10 mẹo cải thiện đáng kể trải nghiệm người dùng trên trang web của bạn – Trang web của bạn như một cái mỏ neo cốt lõi trong việc cố gắng marketing cho thương hiệu của bạn. Thiết kế trải nghiệm người dùng trang web tuyệt vời đòi hỏi phải hiểu các vấn đề khác nhau mà khách truy cập phải được giải quyết.
Trong bối cảnh tiếp thị ngày nay, trang web của bạn đã trở thành một công cụ mạnh mẽ hơn bao giờ hết. Trang web của bạn như một nhân viên bán hàng 24/7, và như vậy, nó có tiềm năng trở thành tài sản mạnh nhất của bạn và là trung tâm của các nỗ lực tiếp thị của bạn.
Tuy nhiên, xu hướng kỹ thuật số thay đổi nhanh chóng có thể làm cho trang web của bạn cảm thấy cũ và lỗi thời. Mặc dù đôi khi một thiết kế lại có thể là lý tưởng, bạn có thể không có thời gian hoặc tiền để đầu tư vào một dự án lớn như vậy. Để giúp bạn vượt qua thử thách này, ATP Software đã tập hợp một danh sách 10 cách đơn giản để bạn có thể cải thiện trang web của mình để làm cho nó hữu ích và hữu ích hơn.
Cách cải thiện trang web
1. Sử dụng khoảng trắng.
Trong hơn một lần, tôi đã nghe khách hàng phàn nàn rằng có quá nhiều khoảng trắng trên trang của họ và rằng bất động sản chưa sử dụng này phải được sử dụng để quảng cáo nhiều dịch vụ của họ. Tuy nhiên, không gian màu trắng là điều cần thiết để thiết kế tốt. Khoảng trắng làm cho nội dung của bạn dễ đọc hơn đồng thời cho phép người dùng tập trung vào các yếu tố xung quanh văn bản.
Khoảng trắng xung quanh văn bản và tiêu đề làm tăng sự chú ý của người dùng thêm 20%. Không gian màu trắng cũng có thể làm cho trang web của bạn cảm thấy cởi mở, tươi mới và hiện đại và nếu thương hiệu của bạn phù hợp với những điều này thì nó có thể giúp bạn truyền đạt cảm giác đó đến người dùng. Tuy nhiên, một nhược điểm của không gian trắng cần ghi nhớ là nó thực sự chiếm không gian.
Nếu bạn đang cố gắng để có được nhiều nội dung trong màn hình đầu tiên (phía trên phần có thể nhìn thấy ngay lập tức mà không cuộn) có quá nhiều khoảng trắng có thể sẽ thay thế một số thông tin có giá trị. Điều quan trọng là tìm sự cân bằng giữa những gì quan trọng nhất để giao tiếp ở trên cùng và bao quanh nó với một số không gian để làm nổi bật hình ảnh và / hoặc văn bản.
