Tại thời điểm này, trong lĩnh vực lập trình Web, chúng ta nhanh chóng nhận ra rằng không thể theo kịp với sự phát triển chóng mặt của các thiết bị điện tử (smartphone, tablet,..) mới với những độ phân giải màn hình không giống nhau. Chính bởi vậy thay vì thiết kế từng phiên bản thích hợp cho từng thiết bị thì giải pháp tối ưu alà sử dụng responsive design – giúp trang Web của chúng ta có thể thích hợp với tất cả các thiết bị. Vậy responsive là gì?
>>> Tổng hợp các mẫu template web bán hàng uy tín nhất của ATPWEB
Responsive là gì?
Responsive là một tính từ để chỉ một Web có thể hiển thị tương thích trên mọi kích thước hiển thị của trình duyệt. VD thường thì nếu như bố cục và giao diện Web đặt một chiều rộng cố định là 800px thì chắc chắn nếu xem ở trình duyệt điện thoại với chiều ngang chỉ từ 320px – 420px sẽ không hiển thị hết được.
Có thể bạn cho rằng chúng ta có thể gán giá trị chiều rộng từ tuyệt đối (800px) sang kiểu giá trị tương đối là tỷ lệ (%) thì có thể sẽ xuất hiện tương ứng được. Điều này cũng đúng, tuy nhiên giả sử Website bạn có 3 cột trên một hàng thì liệu rằng trên trình duyệt di động, mắt thường của con người có thể thấy chi tiết mà không cần phóng to màn hình hay không? Do vậy, chúng ta sẽ muốn bố cục và giao diện có thể được hiển thị khác đi một xíu trên trình duyệt web nhỏ hơn các trình duyệt web bình thường, và Responsive là phương án làm việc này nhanh nhất và dễ nhất.
Responsive Web Design được tạo nên từ 3 thành phần cơ bản
- Flexible Grid based layout
- Media Queries
- Flexible Media
Responsive hoạt động bằng cách chúng ta sẽ viết CSS để cho trình duyệt hiểu và thực thi nó trên các kích thước trình duyệt nhất định. Chẳng hạn bạn có thể cài đặt một đoạn CSS nào đấy chỉ áp dụng cho các trình duyệt web có kích thước chiều rộng tối đa là 320px (điện thoại). Việc này nghĩa là Responsive là một kỹ thuật thiết kế được giải quyết từ client-side chứ không hề gửi truy vấn nào đến máy chủ để xử lý (server-side) nên nó có một nhược điểm là làm trình duyệt web của bạn phải mất nhiều thời gian hơn để giải quyết CSS.
Tại sao cần Responsive Web Design
- Giúp tiết kiệm rất nhiều thời gian và chi phí khi bạn không cần phải duy trì từng phiên bản Website không giống nhau cho điện thoại và máy tính
- Responsive Website Design giúp cải thiện SEO (search ranking) cho trang Web của bạn khi mà mọi luồng đều chỉ dẫn đến một địa chỉ URL duy nhất thay vì nhiều URL không giống nhau. Các báo cáo Google Analytics của bạn sẽ vẽ nên một bức tranh hiệu quả hơn về việc sử dụng trang Web của bạn vì dữ liệu từ người sử dụng di động và máy tính để bàn sẽ được hợp nhất. Điều tương tự cũng xảy ra với các thông số (like, chia sẻ) trên các trang mạng xã hội như Facebook, Twitter,…
- Responsive Design giúp bạn dễ dàng bảo trì trang Website khi mà nó không liên quan gì đến phía server, chỉ việc thay đổi html và css để chỉnh sửa bố cục và giao diện hoặc bố cục phù hợp với các thiết bị khác nhau.
Chúng ta sẽ đi vào tìm hiểu từng thành phần và cách dùng chúng.
I. Flexible Grid Based Layouts
1. Viewport
Viewport là khung hình người sử dụng nhìn thấy trên thiết bị của họ khi vào một trang Website bất kì. Với mỗi thiết khác nhau lại có viewport khác nhau. Nếu trang Web cố định kích thước thì trình duyệt web sẽ tự động thu nhỏ nội dung khi chuyển từ màn hình máy tính qua smartphone – Điều này tạo nên trải nghiệm không tốt cho người sử dụng.
