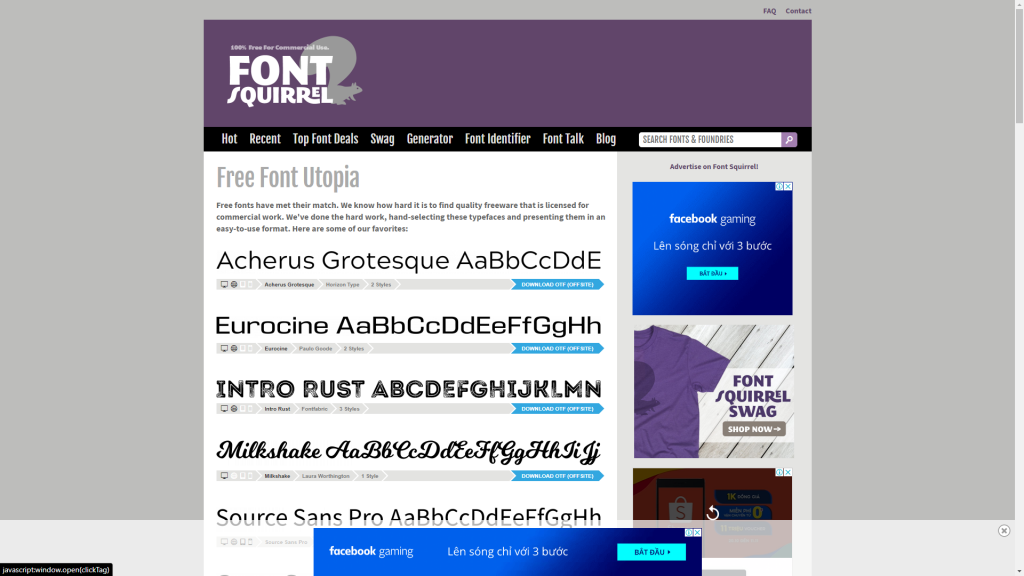
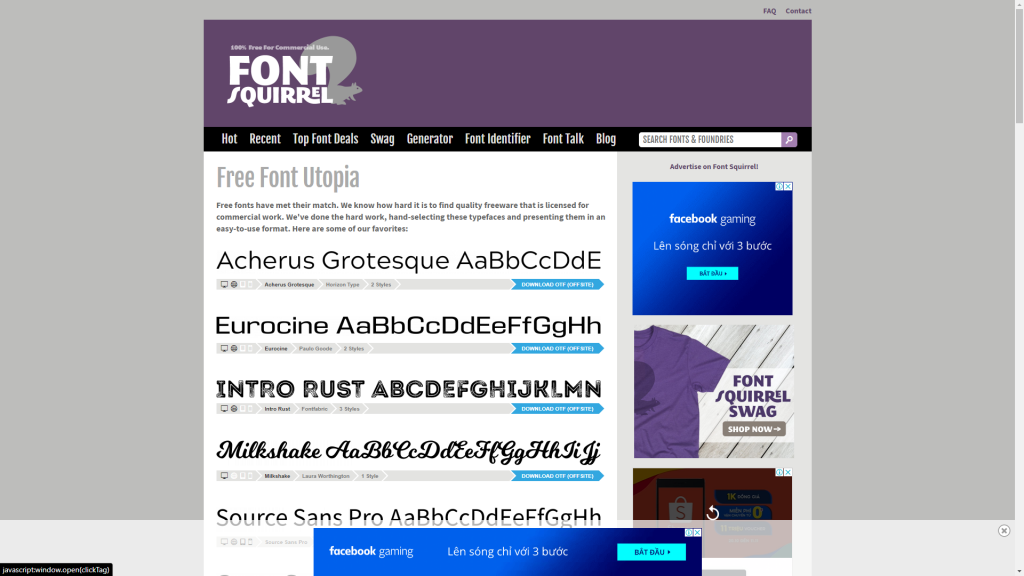
một số nhà thiết kế chuyên nghiệp lại là www.fontsquirrel.com. Font Squirrel có hàng trăm font chữ tuyệt vời
đã có sẵn trên chính
trang Web của họ,
ngoài ra còn có sự
Kết hợp với các font chữ khác ngay tại
Website. B
ạn sẽ đơn giản tải về và
dùngtrên
trang Website của bạn hoặc các dự án thiết kế khác. Việc phân loại các dạng font
không giống nhau cũng
giúp choviệc tìm kiếm của bạn
đơn giản hơn cùng với
đó bạn cũng
có thể cho các font chữ chạy thử ngay trên chính
bố cục và giao diện Website để
nhận biết font chữ bạn chọn
trong thực tế có hợp với
Web hay không.
2. FitText
Một trong những thách thức
lớn nhất khi xây dựng một
trang Web là
làm thế nào cho những văn bản
mang lại thông tin có một kích thước
thích hợp theo những thay đổi từ kích thước màn hình. FitText
là một công cụ có thể xử lý vấn đề này cho bạn trong
một vài trường hợp.

FitText giúp các tiêu đề
cũng như văn bản thông tin được mở rộng và
thích hợp với kích thước
chuẩn mực của
Web.
Việc này có nghĩa rằng các văn bản thông tin
có thể tự động lên hoặc xuống cho các kích cỡ màn hình
khác nhau và hiển thị một cách tốt nhất nhằm
tạo ra những
cách điệu thiết kế riêng biệt trong
file CSS của bạn.Bạn
có thể tìm hiểu thêm tại fittextjs.com .