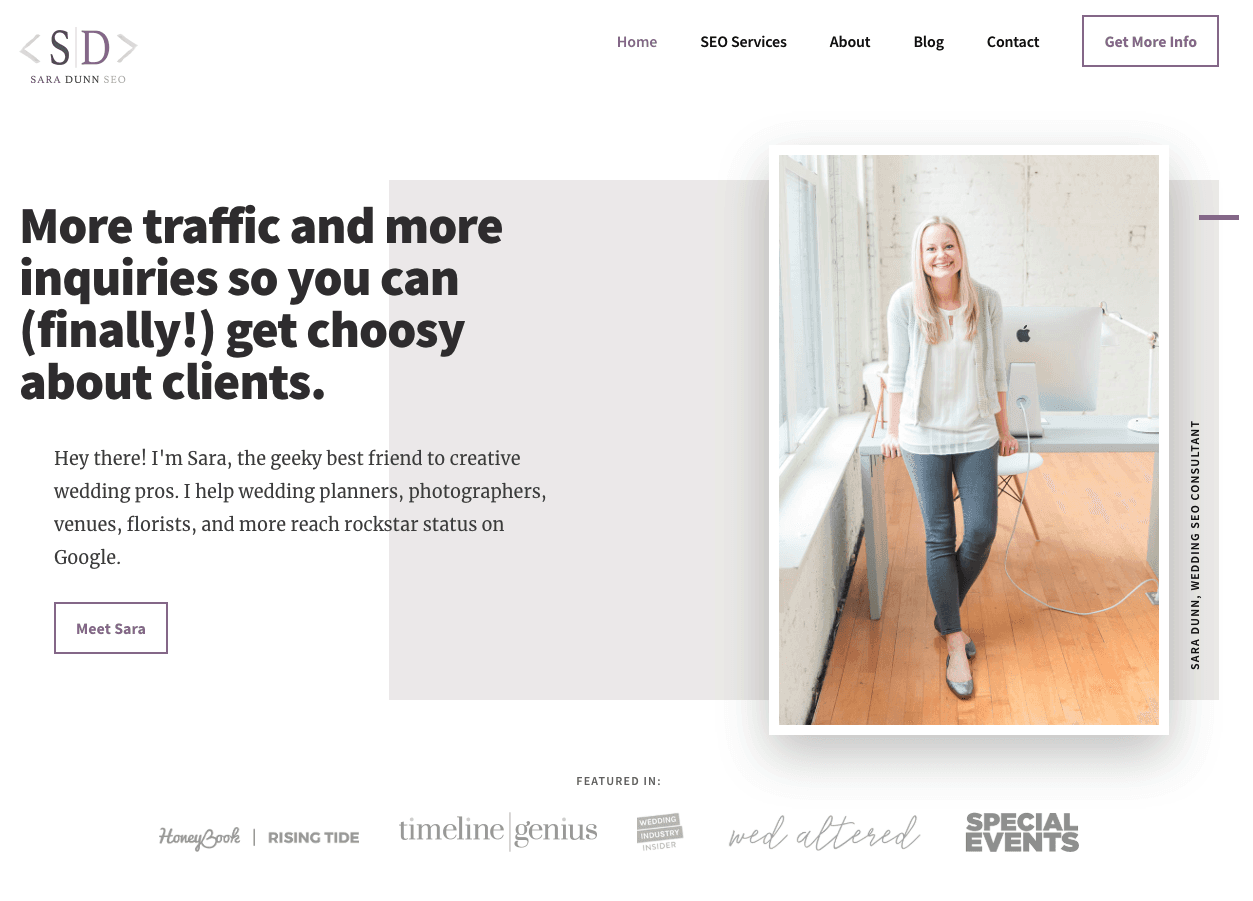
Hãy xem xét trang web, Sara Does SEO , bởi Sara Dunn. Trong UX của cô ấy, có rất nhiều khoảng trắng ngay từ đầu, thu hút sự chú ý của bạn vào những gì Sara trông như thế nào và những gì có thể làm cho bạn. Điều này cho phép người đọc tập trung sự chú ý của cô vào những điều quan trọng nhất. Mỗi phần của trang chủ cũng cung cấp một tiêu đề rõ ràng và một vài điểm hỗ trợ, giúp dễ dàng tiêu hóa thông tin hơn.
Kiểm tra trang web của cô dưới đây.

2. Tối ưu hóa tốc độ trang của bạn.
Một trong những trải nghiệm khó chịu nhất đối với người dùng web là chờ đợi một trang tải quá lâu. Với sự phát triển của các thiết bị di động, mọi người đang truy cập nội dung trên toàn thế giới trên nhiều nền tảng khác nhau. Trong khi duyệt trực tuyến tại Starbucks hoặc trong khi xem TV trên máy tính xách tay của họ, họ mong đợi một kết quả nhanh chóng cho nội dung mà họ muốn.