Thật may thay HTML5 cung cấp cho chúng ta phương pháp kiểm soát view một cách dễ dàng thông qua thẻ <meta> :
<meta name="viewport" content="width=device-width, initial-scale=1.0">
width=device-width: thiết lập chiều rộng của website theo chiều rộng thiết bị
initial-scale=1.0: thiết lập mức độ zoom ban đầu khi website được load bởi trình duyệt
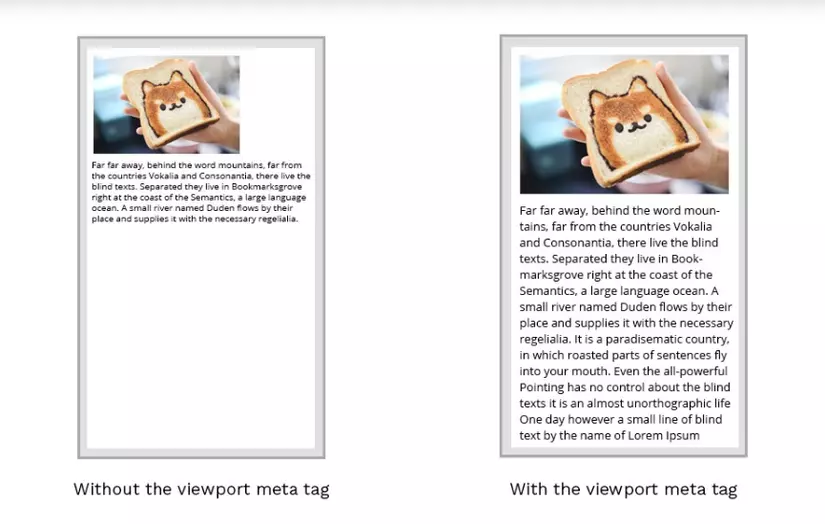
Xem qua ví dụ sau đây để thấy rõ sự khác biệt khi sử dụng viewport và khi không sử dụng viewport:

2. GridView
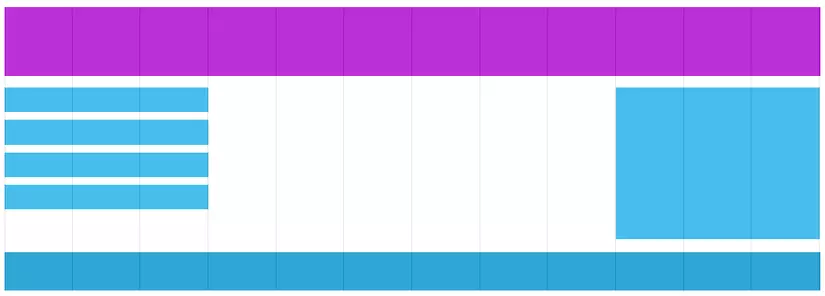
 Rất nhiều trang web được xây dựng trên gridview, có nghĩa là trang web được chia thành các cột đều nhau. Một gridview thường có 12 cột ứng với 100% độ rộng và sẽ thu nhỏ hoặc mở rộng khi bạn thay đổi kích thước trình duyệt. Việc sử dụng gridview sẽ giúp bạn dễ dàng đặt vị trí các phần tử trên trang hơn, thuận lợi cho việc thực hiện responsive về sau.
Rất nhiều trang web được xây dựng trên gridview, có nghĩa là trang web được chia thành các cột đều nhau. Một gridview thường có 12 cột ứng với 100% độ rộng và sẽ thu nhỏ hoặc mở rộng khi bạn thay đổi kích thước trình duyệt. Việc sử dụng gridview sẽ giúp bạn dễ dàng đặt vị trí các phần tử trên trang hơn, thuận lợi cho việc thực hiện responsive về sau.
Cùng xem qua ví dụ sau:
.container {
width: 538px;
}
section,
aside {
margin: 10px;
}
section {
float: left;
width: 340px;
}
aside {
float: right;
width: 158px;
}

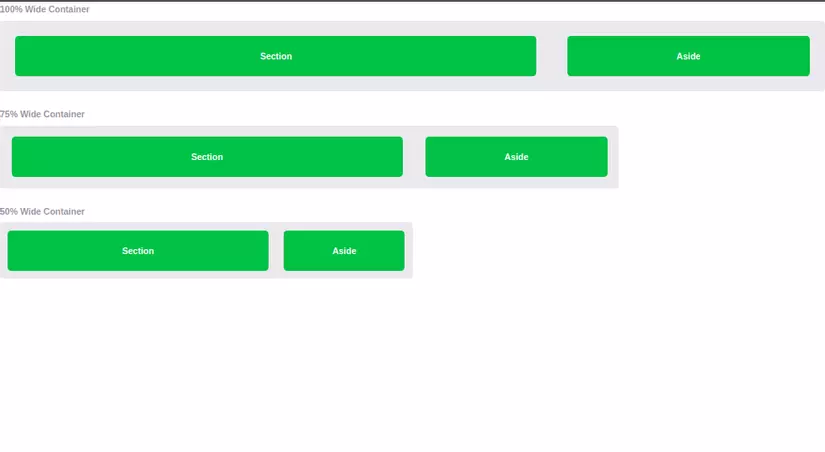
Ở đây các phần tử được giữ cố định nên khi thay đổi kích thước container thì kích thước các phần tử bên trong vẫn không thay đổi. Thay vào đó chúng ta có thể sử dụng %hoặc em để giúp các phần tử thay đổi theo kích thước của container
section,
aside {
margin: 1.858736059%; /* 10px ÷ 538px = .018587361 */
}
section {
float: left;
width: 63.197026%; /* 340px ÷ 538px = .63197026 */
}
aside {
float: right;
width: 29.3680297%; /* 158px ÷ 538px = .293680297 */
}

Lưu ý: Trong nội dung trên Grid-View sẽ được xây dựng hoàn toàn 1 cách thủ công để chúng ta có thể hiểu rõ cơ chế hoạt động của 1 Grid-View là như thế nào, hoàn toàn không phụ thuộc vào các thư viện CSS có sẵn như Bootstrap hay Foundation.
