Thiết kế giao diện người dùng ứng dụng di động cho năm 2019 – Đến cuối blog này, bạn sẽ tìm hiểu tầm quan trọng của xu hướng thiết kế ứng dụng Di động năm 2019 cho ứng dụng di động của bạn.
Bạn đã bao giờ tự hỏi tại sao các thương hiệu như Facebook, Google và Uber liên tục cập nhật Ứng dụng UI / UX Design của họ chưa? Tại sao họ ra mắt phiên bản mới trong một thời gian ngắn? Đáp án đơn giản; họ cần được cập nhật theo xu hướng để mang lại trải nghiệm tốt nhất cho người dùng của họ.
Nếu bạn đang nghĩ rằng gần đây bạn đã cập nhật ứng dụng hiện tại của mình và bạn không phải làm điều đó ngay bây giờ thì hãy để tôi nói cho bạn một điều đơn giản. Xu hướng UI / UX liên tục thay đổi hàng tháng và nếu đối thủ của bạn đang tận dụng những xu hướng này trong ứng dụng của họ thì bạn có thể mất khách hàng.
Trong thế giới cạnh tranh này; ứng dụng của bạn cần phải là tốt nhất và cách duy nhất để đứng đầu là làm cho ứng dụng của bạn trở nên tốt nhất trong thị trường ngách.
Vì vậy, những nỗ lực của bạn trong việc cung cấp trải nghiệm người dùng tốt nhất là gì? Bạn có nghĩ rằng ứng dụng của bạn thích nghi tốt với xu hướng thiết kế ứng dụng di động không?
Bất cứ khi nào ý nghĩ về việc khởi chạy một ứng dụng xuất hiện trong đầu; thiết kế UI / UX là cột mốc đầu tiên.
Vì vậy, nếu bạn cũng bị ám ảnh bởi những câu hỏi như:
Làm thế nào để tạo một thiết kế UI di động?Xu hướng mới nhất trong thiết kế ứng dụng di động là gì?
Làm thế nào để thiết kế một ứng dụng?
Điều gì làm cho một thiết kế ứng dụng tốt?
Tại sao bạn cần thiết kế lại ứng dụng của mình để tăng lợi nhuận?
Sau đó, blog này sẽ là Wikipedia về UI / UX của bạn để có được sự cải tiến vượt bật trong cạnh tranh ứng dụng của bạn. Hãy đọc để tìm hiểu xu hướng thiết kế ứng dụng di động hiện đại của năm 2019.
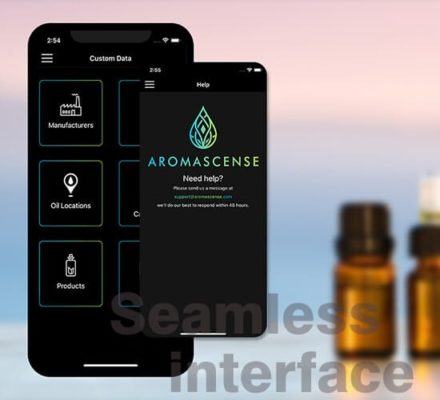
Giao diện liền mạch không chuyển đổi phức tạp
Một trong những xu hướng thiết kế ứng dụng hàng đầu là mang lại trải nghiệm hoàn hảo như tranh vẽ. Trang sẽ có thể tải hoàn toàn mà không cần chuyển đổi và tất cả nội dung sẽ có thể truy cập được từ trang đầu tiên.
Thiết kế UX của ứng dụng di động sẽ chỉ hiệu quả khi có thể giữ khách truy cập và cách tốt nhất để đạt được sự tham gia của người dùng là hiển thị mọi thứ trên trang chủ. Bằng cách này nếu người dùng truy cập lần đầu tiên anh ta sẽ dành vài phút và bạn sẽ có cơ hội thu hút sự chú ý

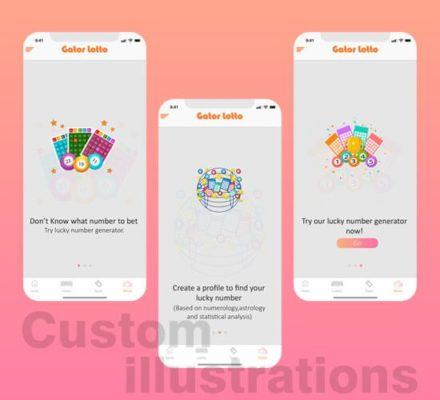
Các biểu tượng, linh vật
“Một bức tranh 1000 từ ngữ thực sự ”
Minh họa kỹ thuật số đang chứng minh cụm từ này đúng và kết quả là, nó là một trong những xu hướng thiết kế UI ứng dụng đang bùng nổ và vâng, chúng tôi chắc chắn về điều đó. Minh họa kỹ thuật số thể hiện hiệu quả nhận thức nhanh chóng về thông tin màn hình hoặc trang. Các biểu tượng, linh vật và hình minh họa có khả năng tăng cường giao diện của bất kỳ màn hình hoặc trang nào.
Minh họa là một trong những cách mới nhất để làm sáng tỏ sự trừu tượng của blog hoặc các dịch vụ của một công ty từ biểu ngữ. Biểu ngữ vector là những thứ cũ bây giờ; đây là thời đại kết hợp sự sáng tạo với khái niệm hóa và minh họa kỹ thuật số chỉ làm điều đó.