Khi họ không nhận được nó, họ thường trả lại. Tải trang chậm là một trải nghiệm gián đoạn cho người dùng và nó có thể là một nguồn gây thất vọng và thường người dùng đơn giản là không có thời gian để chờ đợi.
Nếu tăng thêm 5s thời gian tải trang có thể tăng “tỷ lệ thoát” của trang web của bạn hơn 20%.
Thế thì từ nơi này bạn sẽ đi đâu? Nhận điểm số của bạn. Google cung cấp dịch vụ miễn phí nơi bạn có thể nhận thông tin về tốc độ trang của mình. Google cũng sẽ cung cấp cho bạn một số đề xuất để cải thiện thời gian tải của bạn trên Thiết bị di động và Máy tính để bàn.
Để cải thiện tốc độ trang của bạn, hãy bắt đầu bằng cách nén tất cả hình ảnh của bạn trước khi tải chúng lên trang web của bạn. Kích thước tệp hình ảnh là một trong những nguyên nhân hàng đầu khiến tốc độ trang chậm – sử dụng các trang web như compressor.io có thể giúp bạn tăng tốc đáng kể từng trang web bạn sở hữu.
Tìm hiểu thêm về việc giảm tỷ lệ thoát trang web của bạn trong bài đăng trên blog này .
3. Sử dụng lời kêu gọi hành động hấp dẫn.
Khách hàng của bạn đã quen với việc theo dõi các tín hiệu trực quan để xác định nội dung nào là quan trọng đối với họ. Các lệnh gọi hành động (CTA) được đánh dấu rõ ràng bằng một từ hành động cho phép người dùng trang web của bạn dễ dàng điều hướng trang web của bạn hơn và có được chính xác những gì họ muốn ở vị trí họ mong muốn tìm thấy nó.
Khi tạo các nút cho trang web của bạn, bạn nên nghĩ về màu sắc và tâm lý của màu sắc. Trong một nghiên cứu được thực hiện bởi Maxymiser, các nhà nghiên cứu đã bị sốc khi thấy rằng hey đạt được mức tăng 11% trong số lần nhấp vào khu vực thanh toán của trang web Laura Ashley, bằng cách thử nghiệm các biến thể màu và nhắn tin hành động. Màu sắc khác nhau gợi lên những thông điệp khác nhau. Hãy suy nghĩ về thông điệp mà bạn muốn gợi lên cho người dùng (tin tưởng, kinh nghiệm, thông minh) và chọn màu sắc của bạn một cách khôn ngoan.
Điều thứ hai cần xem xét là các từ thực tế bạn sử dụng cho các nút của mình. Các từ nên bao gồm một động từ hoặc một từ hành động kích thích người dùng làm điều gì đó . Chọn từ đúng hoặc kích hoạt tâm lý được xác định cao bởi mức độ xác định cảm xúc mà từ đó nhắc nhở. Không có kết nối cảm xúc có nghĩa là không có hành động. Vì vậy, làm cho lời nói của bạn đậm, thời gian nhạy cảm và định hướng hành động.