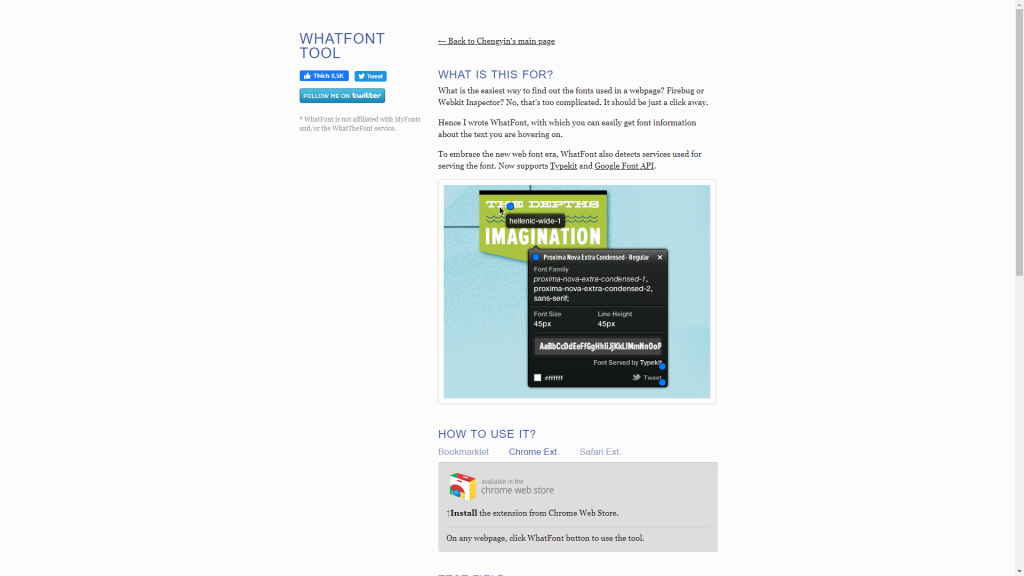
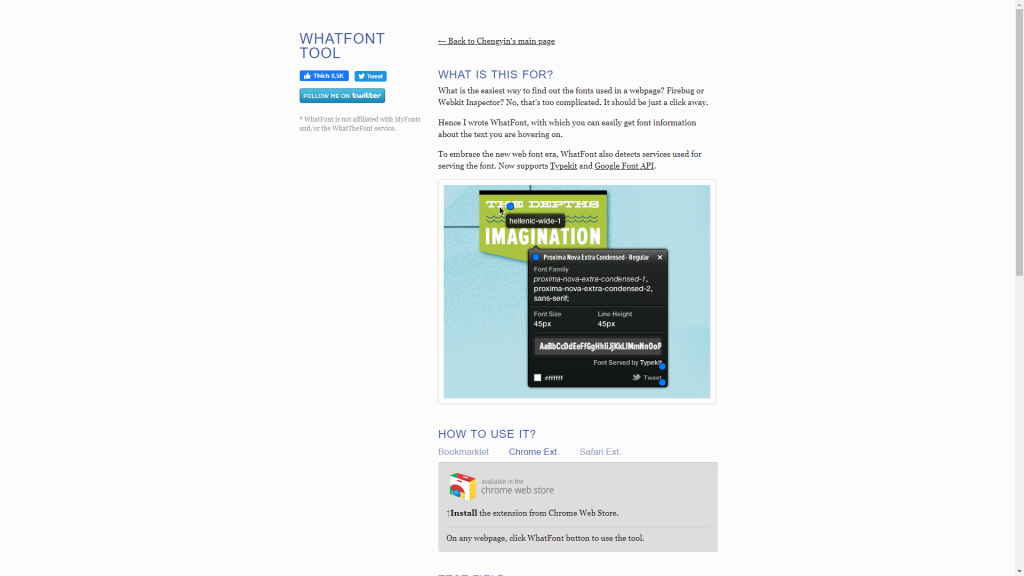
3. WhatFont
Những dòng quảng cáo nổi bật trên các trang Web bất kì vào thời điểm hiện tại luôn là cách tốt nhất để thu hút và khiến bạn tò mò muốn được biết font chữ và khiến bạn ngay lập tức muốn sở hữu chúng cho các thiết kế của mình. Phần mở rộng của công cụ này cho phép bạn chỉ cần di chuột qua một font chữ bất kì trên một trang Website và bạn có thể khám ngay được dạng font đấy, cũng giống như các font chữ khác đang được dùng trên trang Web đấy.
Nếu bạn đang lấy cảm hứng ngẫu nhiên từ một thiết
Web nào
đó và
muốn biết font chữ đi kèm với thiết kế thì
đây làmột cách tuyệt vời và vô cùng
dễ dàng để
xác định chuẩn xác nhằm phục vụ cho ý tưởng
cũng giống như công việc thiết kế của bạn.
 Tải xuống
Tải xuống phần mở rộng này tại chengyinliu.com/whatfont.html .
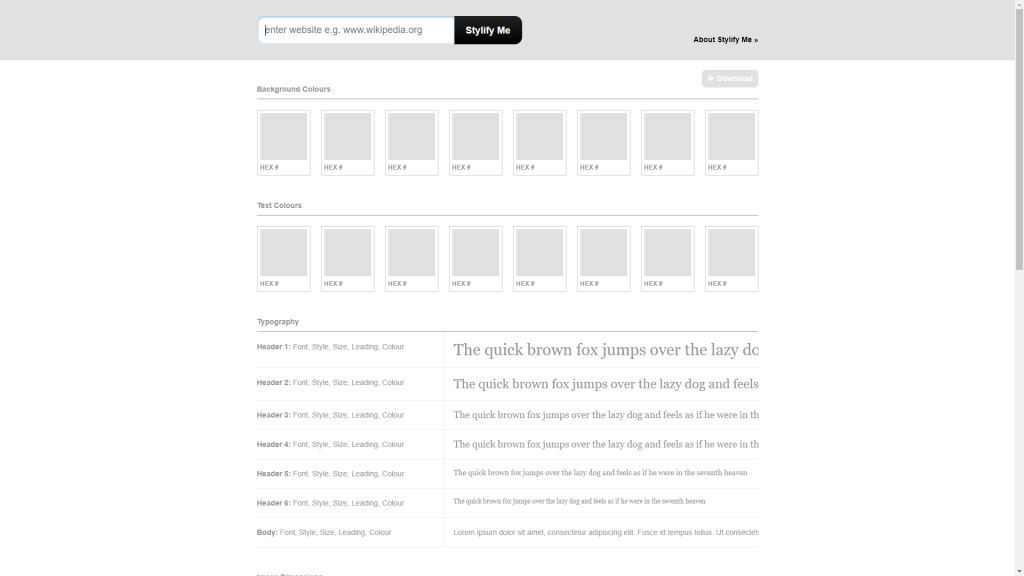
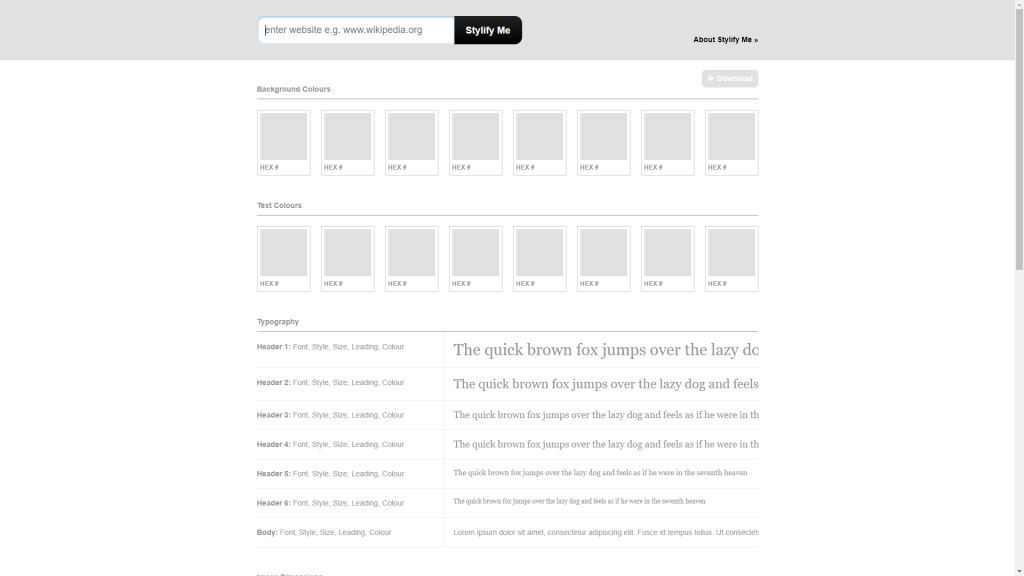
4. Stylify Me
Stylify Me là một công cụ lý tưởng cho những nhà thiết kế yêu thích font chữ, bạn sẽ nhận biết font chữ trên một trang Website tình cờ bạn thấy ấn tượng mà không biết nó là gì. Stylify Me có khả năng xác định font chữ trên Website, chỉ số của màu sắc ảnh nền, kích thước ảnh, kích thước font chữ và thông số màu của font chữ đấy đang sử dụng. Để nhận biết những thông số trê, bạn chỉ cần nhập URL của Website đó vào thanh tìm kiếm của Stylify Me .
