Thiết kế giao diện cho website, Blog chưa bao giờ dễ dàng hơn khi sử dụng Elementor Pro. Công cụ tạo, thiết kế kéo thả layout cho Blog, web không cần tới lập trình hay bất kì dòng code nào. Thuận lợi và dễ dàng cho bất cứ người dùng. Ngoài ra Elementor còn hỗ trợ nhiều tính năng hữu ích hơn thế nữa.
Cùng ATP SOFTWARE tìm hiểu cách sử dụng cũng như tính năng hỗ trợ ưu việt của nó nhé!
XEM THÊM: ATPWEB – Thiết kế Website Nội thất Chuyên nghiệp
1. Elementor là gì

Một trong những Plugin được sử dụng phổ biến trong WordPress. Công cụ hỗ trợ xây dựng 1 page builder, Blog theo đúng ý của bạn mà không cần phải viết bất cứ dòng code nào. Chỉ bằng thao tác kéo thả. và để là được những công việc đó thì chính là Elementor Pro.
Thoải mái sáng tạo ra những trang Landing Page của riêng mình. Đặc biệt hơn, Với Elementor Pro giúp bạn:
- Tiết kiệm được rất nhiều chi phí thay vì phải mua và bổ sung tính năng bằng các Plugin trả phí khác.
- Khi sử dụng Elementor còn giúp cho site của bạn trở nên nhẹ nhàng, tiết kiệm dụng lượng hơn. Nhờ sự tích hợp tính năng của nhiều loại Plugin. Chỉ với Elementor bạn đã có thể thiết lập thêm nhiều trạng thái, chức năng cho Blog hay Website của mình.
2. Phân loại Elementor
Elementor cũng có 2 bản. Gồm:
- Elementor miễn phí: Elementor cung cấp cho bạn những tính năng cơ bản nhất mà Elementor cung cấp.
Ví dụ như thiết kế 1 Landing Page đơn giản,tạo trang, xây dựng những công cụ sử dụng Elementor miễn phí
- Elementor trả phí ( Elementor Pro). Không chỉ bao gồm những tính năng của bản miễn phí. Elementor Pro hỗ trợ người dùng theo tính cá nhân hóa thiết kế. Sử dụng nhiều chức năng, tối ưu hơn xây dựng Blog/Website cá nhân hóa của riêng bạn
Thông thường bạn có thể cài đặt cho Blog/Website của mình cả 2 bản trả phí và miễn phí để tương trợ sử dụng. nếu bạn chỉ sử dụng cho 1 site khuyên dùng gói ESSENTIAL với mức chi phí 49$/năm
Xem bảng giá chi tiết tại: Elementor.com
3. Elementor Pro

Về cơ chế hoạt động của Elementor dưa trên 4 thành phần:
- Section ( mục): Section bạn hiểu đơn giản là một khu vực thực hiện công việc trên trang, mỗi trang bạn hoàn toàn có thể tạo nhiều sections.
- Inner Section (mục con): Mỗi một section chúng ta có thể tạo thêm nhiều inner section
- Column ( Cột): Bạn có thể tùy ý tạo cột trong section hoặc inner section, mỗi một section hoặc inner section chúng ta có thể tạo nhiều cột
- Element ( đối tượng): Trong mỗi cột có nhiều đối tượng mục tiêu, mỗi element Bạn có thể thêm: Hình ảnh, văn bản nội dung, clip, icon…
Có một số tính năng khác biệt mà Elementor Pro cung cấp so với phiên bản miễn phí của nó, bao gồm:
- Trình tạo chủ đề: Elementor Pro cho phép người dùng tạo và quản lý các chủ đề, cung cấp cho người dùng khả năng tùy chỉnh giao diện và các tính năng của trang web của họ.
- Các tính năng tích hợp của bộ cài đặt của WooCommerce: Elementor Pro cung cấp tính năng tích hợp của bộ cài đặt của WooCommerce, giúp người dùng dễ dàng tạo các trang sản phẩm, giỏ hàng, trang thanh toán, và các trang liên quan đến cửa hàng của họ.
- Các tính năng tích hợp của các công cụ marketing: Elementor Pro cung cấp các tính năng tích hợp của các công cụ marketing, bao gồm tích hợp với Mailchimp, tích hợp với Zapier, và các tính năng tích hợp của các công cụ khác để giúp người dùng dễ dàng tạo các chiến dịch marketing cho trang web của mình.
- Tùy chỉnh được hiển thị trên các thiết bị di động: Elementor Pro cung cấp tính năng tùy chỉnh được hiển thị trên các thiết bị di động, giúp người dùng dễ dàng tạo các trang web có thể hiển thị tốt trên các thiết bị di động như điện thoại thông minh hoặc máy tính bảng.
- Khả năng tạo các biểu đồ và đồ thị: Elementor Pro cung cấp tính năng tạo các biểu đồ và đồ thị trên trang web của bạn, giúp người dùng hiển thị dữ liệu một cách trực quan và dễ dàng cho người xem.
3.1 Hướng dẫn sử dụng
1+ Cài đặt
Giống như các Plugin thông thường sử dụng cho WordPress. Elementor Pro cài đặt cũng không có quá nhiều sự khác biệt.
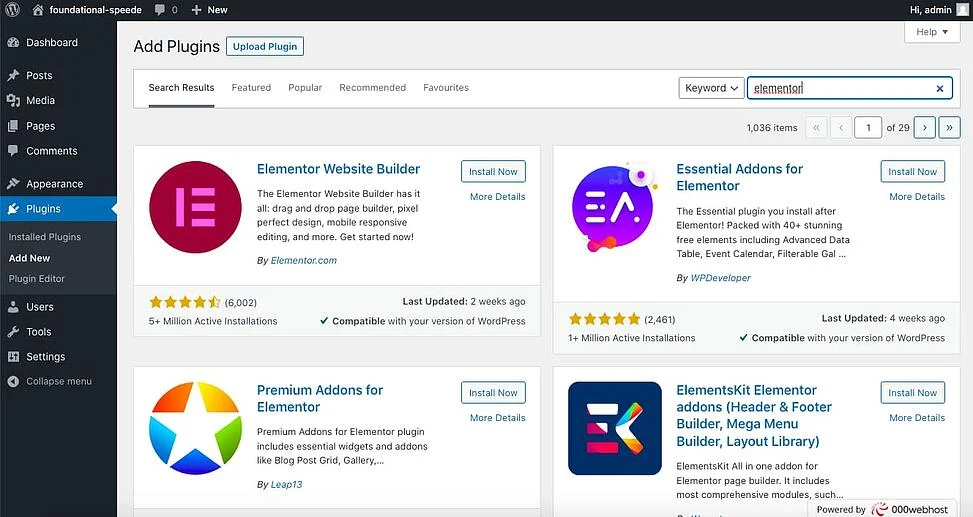
Truy cập vào giao diện WordPress của Blog/website của bạn Chọn Plugin => Nhấp chuột chọn “Cài mới”