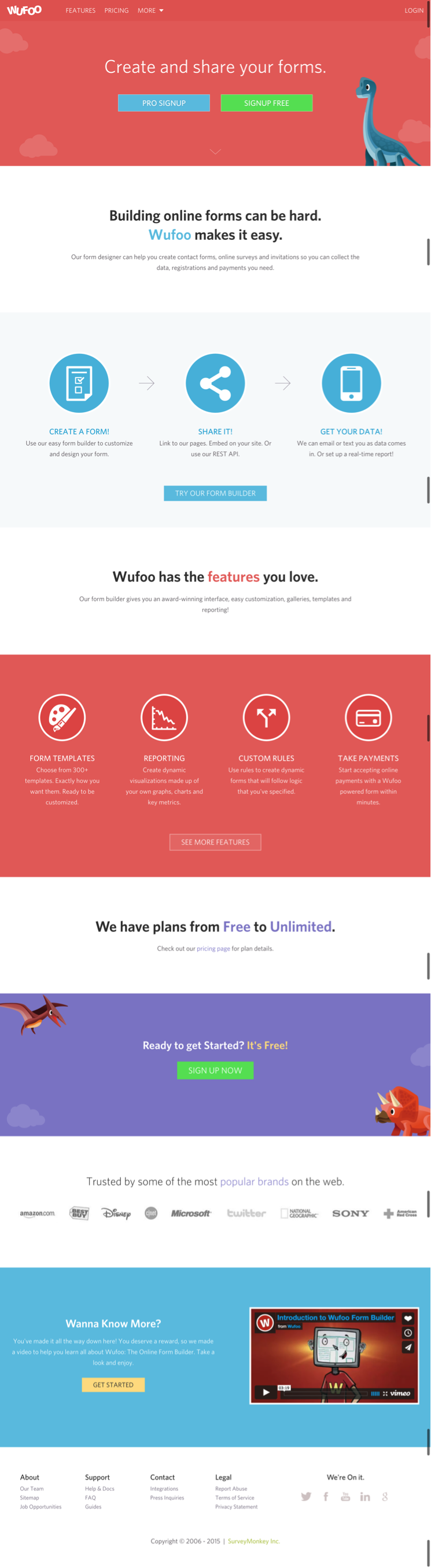
Một ví dụ tuyệt vời về việc sử dụng tốt các lời kêu gọi hành động là WUFOO . Toàn bộ trang của công ty được định hướng hành động và sử dụng các nút để khuyến khích người dùng chuyển sang bước tiếp theo. Ở cuối trang, bạn sẽ thấy việc sử dụng ngôn ngữ nhạy cảm với thời gian như “Đăng ký ngay” và ngôn ngữ hướng hành động như “Bắt đầu”. Đây là những từ hành động tích cực nhắc nhở và hướng dẫn người dùng tiến về phía trước.

4. Sử dụng phân biệt siêu liên kết.
Khi bạn thêm một liên kết đến bất kỳ trang nào, bạn đang nói rằng bạn muốn người dùng nhấp vào đó. Hãy chắc chắn rằng các liên kết dễ dàng được xác định bằng tín hiệu thị giác. Văn bản được gạch chân và văn bản có màu khác nhau thu hút sự chú ý của người đọc và cho người đó biết đây là một liên kết được nhấp vào.
Trong một nghiên cứu được thực hiện bởi Karyn Graves, cô cho thấy rằng người dùng web thông thường nhìn thấy văn bản màu xanh lam và gạch chân dưới dạng liên kết và biết nhấp vào chúng. Khai thác kỳ vọng của người dùng và những gì họ đã biết về việc sử dụng web là tương đương với thành công.
Khi nói đến sự khác biệt siêu liên kết, bạn không cần phải phát minh lại bánh xe. Bám sát hội nghị có thể là đồng minh tốt nhất của bạn ở đây. Một cách đơn giản để kiểm tra hiệu quả của các liên kết của bạn là làm mờ và loại bỏ màu khỏi thiết kế và xem những gì nổi bật.
Khi siêu liên kết, cũng dừng lại để suy nghĩ về độ dài của siêu liên kết. Tiêu đề liên kết càng dài thì càng dễ xác định chúng. Ví dụ: “Để xem trang web GE bấm vào đây .” vs . ” Kiểm tra trang web GE ở đây. “

5. Phân đoạn thông tin chính với các gạch đầu dòng.
Điểm Bullet sẽ cho phép người dùng nhanh chóng có được tất cả thông tin họ muốn: lợi ích, cách bạn giải quyết vấn đề của họ và các tính năng chính của sản phẩm / dịch vụ – tất cả chỉ trong một khoảng thời gian ngắn. Điều này sẽ làm cho các đề xuất của bạn hấp dẫn hơn và cho phép người dùng của bạn có được tất cả thông tin họ cần. Ngoài ra, bạn không phải đi theo con đường truyền thống với một vòng tròn đơn giản.