Thay vì tạo các biểu ngữ nhàm chán, đồ họa với loại hình ảnh lặp đi lặp lại cố gắng tạo minh họa kỹ thuật số của riêng bạn để thể hiện khái niệm tốt hơn.
Hình nền toàn màn hình
Xu hướng mới nhất trong thiết kế ứng dụng bao gồm việc sử dụng hình ảnh toàn màn hình hấp dẫn trực quan và kích hoạt cảm xúc tích cực trong khi bạn hạ cánh trên trang đầu tiên. Có thể là một bức ảnh hoặc hiển thị đặc biệt.
Mục đích đằng sau việc đặt hình ảnh nền đầy đủ là để thu hút khách truy cập và thu hút họ dành nhiều thời gian hơn bình thường để họ có thể có động lực để duyệt thêm. Một số hình ảnh đẹp mang đến cho khách hàng cảm giác chân thực và chân thực. Do đó, những hình ảnh nền này cung cấp thiết kế giao diện người dùng ứng dụng di động tuyệt đẹp với trải nghiệm người dùng tuyệt vời.

Nhân vật minh họa sôi động
Ngày nay, ngày càng có nhiều ứng dụng chuyển sang khái niệm thuyết minh cho dịch vụ của công ty họ hoặc tiết lộ về sản phẩm. Thay vì tải lên nhiều nội dung về những gì họ làm, những gì họ có và những gì họ cung cấp, các công ty hiện đang chuyển sang các minh họa tự giải thích.
Các nhân vật gốc được sử dụng cho tương tác giống con người và nó thiết lập mối quan hệ trực quan mạnh mẽ với thế giới thực. Nó chuyển nhận thức của công ty cho khách truy cập ngay lập tức. Các nhân vật có thể đóng một vai trò thiết yếu để chuyển đổi bất kỳ màn hình ứng dụng thông thường nào thành màn hình động, nhưng mọi thứ đều phụ thuộc vào bố cục.

Giao diện người dùng không có nút
UI không nút là xu hướng thiết kế ứng dụng phổ biến nhất trong thời đại này. Có thực sự có một giao diện mà không cần bất kỳ nút nào? Thời gian đã đến khi bạn chấp nhận thực tế rằng nó sẽ được thực hiện trong thực tế, nó đã ở xung quanh bạn nhưng bạn không nhận thức được điều đó.
Hãy nghĩ về Instagram! Có nút nào để thay đổi những câu chuyện trên trang không? Không. Bạn làm điều đó bằng cách chạm vào bất cứ nơi nào trên màn hình. Không có nút cụ thể để thay đổi câu chuyện tiến hoặc lùi.
Một ví dụ khác về thiết kế giao diện người dùng di động tốt cho giao diện người dùng không có nút có thể giảm bớt nhiệm vụ của người tiêu dùng là trong quy trình thanh toán trong ứng dụng thương mại điện tử. Một số thiết kế UX / UI cho phép bạn chỉ cần kéo xuống mục bạn đã mua vào giỏ hàng thay vì nhấp vào nút thêm giỏ hàng.

Bảng màu và giao diện mang lại sự trải nghiệm hài hòa
Để thực hiện thiết kế giao diện người dùng ứng dụng di động tốt nhất, thử nghiệm kết hợp màu sắc đóng vai trò quan trọng nhất. Nhưng để pha trộn một màu sắc khác nhau để tạo ra một kết quả mới, không dễ dàng xuất hiện; nó cần một kiến thức thấu đáo về lý thuyết màu sắc, tâm lý màu sắc và sự điêu luyện của các nhà thiết kế giao diện người dùng.

Một số ứng dụng hàng đầu làm cho trải nghiệm người dùng của họ hấp dẫn về mặt thẩm mỹ bằng cách sử dụng pallet và bố cục. Do đó, bằng cách triển khai và thử nghiệm sự kết hợp màu sắc khác nhau dẫn đến lưu lượng truy cập tốt hơn trên ứng dụng của bạn.
Hình ảnh anh hùng thể hiện mạnh mẽ cho trang đích
Với việc xuất hiện từ các siêu anh hùng khác nhau, tôi nghĩ sẽ là khôn ngoan nếu không bỏ qua thần tượng của ứng dụng thiết kế có tên là Anh hùng hình ảnh. Nó đề cập đến loại cụ thể của biểu ngữ ứng dụng, chủ yếu là khá lớn và ở đầu ứng dụng. Hình ảnh anh hùng là một công cụ quan trọng và hiệu quả trong thế giới thiết kế di động.
Hình ảnh anh hùng mang thông điệp của toàn bộ ứng dụng. Vì nó nằm trên trang đích của ứng dụng, nó mô tả một ý tưởng về những gì mong đợi từ ứng dụng. Ví dụ: nếu bạn có một hình ảnh tinh vi thì họ hy vọng ứng dụng của bạn có một số nội dung về văn hóa và đẳng cấp và nếu bạn có hình ảnh anh hùng đầy màu sắc hoặc sống động thì họ cho rằng ứng dụng của bạn có một số nội dung giải trí hoặc hài. Do đó, việc đưa hình ảnh anh hùng cho các trang đích trên ứng dụng sẽ là xu hướng hàng đầu trong thiết kế giao diện người dùng di động.