II. Hình ảnh
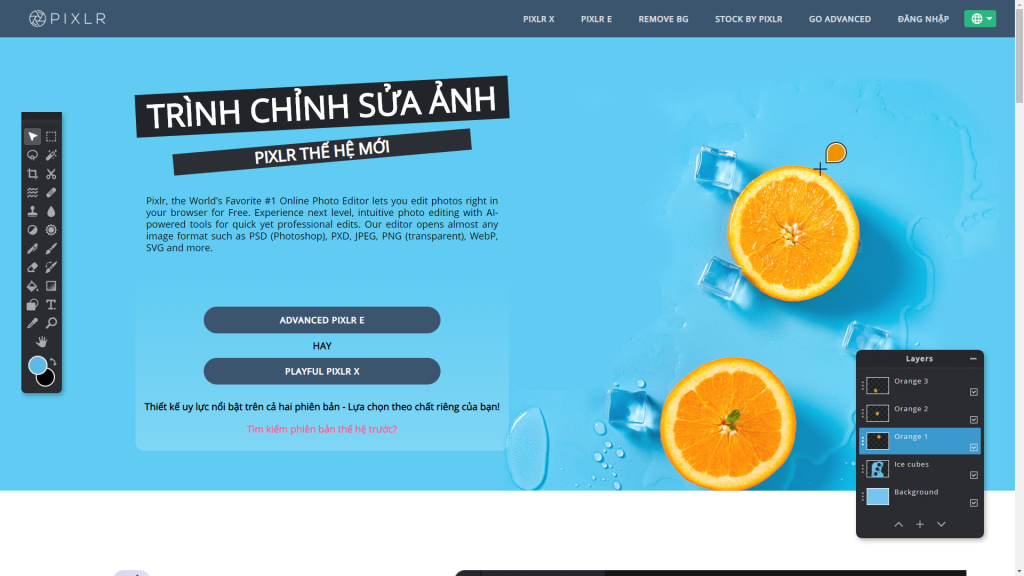
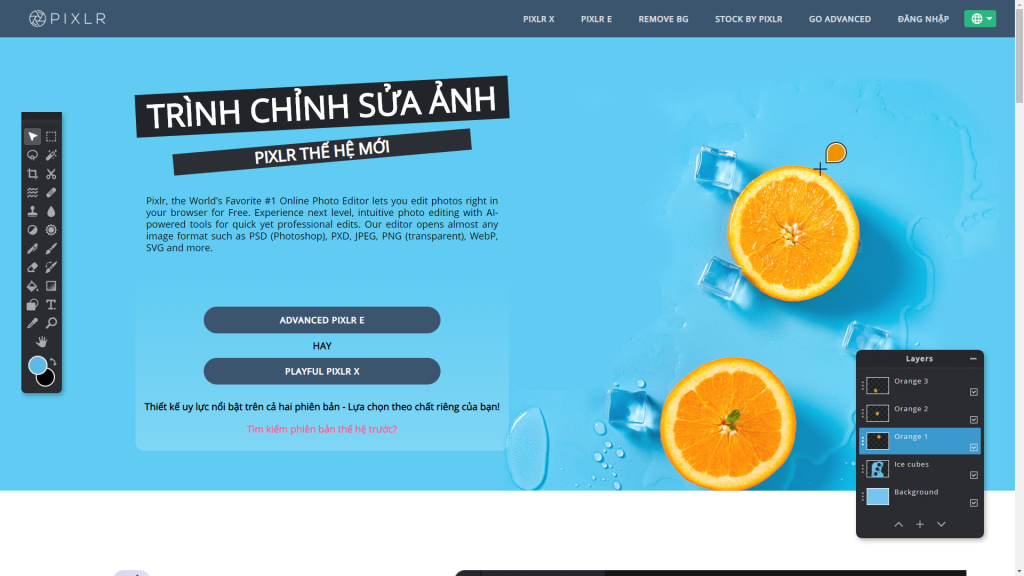
1. Fixlr
Adobe Photoshop thực sự
là một công cụ công nghiệp
chuẩn mực và
cần thiết đối với nhiều nhà thiết kế. Tuy
nhiên, có
một số nhà thiết kế không
muốn phải trả lệ phí hàng tháng để cấp giấy phép
dùng nhằm duy trì phần mềm
đó. Đối
với họ, Pixlr lại là một
lựa chọn kinh tế và
phù hợp hơn.

Đối với bất cứ ai đã từng
dùng Photoshop
trong lịch sửthì “Pixlr Editor” sẽ
không còn mới lạ. Nó thậm chí còn
có khả năng mở các
file PSD và giữ lại
tất cả các layer ban đầu, và nó
có thể là một
chọn lựa tuyệt vời cho Adobe Photoshop.
Nhiều nhà thiết kế cũng khuyên các khách hàng của mình dùng Pixlr, những người chỉ có nhu cầu chỉnh sửa hình ảnh rất đơn giản (thay đổi kích thước, cắt, vv). Việc này cho phép họ có thể dùng toàn bộ các chức năng cần thiết mà không hẳn phải sợ về một giấy phép gia hạn bản quyền nhằm duy trì phần mềm. Bạn có thể truy xuất vào các ứng dụng Web Pixlr tại pixlr.com .