Với vô số biểu tượng thú vị ngoài kia, bạn cũng có thể sáng tạo với viên đạn của mình và giúp người đọc tiếp tục với những hình ảnh đại diện cho quan điểm của bạn. Tại sao làm điều này? Bởi vì nó buộc bạn phải cách ly những điểm quan trọng nhất mà bạn đang cố gắng thực hiện mà không bị cuốn vào thuật ngữ hoặc chi tiết cụ thể.
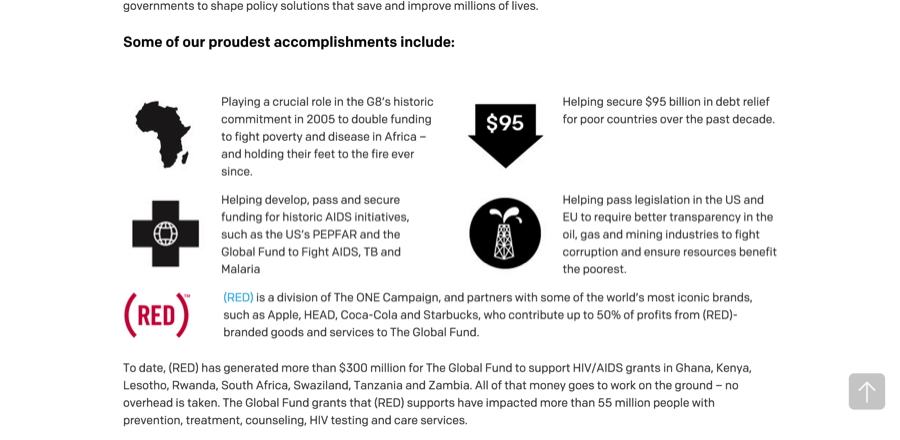
Một ví dụ tuyệt vời về những viên đạn không thông thường đến từ One.org . Trên trang này, họ sử dụng các biểu tượng như những viên đạn để làm nổi bật những thành tựu của họ theo cách dễ đọc. Ngoài ra, hãy chú ý khoảng trắng xung quanh các viên đạn cho phép bạn tập trung vào từng phần.

