Website hiện nay là ngôi nhà được nhiều người lựa chọn để kinh doanh online. Khi thiết kế website bạn luôn phải đau đầu nghĩ rằng làm như thế nào để cập nhật xu hướng mới nhất. Trong bài ATPSOFTWARE sẽ tổng hợp cho bạn những xu hướng thiết kế website đang thống trị năm 2019.
Xem thêm: Tuyệt đỉnh bí kíp tăng trải nghiệm người dùng cho website của bạn
Font chữ có chân dần chiếm lĩnh thiết kế website
Một quy luật bất thành văn với bất kỳ nhà thiết kế nào, đó chính là: Các font chữ có chân (kiểu Times New Roman) chỉ nên sử dụng cho các ấn phẩm in ấn, còn các font không chân (kiểu Arial) sẽ được dành riêng cho các ấn phẩm kỹ thuật số. Nhưng thời thế dường như đã thay đổi.

Lợi thế của các font không chân, đó chính là sự gọn gàng và dễ đọc khi sử dụng cho các thiết bị nền tảng di động. Tất nhiên, vì điểm mạnh này, nhiều thương hiệu vẫn sẽ sử dụng chúng như một ưu tiên số một.
Nhưng trước xu hướng mà sự độc lạ lên ngôi như một cách để các doanh nghiệp khẳng định mình, nhiều thương hiệu lựa chọn sử dụng font có chữ trong các ấn phẩm kỹ thuật số để khiến mình trở nên nổi bật hơn.

Cinemagraphs xoán ngôi của ảnh Gift truyền thống
Cinemagraphs chắc chắn là một hiệu ứng còn xa lạ với nhiều người dùng và đôi khi bị nhầm lẫn với ảnh Gift. Nhưng thực tế, đây chính là 2 hiệu ứng hoàn toàn khác biệt và Cinemagraphs được dự đoán trở thành xu hướng thiết kế website năm 2019, xoán ngôi cả phong cách ảnh Gift.
Không giống với ảnh Gift, Cinemagraphs được hiểu là các ảnh tỉnh chỉ chứa duy nhất một phần tử động. Chẳng hạn, giữa một bức tranh tĩnh lặng có chứa một chiếc lá màu thu đang rơi qua việc ứng dụng các hiệu ứng độc đáo. Khi đó, bạn có thể ứng dụng hiệu ứng này trên website để thu hút bằng cách sử dụng trong các hình ảnh sản phẩm, dịch vụ để tăng thêm sự thu hút đối với khách hàng của bạn. Biết tận dụng những hiệu ứng này một cách sáng tạo và phù hợp, đây chắc hẳn sẽ là một bí quyết để bạn có thể cạnh tranh với đối thủ của mình.
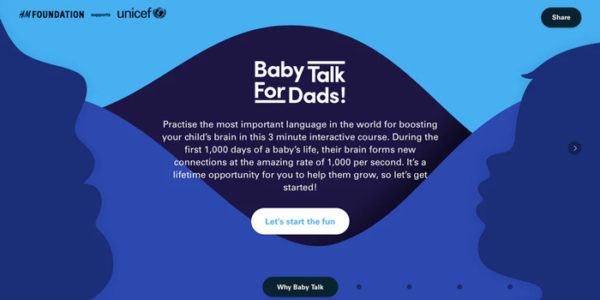
Gam màu sắc tươi sáng được lên ngôi trong xu hướng thiết kế website
Các gam màu sắc tươi sáng không được tận dụng trong phong cách thiết kế website trong nhiều năm qua. Tuy nhiên, với sự hỗ trợ và gợi ý của Google về các gam màu sắc tươi sáng, trẻ trung cùng bảng màu được phối theo hiệu ứng Gardient là một trong những xu hướng thiết kế đáng mong đợi nhất trong năm 2019 này. Một website với một ý tưởng màu sắc có độ dốc cao, phối trộn hợp lý chắc chắn sẽ thu hút không ít khách hàng quan tâm. Nhưng có một điều bạn cần lưu ý về cách phối trộn khi Gardient là một yếu tố phức tạp và đòi hỏi kinh nghiệm cũng như sự chuyên nghiệp trong quá trình thiết kế. Do đó, nếu yêu thích phong cách này, bạn cần tìm kiếm một nhà cung cấp dịch vụ website chuyên nghiệp và uy tín.
Tạo điểm nhấn đặc biệt với các hình ảnh ở trung tâm
Dù video dần được lên ngôi nhưng hình ảnh vẫn chưa bao giờ được hết hot khi thiết kế website. Trong xu hướng thiết kế website 2019, website của bạn sẽ được đánh giá cao và thu hút khi bạn biết cách phối trộn và tạo điểm nhấn với hình ảnh ở vị trí trung tâm bằng cách sắp xếp bố cục sắp xếp hợp lý, màu sắc tự nhiên sinh động.
Bên cạnh những xu hướng thiết kế trên dành cho năm 2019, một số điểm bạn không thể bỏ qua về bố cục khi thiết kế website như: làm nổi bật bằng các tiêu đề có kích thước lớn và font chữ đẹp mắt; giao diện đơn giản, tinh tế và dễ hiểu; tone màu thống nhất và phù hợp cho toàn bố cục.
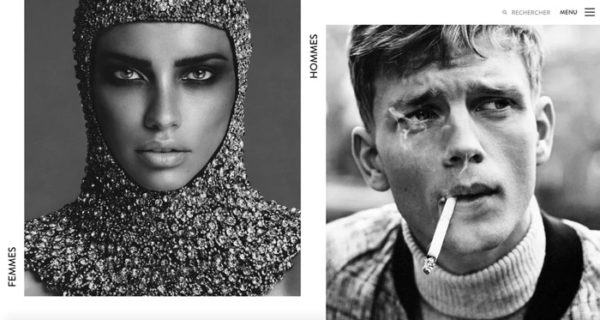
Sử dụng tông màu đen – trắng trong thiết kế web
Màu sắc luôn là một trong những yếu tố quan trọng tác động vào yếu tố trực quan của Website. Nó giúp định hình thương hiệu, giúp doanh nghiệp truyền tải tầm nhìn, giá trị cốt lõi và thông điệp họ muốn gửi gắm tới khách hàng của mình. Trong năm 2019, chúng ta sẽ chứng kiến xu hướng thiết kế website lấy tông màu đen – trắng chủ đạo lên ngôi.