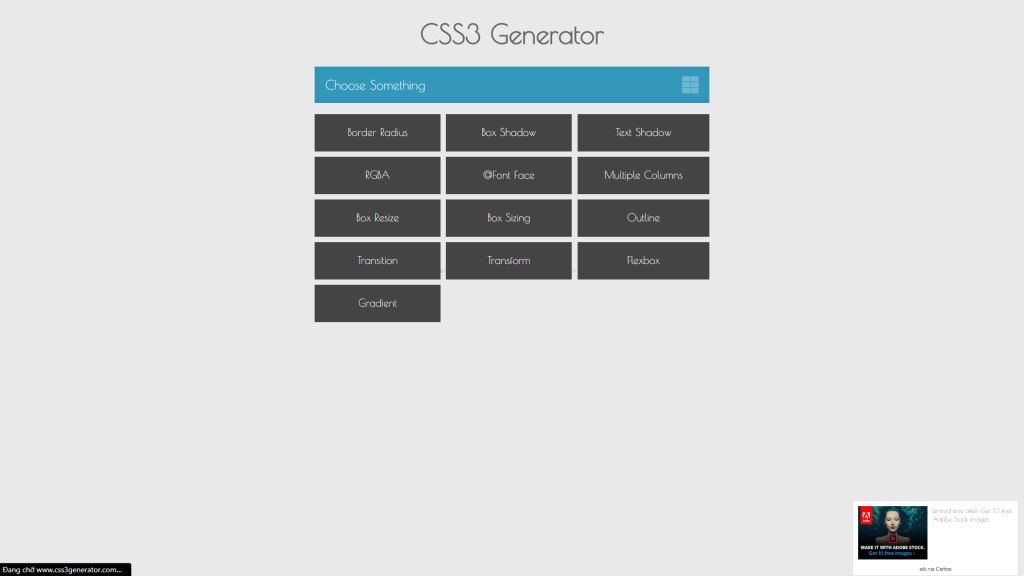
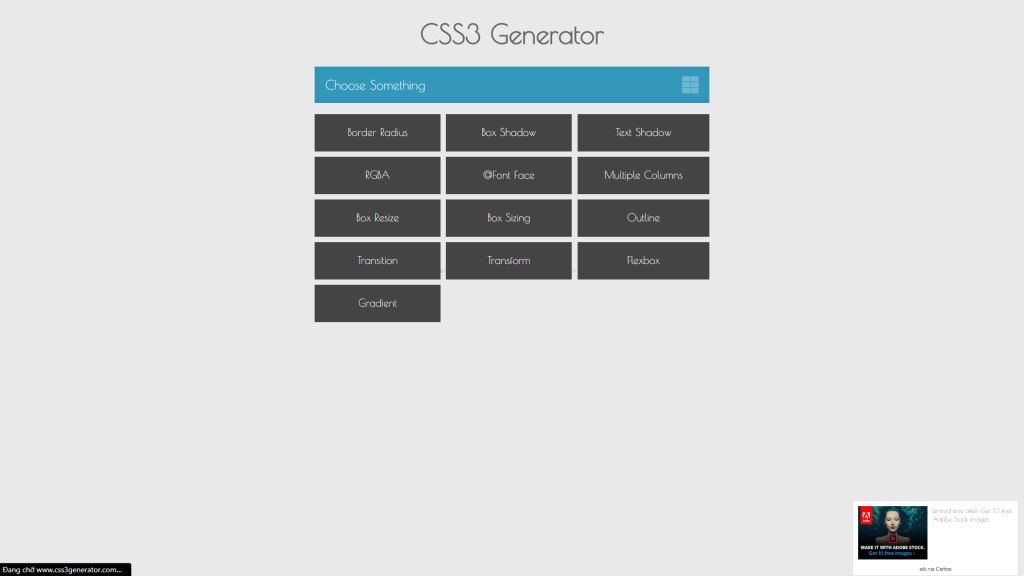
2. CSS3 Generator
CSS3 Generator có cách
dùng đơn giản và vô cùng tiện ích nhằm thêm
một vài hiệu ứng hình ảnh cho các thiết kế
Web, ví như việc đổ bóng vào các góc ảnh để tăng thêm sự sống động và có hiệu ứng chuyển tiếp… CSS3 Generator cho phép các nhà thiết kế
có khả năng chọn một
phong cách thiết kế
Web bất kì sau
đấy sẽ giúp họ
cài đặt các giá trị
phù hợp, và
trang Web sẽ tự động
tạo ra các CSS
cần thiết thiết yếu nhằm định hình ra được
phong cách thiết kế
đấy.

Một điều tuyệt vời về công cụ này là nó cho bạn thấy
một số hiệu ứng hình ảnh bằng CSS3 được hiển thị trong thời gian thực trên
trang Web đấy.
Điều này cho phép bạn được thử nghiệm với các
cài đặt giá trị
không giống nhau để tìm ra
lựa chọn tốt nhất cho nhu cầu thiết kế của mình.
Sau đấy, sau khi bạn ưng ý, bạn sẽ sao chép và dán style thiết kế vừa xuất hiện lần đầu trực tiếp vào bảng CSS của bạn để cung cấp những hình ảnh chuyên nghiệp và phong cách cho trang Web của riêng bạn.Bạn có thể tìm thấy các Generator CSS3 tại www.css3generator.com .
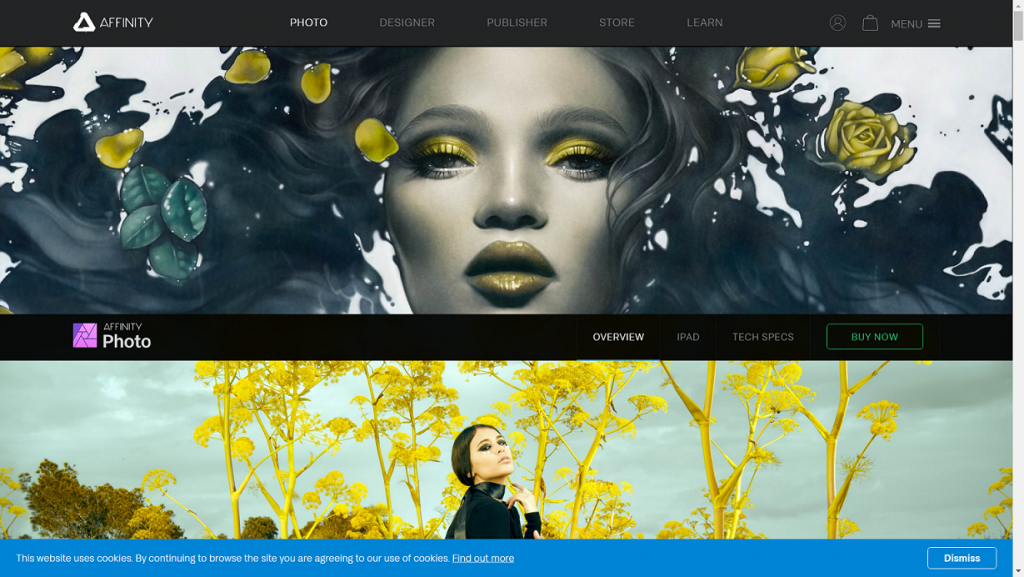
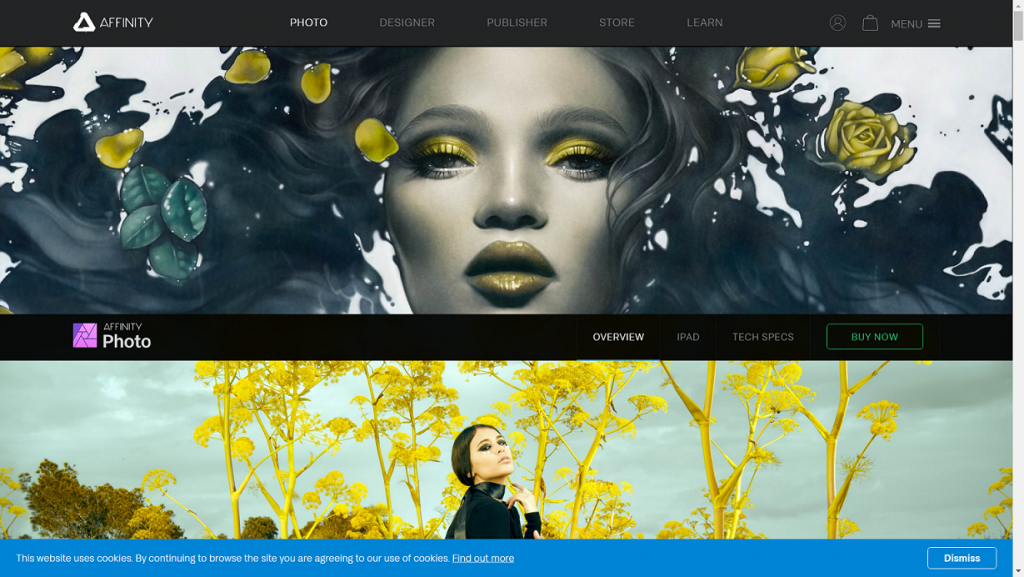
3. Affinity Photo
Affinity Photo
là phần mềm thay thế photoshop lý tưởng dành riêng cho hệt điều hành Mac. Vì nhẹ hơn Photoshop nên đây
có khả năng là
giải pháp có ích cho những ai sở hữu chiếc máy tính có cấu hình không đủ mạnh để Photoshop chạy mượt mà. Với tốc độ tải nhanh, tích hợp tính năng chỉnh sửa ảnh cho phép quay lại để
giải quyết tiếp hoặc trả về ảnh gốc một cách
dễ dàng,
đây là phầm mềm cực kỳ
có ích cho những người mới bước chân vào lĩnh vực thiết kế.