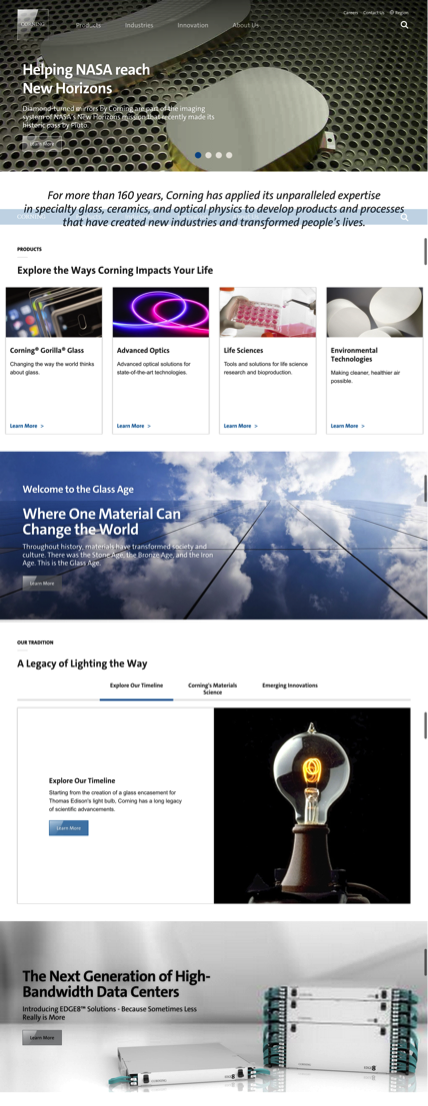
6. Sử dụng hình ảnh (một cách khôn ngoan).
Mọi người trên Internet ngày càng thông minh hơn và nhanh hơn trong việc đánh giá các trang web của công ty trước khi quyết định xem họ có muốn duyệt trang web hơn nữa không. Khi lần đầu tiên truy cập trang web của bạn, họ có thể dễ dàng chọn ra một bức ảnh chứng khoán chung chung mà họ đã thấy ở nơi khác hoặc giống với phong cách chụp ảnh chứng khoán phi cá nhân. Sử dụng nhiếp ảnh chứng khoán có thể làm giảm niềm tin và cũng nổi bật như chung chung và không độc đáo. Thật không may, các hiệp hội này cũng mang đến doanh nghiệp của bạn.
Trong một nghiên cứu tình huống được thực hiện bởi Spectrum, Inc. của Harrington Movers, một công ty chuyển nhà ở New Jersey và New York, họ đã có thể tăng chuyển đổi trên một trang bằng cách thay thế một hình ảnh chứng khoán bằng hình ảnh của đội ngũ động lực thực tế. Họ có cùng mức tăng chuyển đổi và sự tự tin cho trang bằng cách thêm hình ảnh của chiếc xe tải đang di chuyển thực tế của họ so với ảnh chứng khoán.
Dòng dưới cùng? Mặc dù chụp ảnh có thể có chất lượng cao, nhưng nó không tạo được kết nối giữa người dùng và thương hiệu.
Cuối cùng, không có nhiếp ảnh chứng khoán sẽ như khả năng truyền đạt của bạn thương hiệu, dịch vụ, và các sản phẩm cách mà bạn muốn. Chỉ hình ảnh thực tế của riêng bạn có thể làm điều đó trong khi cũng nói rõ ràng với khách hàng tiềm năng của bạn. Sử dụng hình ảnh một cách chiến lược và đặt chúng vào trang web của bạn để hỗ trợ nội dung và cho phép người dùng thoát khỏi hình ảnh từ văn bản, nhưng đảm bảo rằng chúng có liên quan và không chung chung.
Kiểm tra Infographic này trên hình ảnh thực so với chụp ảnh chứng khoán.

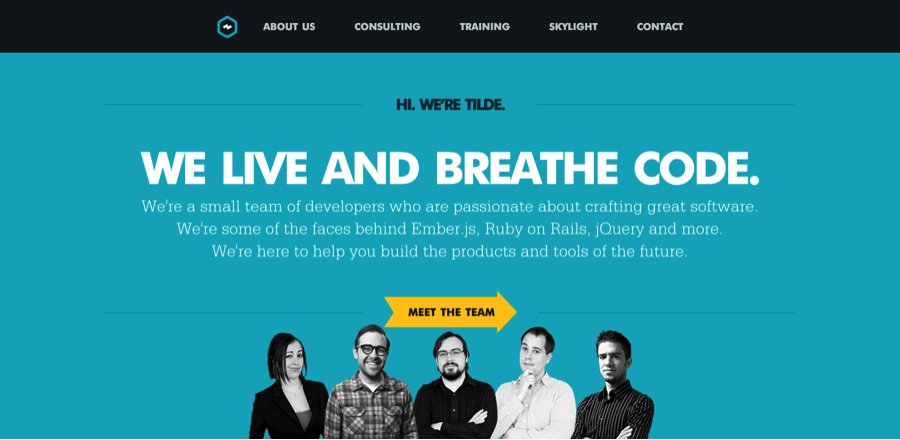
7. Bao gồm các tiêu đề được thiết kế tốt và bằng văn bản.
Tiêu đề và nội dung của bạn nên được điều khiển bởi những gì khách hàng tiềm năng của bạn đang tìm kiếm. Bao gồm các từ khóa trong tiêu đề của bạn cũng rất quan trọng để nhắm mục tiêu thông điệp của bạn và thu hút đúng đối tượng.