Tại sao cập nhật ứng dụng hiện tại của bạn theo xu hướng thiết kế UI / UX năm 2019?
Bạn có biết theo nghiên cứu của Google, 26% trong số tất cả các ứng dụng đã cài đặt được sử dụng không quá một lần?
Nếu bạn vẫn có ứng dụng di động có giao diện người dùng không hấp dẫn, thì đó là thời gian để tạm biệt nó. Các chiến thuật cũ của việc chỉ có ứng dụng hấp dẫn về mặt thẩm mỹ đã giành được công việc của Google vì người dùng giờ đã thông minh hơn, họ sẽ tìm một giải pháp thay thế cho ứng dụng di động của bạn có giao diện người dùng tốt hơn.
Dưới đây là một vài lý do tại sao bạn nên thay đổi ứng dụng của mình theo nhu cầu mới nhất của người dùng. Điều này sẽ làm cho khách truy cập của bạn nội dung và sẽ cung cấp một trải nghiệm hấp dẫn.
Dễ sử dụng
Donith làm cho thiết kế của bạn quá phức tạp để khách truy cập bị nhầm lẫn và không thể điều hướng dễ dàng. Đặt trang đích của bạn được sắp xếp và quản lý tốt để người dùng có thể dễ dàng sử dụng UI.
Ảnh hưởng đến tâm trạng
Theo Neuromarketing, thì Nếu màu nào bán tốt thì màu đúng sẽ bán tốt hơn.
Bằng cách hiểu tâm lý của màu sắc, bạn có thể tăng tỷ lệ chuyển đổi của ứng dụng. Do đó, bằng cách sử dụng một thiết kế rất rạng rỡ, bạn có thể có được sự tham gia tốt hơn của người dùng và khiến họ chú ý đến ứng dụng của bạn.
Tăng niềm tin
Bằng cách sử dụng thiết kế giao diện người dùng di động theo xu hướng, bạn có thể thu hút được lượng khách hàng trung thành cho ứng dụng của mình. Nó không phải là một điều lớn để có được một khách truy cập một lần; điều quan trọng nhất là làm cho người dùng quay lại ứng dụng của bạn nhiều lần. Muốn vậy, bạn cần thực thi yếu tố tin cậy ở khách truy cập bằng cách có thiết kế ứng dụng tốt nhất.
Một chút tiền thưởng cho bạn! Cập nhật trang web của bạn vào năm 2019
Trang web cũng cần cập nhật kịp thời về thiết kế và chức năng. Vì thế; nếu doanh nghiệp của bạn phụ thuộc vào trang web thì bạn cần phục vụ thiết kế hấp dẫn cho khách hàng mới và cho sự tham gia của khách hàng hiện tại. Mặc dầu; UI / UX của ứng dụng và trang web không khác nhau nhiều, vẫn có một vài xu hướng cần thiết cho mọi trang web kinh doanh.
Xu hướng mới nhất trong thiết kế trang web bao gồm tất cả các danh sách các yếu tố trên cùng với nền hạt, Từ bóng tối, Thiết kế đầu tiên trên thiết bị di động và Bố cục lưới.
Tóm lại
Năm 2019 sẽ đến với nhiều công nghệ và cải tiến mới trong lĩnh vực di động. Để theo kịp công nghệ mới nhất, đây sẽ là trọng tâm chính của các nhà phát triển UI để kết hợp các tính năng nêu trên. Nếu không, ứng dụng di động đã được tạo bằng các cách cũ sẽ được gắn thẻ là lỗi thời.
Nếu bạn là chủ doanh nghiệp và bạn không muốn bị gắn mác là lỗi thời, thì bạn nên xây dựng hoặc cập nhật ứng dụng của mình theo xu hướng UI ứng dụng di động năm 2019. Để đó, bạn có thể tiếp cận các nhà thiết kế ứng dụng có kinh nghiệm của chúng tôi để bạn có thể cạnh tranh trên thị trường có xu hướng ứng dụng thiết kế di động.
Ngọc Nguyễn – ATPSOFTWARE
Nguồn dịch từ excellentwebworld.com
