4. Bez
Bez là một trình biên tập đồ hoạ vactor, với Bez nhà thiết kế có khả năng dễ dàng vẽ trên iPad. Đây là một phần mềmcùng công dụng với các phần mềm vẽ hiện hữu trên iPad tuy nhiên nó ưu việt hơn rất nhiều. Người dùng có thể vẽ không mất phí với những tính năng cụ thể, hoặc chi 7,99$ cho Bez để mở khoá tất cả các tính năng bao gồm hệ thống định dạng Boolean và thu phóng với tỷ lệ 4.096% để chỉnh sửa trong từng Pixel.
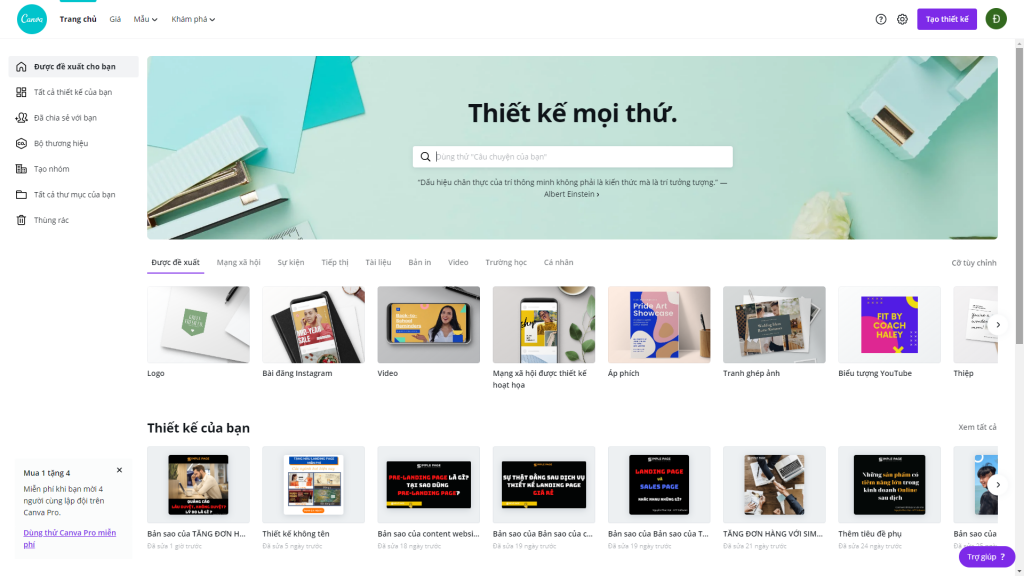
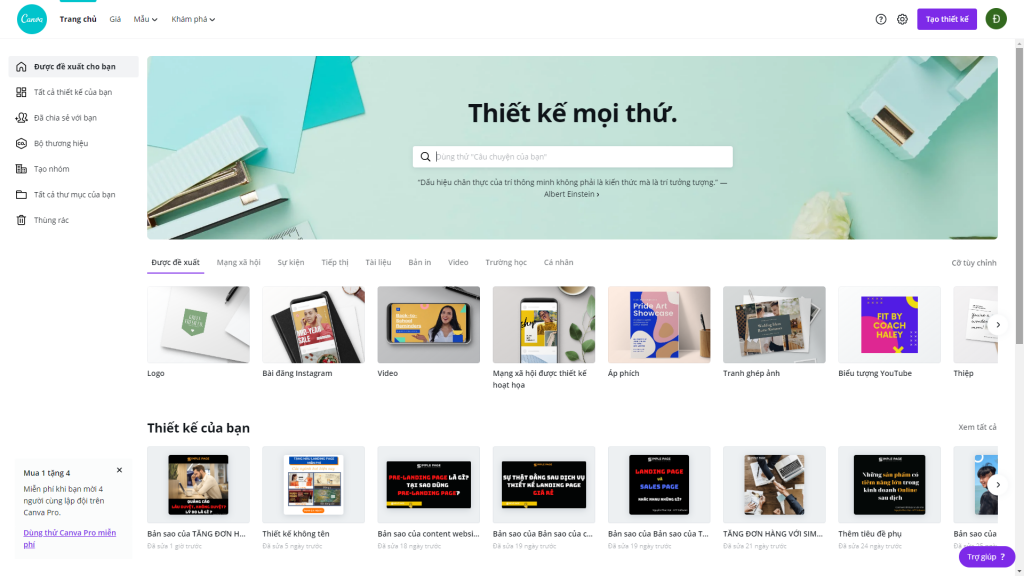
5. Canva
Canva là 1 công cụ ghép và chỉnh sửa hình ảnh không thể thiếu trong danh sách này. Những tính năng nâng cao
rất tích cực nhưng đối với
người sử dụng không có nhu cầu quá cầu kì
có thể dùng bản Free 1 cách thật sự thoải mái rồi.

Tham khảo tại www.Canva.com .
III. Màu sắc
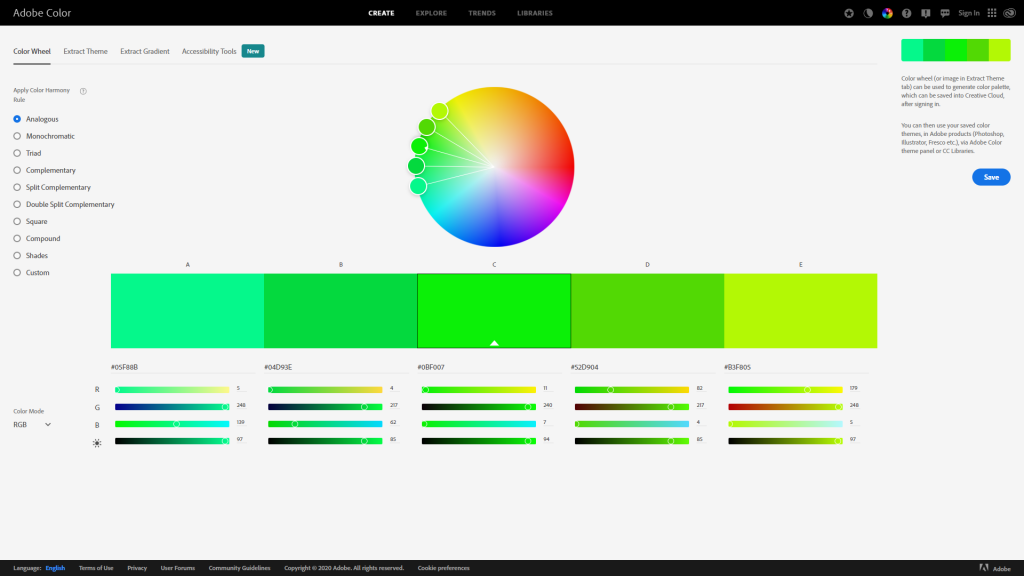
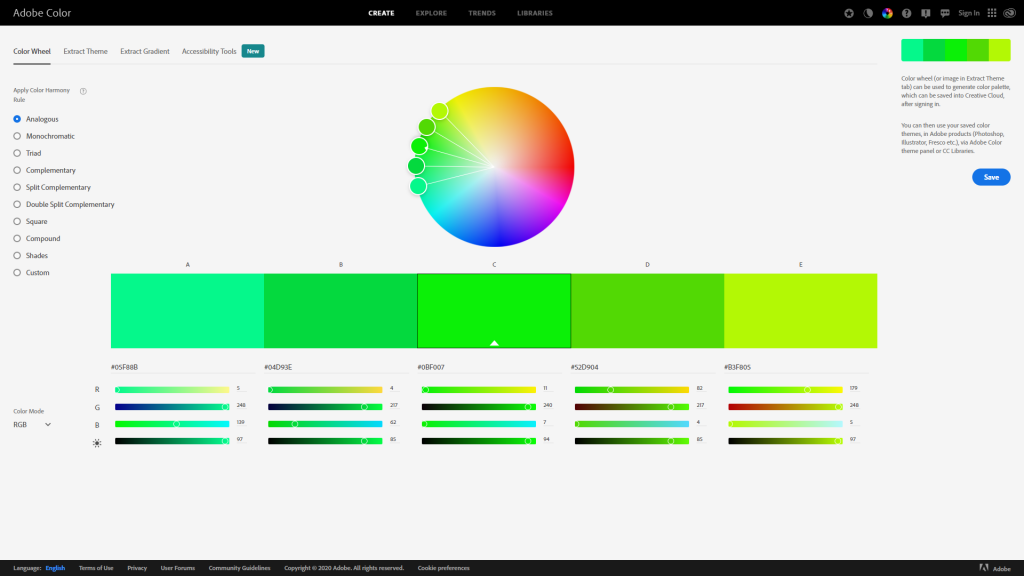
1. Adobe Color CC
Nếu bạn đã từng phải cố gắng vật lộn để tìm ra màu nào thích hợp cho những thiết kế của mình, thì công cụ này có thểlà sự chọn lựa chính xác cho những gì bạn cần!