Các công cụ tìm kiếm thường cho các tiêu đề nặng hơn các nội dung khác, vì vậy việc chọn tiêu đề phù hợp và làm cho nó nổi bật có thể cải thiện đáng kể khả năng tìm kiếm của bạn. Nhưng quan trọng hơn, các tiêu đề hướng dẫn người dùng của bạn thông qua trang web, giúp bạn dễ dàng quét qua và tìm nội dung nói chuyện trực tiếp với họ.
Một ví dụ tuyệt vời về các tiêu đề được thiết kế tốt với nội dung phù hợp đến từ Tilde . Ở đây bạn có thể thấy rằng các tiêu đề nổi bật về kích thước và màu sắc và mô tả chính xác nội dung tiếp theo.

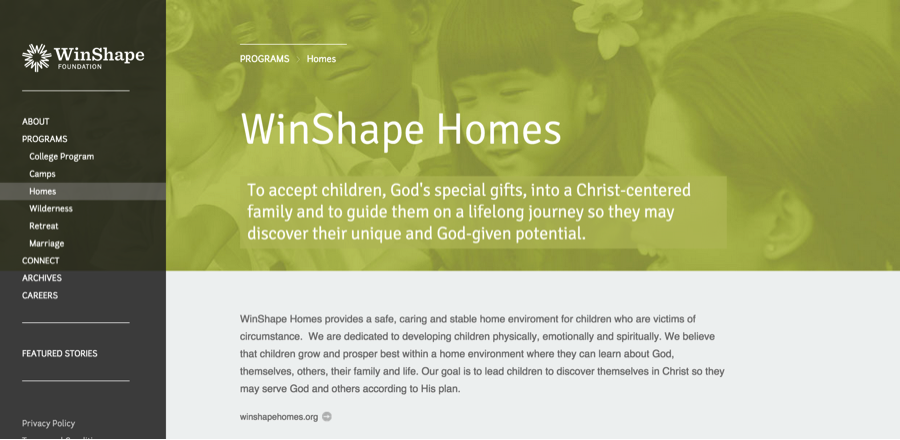
8. Giữ các trang web của bạn nhất quán.
Kiên định có nghĩa là làm cho mọi thứ phù hợp. Kích thước tiêu đề, lựa chọn phông chữ, tô màu, kiểu nút, khoảng cách, yếu tố thiết kế, phong cách minh họa, lựa chọn ảnh – bạn đặt tên cho nó. Mọi thứ nên được theo chủ đề để làm cho thiết kế của bạn mạch lạc giữa các trang và trên cùng một trang.
Để cung cấp cho người dùng của bạn trải nghiệm đẹp khi họ điều hướng qua trang web của bạn, điều quan trọng là họ biết họ vẫn ở trong trang web của bạn. Thay đổi thiết kế quyết liệt từ trang này sang trang khác có thể khiến người dùng của bạn cảm thấy mất mát và bối rối và mất niềm tin vào trang web của bạn.
“Tôi có ở đúng chỗ không?” Là một câu hỏi tôi thường thấy mình hỏi khi điều hướng qua các trang web không nhất quán và khi tôi làm, tôi thường rời đi. Sự không nhất quán trong thiết kế làm giảm chất lượng sản phẩm và dịch vụ bạn đang cung cấp, theo người dùng.
Winshape Foundation là một ví dụ tuyệt vời về thiết kế phù hợp. Tất cả các trang của nó theo một mẫu chung: điều hướng ở bên phải, tiêu đề lớn, tiêu đề phụ với hình ảnh nền và một số nội dung bên dưới. Tôi biết rằng bất kể tôi nhấp vào đâu, tôi vẫn ở trên trang web của họ, vì tất cả kiểu dáng của họ đều nhất quán.