Ngoài ra chúng ta có thể sử dụng các class của bootstrap để chia grid.
<div class="row">
<div class="col-3">...</div> <!-- 25% -->
<div class="col-9">...</div> <!-- 75% -->
</div>
Xem thêm tại: https://getbootstrap.com/docs/4.0/layout/grid/
Tuy nhiên Flexible grid layout không là không đủ. Khi trang web có độ rộng nhỏ thì kích thước các phần tử bên trong cũng nhỏ theo khiến nội dung hiển thị không tốt. Để giải quyết vấn đề này chúng ta cùng đi đến phần tiếp theo.
II. Media Queries
Media Queries là một kỹ thuật CSS được giới thiệu trong CSS3. Ta sử dụng cú pháp @media để bao gồm một khối các thuộc tính CSS chỉ khi một điều kiện nhất định là đúng. Nói một cách đơn giản là ta sẽ định nghĩa CSS riêng cho một nhóm các thiết bị có kích thước giống nhau.
Media Queries có thể được sử dụng trực tiếp trong thẻ HTML hoặc viết bên trong file css. ( Nên sử dụng @media bên trong css để tránh việc phải viết lặp lại nhiều lần)
<!-- Separate CSS File -->
<link href="styles.css" rel="stylesheet" media="all and (max-width: 1024px)">
/* @media Rule */
@media all and (max-width: 1024px) {...}
/* @import Rule */
@import url(styles.css) all and (max-width: 1024px) {...}
Mỗi media query có thể bao gồm một media type và theo sau bởi nhiều biểu thức. Các media types phổ biến bao gồm all, screen, tv,print. HTML5 còn bao gồm cả 3d-glasses. Nếu media type không được chỉ định thì media query sẽ mặc định media type là screen.
1. Các biểu thức logic bên trong Media Queries
Có 3 loại toán tử logic khác nhau có thể sử dụng bên trong media queries bao gồm and, not và only.
Sử dụng toán tử and trong media queries cho phép ta thêm điều kiện bổ sung. Ví dụ sau chọn tất cả các màn hình có độ rộng từ 800 đến 1024 pixels:
@media all and (min-width: 800px) and (max-width: 1024px) {...}
Trong khi đó toán tử not lại phủ định truy vấn được xác định. Ví dụ dưới đây áp dụng với các thiết bị màn hình không màu ( đen và trắng screen):
@media not screen and (color) {...}
Cuối cùng là toán tử only áp dụng cho truy vấn thỏa mãn điều kiện. Biểu thức dưới đây chỉ chọn màn hình hướng theo chiều dọc:
@media only screen and (orientation: portrait) {...}
2. Media Features trong Media Queries
Media feature xác định các thuộc tính hoặc thành phần nào sẽ được nhắm tới trong media queries.
Height & Width
Đây chính là một trong những media feature phổ biến nhất xoay quanh việc xác định chiều cao và chiều rộng cho viewport của thiết bị hoặc browser. Chiều cao và chiều rộng được chỉ định qua từ khóa height và width. Giá trị của height hoặc width có thể là đơn vị độ dài, tương đối hoặc tuyệt đối. Chúng còn thường được đi kèm với các tiền tố min và max để xác định giới hạn màn hình mà các truy vấn được áp dụng. Ví dụ
@media all and (min-width: 320px) and (max-width: 780px) {...}
Orientation: Portrait / Landscape
Media queries còn được sử dụng để xác định hướng của browser thiết bị sử dụng từ khóa orientation, cho phép ta xác định thiết bị đang được xem nằm ở hướng dọc (portrait) hay ngang (landscape). Tính năng này được áp dụng chủ yếu trên các thiết bị di động.