Với tên gọi Adobe Kuler, đây là một công cụ không mất phí trực tuyến được cung cấp bởi Adobe cho phép bạn chọn ra bảng màu đẹp có thể dùng trong công việc thiết kế của mình. Bạn có thể chọn lựa sắc màu thông qua các quy tắc màu tương đồng, bộ ba và tông màu bổ sung v.v.
Bạn cũng có khả năng tạo ra các bảng màu tùy chỉnh và lưu các bảng màu này lại hoặc khám phá ra những tông màu mới để đạt được một số bảng màu mang cảm hứng mới lạ và độc đáo nhằm phục vụ cho công việc riêng sau này.  Bạn sẽ sử dụng công cụ đầy màu sắc này tại color.adobe.com .
Bạn sẽ sử dụng công cụ đầy màu sắc này tại color.adobe.com .
IV. Những công cụ khác
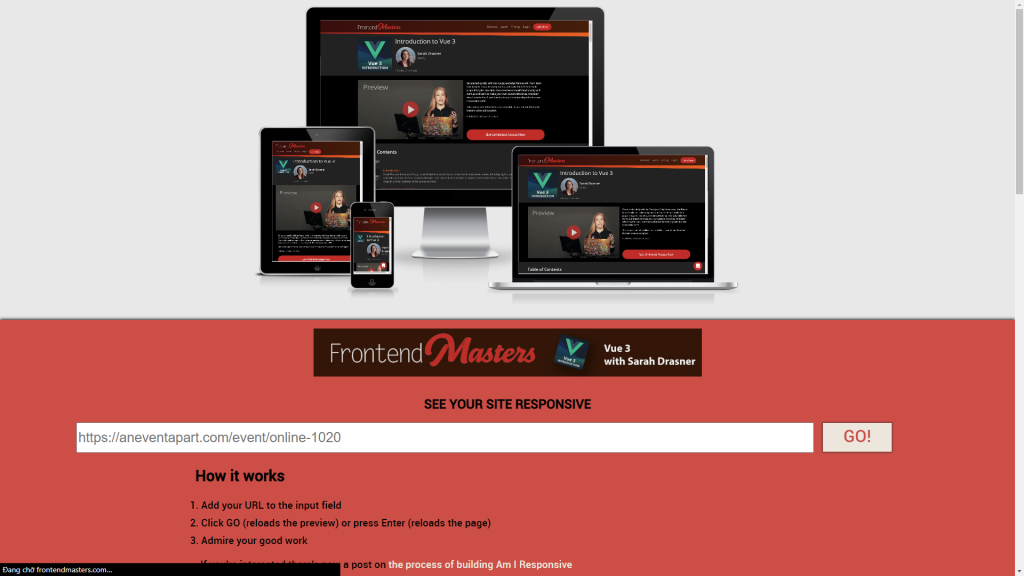
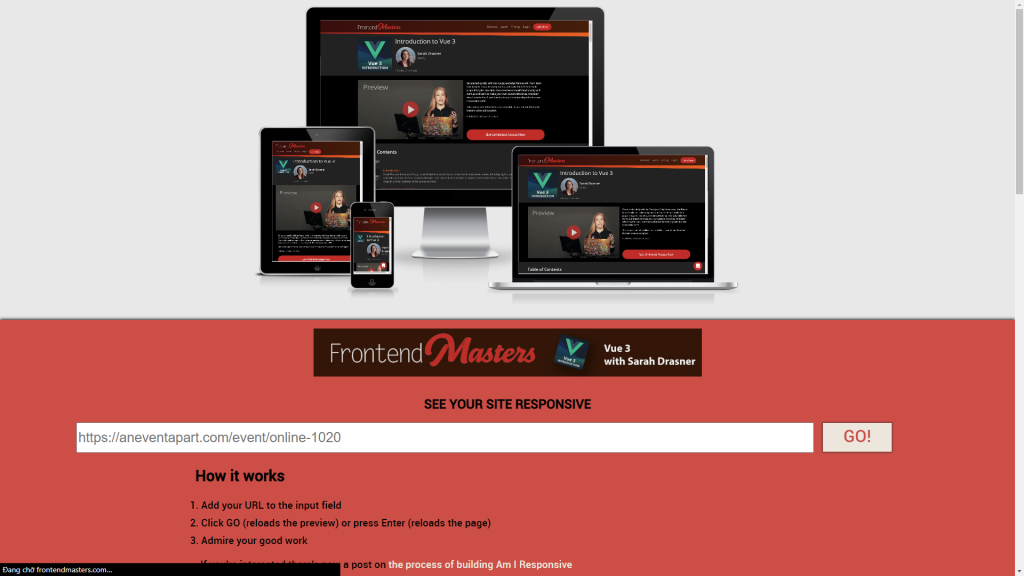
1. Am I Responsive
Khi mà bạn có một trang Web đang hoạt động chắc chắn bạn có thể muốn được biết trang Website đấy được hiện thị như thế nào trên các thiết bị công nghệ không giống nhau và làm sao để có thể biết được điều đấy một cách nhanh chóng và đơn giản nhất?