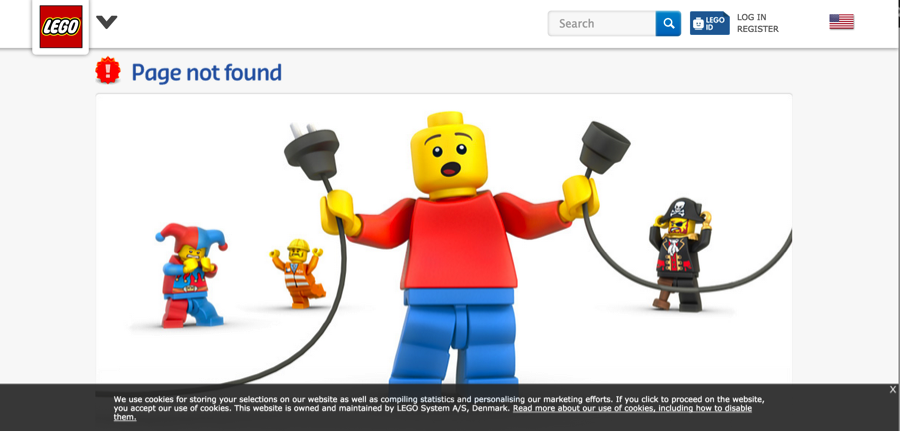
9. Bắt 404 của bạn.
Nói một cách đơn giản, việc gặp phải trang lỗi 404 gây khó chịu cho người dùng của bạn và khiến họ suy nghĩ lại về việc dành thời gian cho trang web của bạn (khi họ có thể đi nơi khác để có giải pháp nhanh hơn). Bên cạnh thời gian tải trang chậm, chạy vào 404s là một sự kiện gây khó chịu cho người dùng và nó phá vỡ hoàn toàn hành trình của họ trên khắp trang web của bạn.
Để kiểm tra xem bạn có bất kỳ 404 nào không, bạn có thể thiết lập các công cụ Google Webmaster trên trang web của mình và kiểm tra lỗi thu thập dữ liệu. Đây là cách. Bạn cũng có thể sử dụng trình kiểm tra 404 miễn phí này .
Là một tài nguyên bổ sung, bạn cũng có thể đảm bảo rằng khi người dùng của bạn truy cập vào 404, nó cung cấp cho họ tùy chọn để quay lại theo dõi. Kiểm tra các ví dụ tuyệt vời của các trang 404.

10. Hãy phản ứng nhanh và thân thiện với thiết bị di động.
Công nghệ đã tiên tiến để đáp ứng nhu cầu của chúng tôi là điện thoại di động. Trang web cũng là một phần quan trọng của sự phát triển này. Điều bắt buộc là trang web của bạn phải thân thiện với thiết bị di động và dễ dàng điều hướng cho dù họ sử dụng loại thiết bị nào để truy cập.
Gần đây, Google bắt đầu xử phạt các trang web không được tối ưu hóa cho thiết bị di động, khiến nhu cầu phản hồi thậm chí còn quan trọng hơn. Đây có lẽ là cách duy nhất có giá trị nhất để bạn có thể cải thiện khả năng sử dụng trang web của mình. Nếu bạn không chắc trang web của mình có di động hay không, bạn có thể sử dụng công cụ miễn phí này.
Mình hy vọng những lời khuyên này đã cho bạn một số ý tưởng về cách bạn có thể cải tạo trang web của mình để thân thiện hơn với người dùng mà không cần bỏ ra số tiền trên một thiết kế lại hoàn chỉnh.
Tâm Trần – ATPSOFTWARE
————————————————————-
Liên hệ ATP Software
Website : https://atpsoftware.vn/
Group : https://www.facebook.com/groups/CongDongATP/
Page : https://www.facebook.com/atpsoftware.tools/
Hotline : 0931 9999 11 – 0967 9999 11 – 1800 0096
Có thể bạn quan tâm:
>> Cách diễn giải và sử dụng 16 biểu tượng cảm xúc phổ biến & khó hiểu
>> 42 tiện ích mở rộng Chrome tốt nhất cho năm 2019
>> 100 kênh YouTube nước ngoài tốt nhất trong mọi danh mục
