Trên công cụ search Elementor => Chọn Cài đặt

Hoàn tất cài đặt nhấp chuột Activate “Kích hoạt”

Plugin Elementor đã được xuất hiện trên trang quản trị
2+ Tạo Post/Page bằng Elementor Pro
Tính năng đầu tiên trong Elementor Pro trong mục viết bài Post lên Blog/Website. Bạn tạo bài đăng bình thường để đăng bài. Sau đó lựa chọn Sửa với Elementor để giao diện dựng trang Elementor page builder.

3+ Tạo Header trên Elementor Pro
Trên hết bạn vào Template => Add New. Lúc này cửa sổ xuất hiện chọn “Header” và đặt tên cho header này, Bạn chọn “Create Template” để tiếp tục bước sau.

Xuất hiện thư viện mẫu của Elementor, ở đây Bạn có thể coi các mẫu có sẵn bằng cách click vào “dấu +”

Bạn check ở bản ” xem trước ” và cảm nhận thấy ổn thỏa với mẫu header vừa tạo thì bạn click vào nút ” chèn”

Bây giờ chúng ta có thể tùy chỉnh header theo ý của mình:
- Cột logo Bạn có thể click vào và thay ảnh logo của bạn. Ảnh logo và site tile sẽ được tự động được thu thập ở mục trong customize nhé.
- Menu bạn cũng sẽ lấy trong phần tạo thực đơn, chúng ta có thể tùy chọn hiển thị menu ở bên mục layout phía bên tay trái theo ý của chúng ta nhé.
- Ngoài ra, việc chỉnh sửa màu sắc, và các căn chỉnh chi tiết khác chúng ta có thể tự tham khảo kỹ hơn để tạo nên một header đẹp theo ý mình nhé.
Lúc này bạn hoàn toàn có thể chỉnh sửa bản header này tùy vào ý của mình:

Sau khi đã chỉnh sửa xong, Bạn có thể xuất bản, hoặc bạn chọn “Display Condition” để tuỳ chỉnh địa điểm xuất hiện theo ý mình.
Ví dụ: Bạn mong muốn header vừa tạo hiển thị ở tất cả website nhưng không hiển thị tại trang 404 thì bạn làm như sau:
- Include (hiển thị tại…): Chọn “Entire Site”
- Exclude (loại trừ tại…): Chọn “Singular”, sau đấy bạn chọn trang “404 page”.