Bạn sẽ sử dụng các công cụ thiết kế không giống nhau để hiện thị Web trên nhiều thiết bị và sau đó sắp xếp các ảnh chụp màn hình với nhau để làm ra một hình ảnh quảng bá độc nhất, nhưng điều đó thực sự tốn quá là nhiều thời gian và công sức của bạn vậy thay vì tốn công như vậy tại sao bạn
Không tìm cho mình một công cụ trực tuyến
có ích giúp bạn hoàn thành công việc
đấy dễ dàng hơn! Để
thực hiện được Việc này, Am I Responsive thực sự là một sự hỗ trợ tuyệt vời.

Chỉ cần gõ địa chỉ
trang Web vào thanh công cụ và
bạn sẽ thấy hình ảnh
trang Web của mình được hiển thị trên các thiết bị công nghệ
không giống nhau,
bao gồm một màn hình máy tính để bàn, máy tính xách tay, máy tính bảng và một điện thoại thông minh. Sau
đó bạn có thể sử dụnghoặc in hình ảnh này
tùy vào mục tiêu của bạn mà mà
không hẳn phải dùng quá là nhiều thiết bị hai phải chụp ảnh lại màn hình cá nhân.
Tìm công cụ này tại ami.responsivedesign.is.
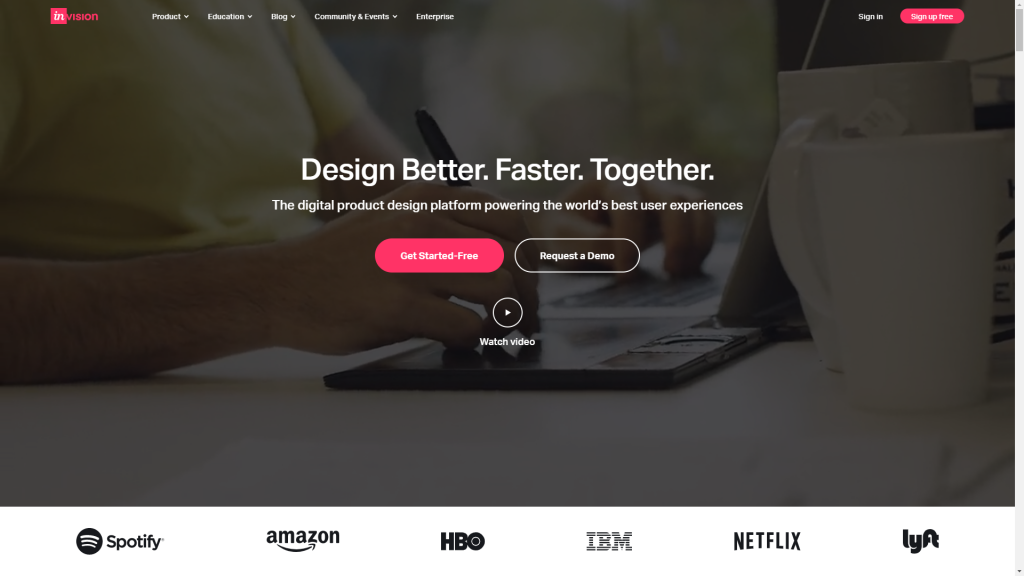
2. Invision
Nếu bạn đang tìm kiếm một phương án thích hợp nhằm bán những ý tưởng giá trị mà vẫn thể hiện được sự chuyên nghiệp của bạn cho khách hàng, thì đây chính xác là cách mà bạn phải cần nhằm tiến xa hơn trong công việc và nâng tầm giá trị cho sản phẩm thiết kế của mình, khi biến những thiết kế ứng dụng thay vì chỉ là những hình ảnh tĩnh trên khuôn mẫu trở thành những ứng dụng thực sự và khác hhàng của bạn có thể trải nghiệm ứng dụng một cách thực nhất .
Công cụ tạo mẫu này cho phép bạn chuyển đổi các thiết kế
bố cục và giao diện của bạn thành nguyên mẫu
tác động qua lại gồm có cả việc chuyển ảnh và các
thao tác chuyển động
dễ dàng trên các thiết bị trực tuyến thực sự.

Bạn
có thể tìm hiểu thêm về Invision tại www.invisionapp.com/
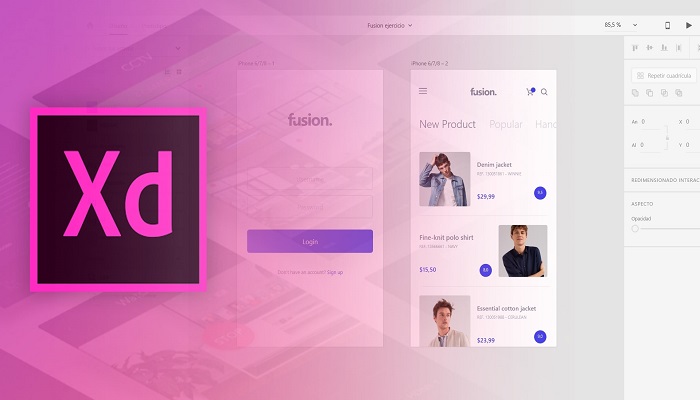
3. Adobe XD
Adobd XD có tên gọi đầy đủ là Adobe Experience Desi Adobe, là một sản phẩm trong bộ Adobe. Với Adobe XD, người thiết kế có thể kiểm tra và sẻ chia các Mockup trên một bố cục và giao diện. Đây là một phần mềm rất dễ sử dụng và có tích hợp một cách cẩn thận các ứng dụng từ Adobe Creative Cloud khác. 4. MozVR
4. MozVR
MozVR là một ứng dụng thiết kế trải nghiệm thực tế cho các Website. vào thời điểm hiện tại, khi mà ứng dụng thực tế ảo ngày một phổ biến trên thị trường thì việc các thiết kế cũng cần áp dụng thực tế ảo không còn là chuyện xa lạ với những nhà thiết kế. MozVR cho phép người dùng tạo ra các toàn cầu thực tế ảo mớii mẻ, tất cả đều có phần trình bày kỹ lưỡng và hoàn toàn không mất phí. 5. Foundation for Emails 2
5. Foundation for Emails 2
Đây là công cụ đạt kết quả tốt giúp cho bạn tạo nên những email lôi cuốn. nếu như nhà thiết kế phải sáng tạo ra những bố cục và giao diện mail tính thích ứng cao và ấn tượng thì đây chính là “người hỗ trợ” đắc lực cho bạn. Foundation for Emails mang đến các lưới có linh hoạt và thích ứng rất cao nên email được thiết kế ra sẽ có một giao diện hết sức ấn tượng và bắt mắt. 6. Resizer
6. Resizer
Resizer là công cụ miễn phí do Google mang lại. Với Resizer, nhà thiết kế sẽ dễ dàng tạo ra các layout có tính thích ứng cao từ những ý tưởng hết sức đơn giản tuy nhiên thiết thực. Toàn bộnhững gì cần làm là bạn dán URL của một trang Website bất kỳ vào thanh tìm kiếm của Resizer, công cụ này sẽ giúp bạn “biến tấu” Web đó trên nhiều layout không giống nhau để bạn sẽ cảm nhận và so sánh mà không hẳn phải mất quá là nhiều thời gian cho việc tưởng tượng. 7. Toonz
7. Toonz
Đây là một phần mềm thiết kế hiệu ứng Animation vô cùng tuyệt vời. Toonz có những phiên bản mở rộng hỗ trợ đắc lực như OpenToonz cho phép người dùng download miễn phí. Nếu như là một người thường xem hoạt hình của Studio Ghibli, bạn có thể bất ngờ nếu như biết những hiệu ứng animation trong các bộ hoạt hình này được tạo ra từ Toonz.