@media all and (orientation: landscape) {...}
Aspect Ratio
Tỉ lệ khung hình (aspect ratio) trong media queries cho phép ta chỉ định tỉ lệ chiều rộng\chiều cao của thiết bị mà truy vấn được áp dụng . Chúng cũng thường đi kèm với các tiền tố min và max.
@media all and (min-device-aspect-ratio: 16/9) {...}
Resolution
Tính năng độ phân giải (resolution) chỉ định độ phân giải của thiết bị đầu ra theo mật độ pixel, hay còn được gọi là điểm ảnh trên mỗi inch (DPI – Dots Per Inch) . Chúng sẽ không đi kèm với các tiền tố min và max mà thay vào đó là số điểm ảnh trên mỗi pixel dppx và số điểm ảnh trên cm dpcm.
@media print and (min-resolution: 300dpi) {...}
3. Nguyên tắc Mobile First trong Responsive
 Moble First nghĩa là bạn luôn thiết kế ứng dụng cho màn hình mobile trước rồi mới đến các màn hình lớn dần. ( Điều này giúp trang web hiển thị nhanh hơn trên các thiết bị màn hình nhỏ hơn) . Ví dụ :
Moble First nghĩa là bạn luôn thiết kế ứng dụng cho màn hình mobile trước rồi mới đến các màn hình lớn dần. ( Điều này giúp trang web hiển thị nhanh hơn trên các thiết bị màn hình nhỏ hơn) . Ví dụ :
/*Smart phone nhỏ*/
@media screen and (min-width: 240px){
}
/*Iphone(480 x 640)*/
@media screen and (min-width: 320px){
}
/*Tablet nhỏ(480 x 640)*/
@media screen and (min-width: 480px){
}
/*Ipad dọc(768 x 1024)*/
@media screen and (min-width: 768px){
}
/*Ipad ngang(1024 x 768)*/
@media screen and (min-width: 1024px){
}
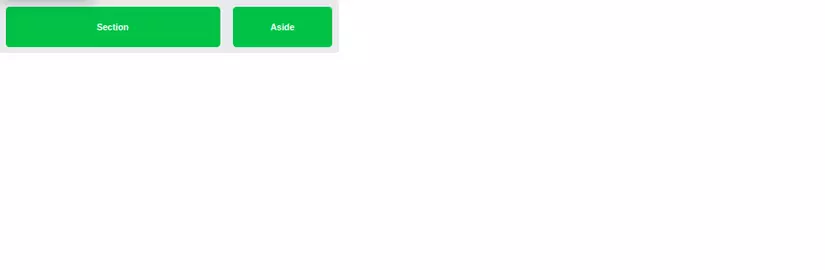
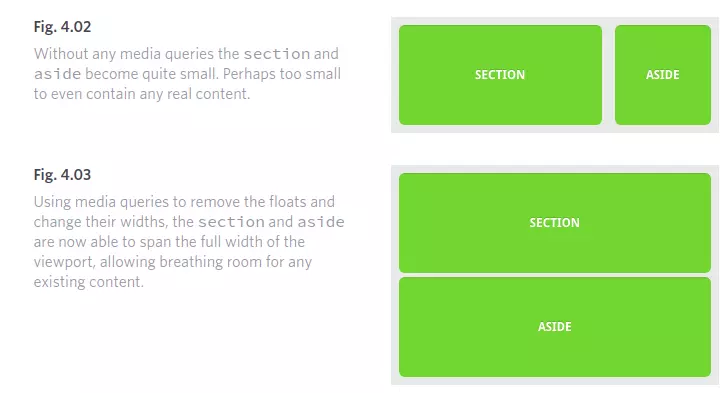
4. Media Queries Demo
@media all and (max-width: 420px) {
section, aside {
float: none;
width: auto;
}
}

III. Flexible Media
Cuối cùng nhưng không kém phần quan trọng chính là flexible media. Khi mà viewport thay đổi kích thước thì các đa phương tiện (ảnh, video,..) cũng cần có khả năng thay đổi sao cho phù hợp.
Một cách thông dụng là set width là 100% cùng với height: auto. Khi đó ảnh hoặc video sẽ thay đổi chiều rộng và chiều cao sao cho phù hợp với độ dãn của màn hình.
img {
width: 100%;
height: auto;
}
Nếu muốn ảnh hoặc video thay đổi theo viewport nhưng không quá kích thước gốc của nó ta có thể sử dụng thuộc tính max-width:
img {
max-width: 100%;
height: auto;
}
Vậy làm thế nào để áp dụng Responsive lên giao diện website?