Với con người chúng ta, màu sắc chính là gia vị định hình cho cảm xúc. Khi màu sắc mất đi, chúng ta nhìn cuộc sống bằng con mắt khác hẳn: Những họa tiết và hình khối dường như rõ ràng hơn, và thế giới cảm tưởng như quay chậm hẳn lại.

Điều này một phần nằm ở sự tương phản giữa hai màu đen – trắng: Màu trắng rõ ràng khiến cho mọi họa tiết trở nên gọn gàng và rõ ràng, trong khi tông màu đen lại mạnh mẽ và mang đầy vẻ bí ẩn.

Chính vì vậy, khi sử dụng tông màu đen – trắng, bạn nên cân nhắc ứng dụng chúng trong những thiết kế theo trường phái tối giản. Mọi hành vi làm phức tạp hóa vấn đề, kiểu như thêm màu sắc rực rỡ, hoặc gài thêm những họa tiết rườm rà chỉ làm phá vỡ cấu trúc của concept, giảm sự hứng thú của người xem vào ấn phẩm thiết kế, và làm giảm tỷ lệ click vào nút CTA của khách hàng.
Sử dụng hình khối họa tiết tự nhiên
Mặc dù các trang Web thường được thiết kế theo lối hình lưới, được sắp xếp theo cột và hàng tự động, các designer hiện nay đang có xu hướng sử dụng những hình khối họa tiết tự nhiên, sáng tạo cho các sản phẩm thiết kế của mình.

Những hình khối kiểu hình vuông, hình chữ nhật hay hình tam giác với các góc nhọn có thể tạo cảm giác ổn định cho ấn phẩm, nhưng khán giả hiện nay lại thích một thứ gì đó đem lại cho họ cảm giác thoải mái và nhẹ nhàng hơn.

Cũng bởi những họa tiết tự nhiên, bất cân đối (kiểu sử dụng nhiều góc bo tròn, nhiều nét uốn lượn kiểu hình đồi, hình cây cỏ) có thể đem lại cảm giác này cho người nhìn, ngày càng nhiều nhà thiết kế đang tận dụng trường phái sáng tạo này cho ấn phẩm của mình.
Mục tiêu ở đây không gì khác là khiến cho các tác phẩm thiết kế website trở nên “người” hơn, thật hơn có thể dễ dàng thâm nhập dễ dàng vào tâm trí của khách hàng.
Thổi nét cổ điển vào những thiết kế website
Chúng ta phải công nhận rằng: Những nét cổ điển của những ngày tháng tươi đẹp xưa cũ là không tuổi và luôn khơi gợi trong ta nhiều cảm xúc khó tả. Trong năm 2019, những nhà thiết kế đã lồng ghép xu hướng thiết kế website này vào sản phẩm sáng tạo của mình qua hiệu ứng glitch – hiệu ứng mô phỏng lại khoảnh khắc mà video bị đứt mạch, đường truyền bị chậm tín hiệu, khiến hình ảnh bị “chập”.

Hiệu ứng glitch đóng một vai trò nhất định trong thời kỳ mà con người ta dường như lo sợ tầm ảnh hưởng ngày một lớn của những chiếc máy tính thông minh. Chúng ta sợ chúng trở nên thông minh và vượt trội đến mức sẽ chiếm quyền kiểm soát thế giới này. Nhưng trớ trêu thay, con người làm sao có thể sống nếu thiếu đi máy tính cơ chứ.

Tận dụng nỗi lo lắng ấy, các designer thu hút sự chú ý của người xem bằng một bầu không khí khác lạ của một thời điểm tương lai vô xác định qua hiệu ứng glitch. Qua đây, thông điệp của thương hiệu có thể được truyền tải tới khách hàng một cách trực quan và sinh động hơn.
Như Quỳnh ATPSOFTWARE- TỔNG HỢP
