Điểm ưu việt của Toonz là có thể hoạt động được với các hình vẽ tay và kỹ thuật số. hơn thế nữa, đây chính là một loại mã nguồn mở, nên nhà thiết kế hoàn toàn có thể chỉnh sửa và phát triển ý tưởng từ những thiết kế animation đã có sẵn. Hiện OpenToonz có khả năng hoạt động trên Windows và Mac. Và đó là những công cụ đắc lực hỗ trợ cho việc thiết kế, hy vọng bài viết này sẽ mang đến cho bạn những công cụ mới và sáng tạo.
Và đó là những công cụ đắc lực hỗ trợ cho việc thiết kế, hy vọng bài viết này sẽ mang đến cho bạn những công cụ mới và sáng tạo.
 Trong khi có một số trang Website ra cung cấp @ font-face trong bộ công cụ, cũng như các phương án thanh toán mà dịch vụ này mang lại, thì nguồn ưa thích cho các font chữ Web của một số nhà thiết kế chuyên nghiệp lại là www.fontsquirrel.com. Font Squirrel có hàng trăm font chữ tuyệt vời đã có sẵn trên chính trang Web của họ, ngoài ra còn có sự Kết hợp với các font chữ khác ngay tại Website. Bạn sẽ đơn giản tải về và dùngtrên trang Website của bạn hoặc các dự án thiết kế khác. Việc phân loại các dạng font không giống nhau cũng giúp choviệc tìm kiếm của bạn đơn giản hơn cùng với đó bạn cũng có thể cho các font chữ chạy thử ngay trên chính bố cục và giao diện Website để nhận biết font chữ bạn chọn trong thực tế có hợp với Web hay không.
Trong khi có một số trang Website ra cung cấp @ font-face trong bộ công cụ, cũng như các phương án thanh toán mà dịch vụ này mang lại, thì nguồn ưa thích cho các font chữ Web của một số nhà thiết kế chuyên nghiệp lại là www.fontsquirrel.com. Font Squirrel có hàng trăm font chữ tuyệt vời đã có sẵn trên chính trang Web của họ, ngoài ra còn có sự Kết hợp với các font chữ khác ngay tại Website. Bạn sẽ đơn giản tải về và dùngtrên trang Website của bạn hoặc các dự án thiết kế khác. Việc phân loại các dạng font không giống nhau cũng giúp choviệc tìm kiếm của bạn đơn giản hơn cùng với đó bạn cũng có thể cho các font chữ chạy thử ngay trên chính bố cục và giao diện Website để nhận biết font chữ bạn chọn trong thực tế có hợp với Web hay không. FitText giúp các tiêu đề cũng như văn bản thông tin được mở rộng và thích hợp với kích thước chuẩn mực của Web. Việc này có nghĩa rằng các văn bản thông tin có thể tự động lên hoặc xuống cho các kích cỡ màn hình khác nhau và hiển thị một cách tốt nhất nhằm tạo ra những cách điệu thiết kế riêng biệt trong file CSS của bạn.Bạn có thể tìm hiểu thêm tại fittextjs.com .
FitText giúp các tiêu đề cũng như văn bản thông tin được mở rộng và thích hợp với kích thước chuẩn mực của Web. Việc này có nghĩa rằng các văn bản thông tin có thể tự động lên hoặc xuống cho các kích cỡ màn hình khác nhau và hiển thị một cách tốt nhất nhằm tạo ra những cách điệu thiết kế riêng biệt trong file CSS của bạn.Bạn có thể tìm hiểu thêm tại fittextjs.com . Tải xuống phần mở rộng này tại chengyinliu.com/whatfont.html .
Tải xuống phần mở rộng này tại chengyinliu.com/whatfont.html .
 Đối với bất cứ ai đã từng dùng Photoshop trong lịch sửthì “Pixlr Editor” sẽ không còn mới lạ. Nó thậm chí còn có khả năng mở các file PSD và giữ lại tất cả các layer ban đầu, và nó có thể là một chọn lựa tuyệt vời cho Adobe Photoshop.
Đối với bất cứ ai đã từng dùng Photoshop trong lịch sửthì “Pixlr Editor” sẽ không còn mới lạ. Nó thậm chí còn có khả năng mở các file PSD và giữ lại tất cả các layer ban đầu, và nó có thể là một chọn lựa tuyệt vời cho Adobe Photoshop. Một điều tuyệt vời về công cụ này là nó cho bạn thấy một số hiệu ứng hình ảnh bằng CSS3 được hiển thị trong thời gian thực trên trang Web đấy. Điều này cho phép bạn được thử nghiệm với các cài đặt giá trị không giống nhau để tìm ra lựa chọn tốt nhất cho nhu cầu thiết kế của mình.
Một điều tuyệt vời về công cụ này là nó cho bạn thấy một số hiệu ứng hình ảnh bằng CSS3 được hiển thị trong thời gian thực trên trang Web đấy. Điều này cho phép bạn được thử nghiệm với các cài đặt giá trị không giống nhau để tìm ra lựa chọn tốt nhất cho nhu cầu thiết kế của mình.
 Tham khảo tại www.Canva.com .
Tham khảo tại www.Canva.com .
 Bạn sẽ sử dụng công cụ đầy màu sắc này tại color.adobe.com .
Bạn sẽ sử dụng công cụ đầy màu sắc này tại color.adobe.com . Chỉ cần gõ địa chỉ trang Web vào thanh công cụ và bạn sẽ thấy hình ảnh trang Web của mình được hiển thị trên các thiết bị công nghệ không giống nhau, bao gồm một màn hình máy tính để bàn, máy tính xách tay, máy tính bảng và một điện thoại thông minh. Sau đó bạn có thể sử dụnghoặc in hình ảnh này tùy vào mục tiêu của bạn mà mà không hẳn phải dùng quá là nhiều thiết bị hai phải chụp ảnh lại màn hình cá nhân.
Chỉ cần gõ địa chỉ trang Web vào thanh công cụ và bạn sẽ thấy hình ảnh trang Web của mình được hiển thị trên các thiết bị công nghệ không giống nhau, bao gồm một màn hình máy tính để bàn, máy tính xách tay, máy tính bảng và một điện thoại thông minh. Sau đó bạn có thể sử dụnghoặc in hình ảnh này tùy vào mục tiêu của bạn mà mà không hẳn phải dùng quá là nhiều thiết bị hai phải chụp ảnh lại màn hình cá nhân. Bạn có thể tìm hiểu thêm về Invision tại www.invisionapp.com/
Bạn có thể tìm hiểu thêm về Invision tại www.invisionapp.com/ 4. MozVR
4. MozVR  5. Foundation for Emails 2
5. Foundation for Emails 2  6. Resizer
6. Resizer 7. Toonz
7. Toonz Và đó là những công cụ đắc lực hỗ trợ cho việc thiết kế, hy vọng bài viết này sẽ mang đến cho bạn những công cụ mới và sáng tạo.
Và đó là những công cụ đắc lực hỗ trợ cho việc thiết kế, hy vọng bài viết này sẽ mang đến cho bạn những công cụ mới và sáng tạo.








