Để cho website của bạn trở thành Responsive, chúng ta có hai bước như sau:
Bước 1. Khai báo meta viewport
Trước tiên bạn cần đặt thẻ này vào cặp <head> trên trong mã HTML của website.
| 01 | <meta name="viewport" content="width=device-width, initial-scale=1"> |
Meta viewport nghĩa là một thẻ thiết lập cho trình duyệt hiển thị tương ứng với kích thước màn hình. Chẳng hạn như ví dụ trên, có nghĩa là bạn sẽ thiết lập trình duyệt hiển thị cố định và tương ứng trên tất cả các thiết bị dựa vào chiều rộng của thiết bị (device-width) và không cho phép người dùng phóng to (thiết lập initial-scale với giá trị cố định là 1). Đây là thẻ mình khuyến khích bạn sử dụng cho toàn bộ các dự án Responsive.
Ngoài ra thẻ meta viewport này còn có các giá trị như:
- width: thiết lập chiều rộng của viewport.
- device-width: Chiều rộng cố định của thiết bị.
- height: thiết lập chiều cao của viewport.
- device-height: Chiều cao cố định của thiết bị.
- initial-scale: Thiết lập mức phóng to lúc ban đầu, giá trị là 1 nghĩa là không phóng to, và khi giá trị được thiết lập thì người dùng không thể phóng to vì nó đã được cố định.
- minimum-scale: Mức phóng to tối thiểu của thiết bị với trình duyệt.
- maximum-scale: Mức phóng to tối đa của thiết bị với trình duyệt.
- user-scalable: Cho phép người dùng phóng to, giá trị là yes hoặc no.
Bước 2. Viết CSS cho chiều rộng của thiết bị
Ngay tại bước này, chúng ta sẽ tiến hành viết CSS tương ứng cho từng mức chiều rộng hoặc chiều cao của thiết bị, thường thì chúng ta chỉ viết dựa theo chiều rộng và được tính trên đơn vị là pixel. Nhiều người có thể tính dựa trên đơn vị là em, rem, DPI, phần trăm,…nhưng nếu bạn là người mới thì cứ dùng pixel cho dễ nhé.
Để viết CSS tương ứng cho chiều rộng của trình duyệt, chúng ta sẽ sử dụng thẻ truy vấn @media trong CSS3 (@media query) như sau:
| 01020304050607080910 | body {background: #fff;color: 333;} @media all and (max-width: 320px) {body {background: #e7e7e7;}} |
Điều này có nghĩa là website của bạn mặc định sẽ có nền (background) màu trắng, nhưng khi thu nhỏ trình duyệt xuống còn từ 0px đến 320px thì nó sẽ có nền là màu xám với mã màu #e7e7e7.
Trong đoạn trên, đoạn @media all and (max-width: 320px) nghĩa là thiết lập breakpoint cho toàn bộ thiết bị (all – media type) và có chiều rộng cố định tối đa là 320px (max-width – media features), 320px tương ứng với kích thước chiều rộng của màn hình iPhone. Và các đoạn CSS nằm bên trong query này sẽ được thực thi khi co màn trình duyệt lại đúng với kích thước từ 320px trở xuống.
Ngoài ra, bạn cũng có thể thiết lập thêm nhiều điều kiện như:
| 01 | @media only screen and (min-width: 320px) and (max-width: 860px) {...} |
Tức là query này sẽ chỉ áp dụng cho màn hình desktop, máy tính bảng, smartphone và có kích thước màn hình tối thiểu là 320px nhưng nhỏ hơn 860px.
Làm sao để kiểm tra Responsive?
Khi thực hiện công việc, bạn sẽ kiểm tra Responsive bằng cách co giãn kích thước trình duyệt web thủ công nhưng nó không nên “thông minh” cho lắm. Mà mình sẽ khuyến khích các bạn dùng các công cụ hỗ trợ để kiểm duyệt, một trong những công cụ kiểm duyệt Responsive mà mình yêu thích hàng đầu đấy là Resizer, rất dễ dàng để sử dụng và gọn nhẹ.
Tổng kết
Như vậy là chúng ta đã cùng nhau tìm hiểu các khái niệm căn bản của Responsive Website Design cũng như cách áp dụng chúng trong các trường hợp cụ thể. hy vọng qua bài viết này các bạn có thể cải thiện responsive cho trang Web của mình sao cho hợp lý và khoa học nhất. cám ơn các bạn đã theo dõi.
Nguồn: Tổng hợp









