Cứ như vậy Nếu bạn muốn loại trừ hiển thị ở các mục khác thì bạn chọn “ADD CONDITION” để thêm vào. Một khi coi như hoàn tất bạn chọn “SAVE & CLOSE” là okeyy.
Tương tự, bạn cũng có khả năng tạo các mục như: Footer, Single Post,… cho các trang, blog của mình nhé!
4+ Tạo Popup bằng Elementor Pro
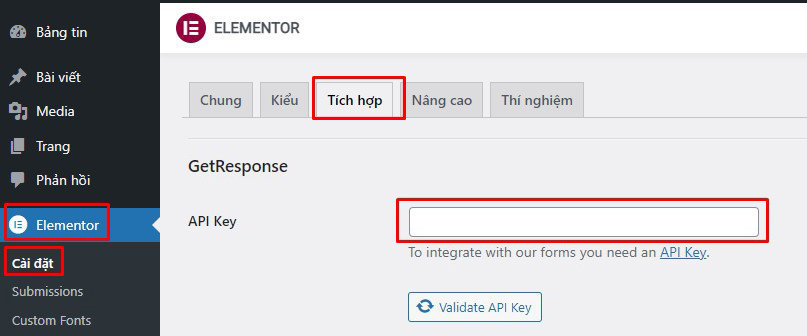
Nếu chúng ta muốn tạo pop-up thu thập mail vào hệ thống getresponse thì trên hết bạn phải cần vào phần “cài đặt” của elementor pro -> chọn phần “tích hợp” -> Nhập mã API vào.

Ok bây giờ bạn tạo pop-up bằng việc vào phần “template” -> chọn “Popups” -> bấm nút “thêm mới popup”.

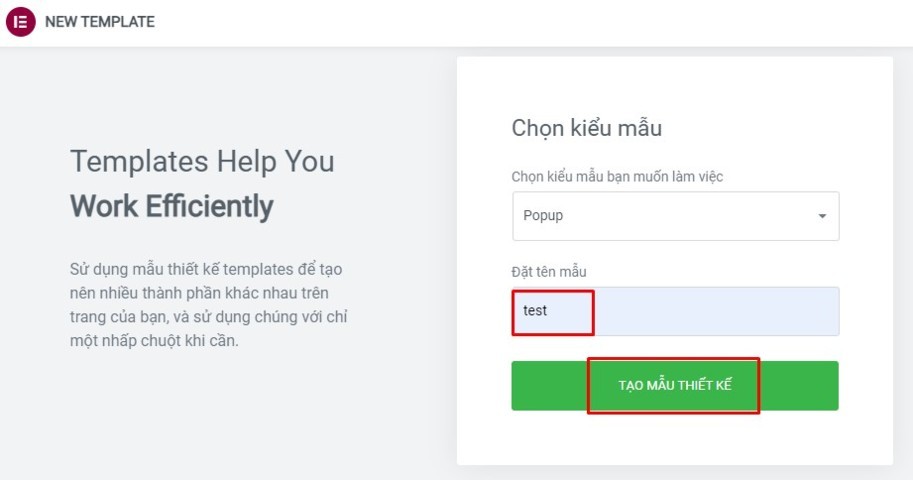
Bạn đặt tên cho mẫu popups rồi bấm nút “Tạo mẫu thiết kế”.

Bạn chọn 1 mẫu có sẵn rồi sau đấy nhấn vào nút “chèn”.

Bây giờ bạn chỉ phải chỉnh sửa lại thông tin cho phù hợp. Còn phần API của getresponse nếu như bạn đã tích ở bước phía trên rồi thì bạn có thể nhìn thấy nó tự động nhận bên cột trái và có danh sách danh bạ cho bạn tìm kiếm (trong hình dưới Ân chưa kết nối nên bạn sẽ không thấy).

Sau khi sửa xong bạn bấm nút “xuất bản” bạn có thể nhìn thấy phần cài đặt “Triggers” đây chính là phần điều kiện xảy ra popups. Giả sử bạn mong muốn nó xuất hiện sau 10s kể từ lúc độc giả vào xem bài viết thì bạn bật nút “On Page Load” rồi nhập 10 vào -> xong xuôi thì bấm nút “Save & Close” để hoàn tất.

5+ Tạo landing page trên Elementor Pro
Nếu như bạn đã đọc đến đây thì việc tạo một trang đích (landing page) bằng elementor pro sẽ không còn gì chông gai nữa.
Vẫn là các thao tác như cũ : Bạn vào Template => Add New.
Lúc này, cửa sổ xuất hiện chọn “page” và bạn cũng đặt tên cho langding page theo ý của mình sau đó nhấn Create Template.

Giờ đây Bạn có thể tự tạo ra được trang Landing Page theo ý bằng cách dùng các đối tượng theo cách kéo và thả sang phía bên phải nhé.
Mặc dù vậy để nhanh hơn thì Bạn nên chọn các template (mẫu) đã có sẵn trong kho của elementor bằng cách click vào biểu tượng folder như hình dưới.

Bạn click “dấu +” để coi trước các teamplate landing page đã có sẵn nhé

Bạn chọn “chèn” để thêm template này vào nhé.

Được rồi bây giờ bạn hoàn toàn có khả năng thay đổi, thêm, xoá các đối tượng theo ý bạn muốn.

Cuối cùng bạn nhớ nhấn nút “xuất bản” để coi như hoàn tất thành quả của mình nhé.
3.2 Khả năng tương thích
Phiên bản Elementor Pro sẽ công việc tốt ở hầu hết mọi Theme của WordPress. Nhờ có đội ngũ kiểm duyệt thường xuyên trên nhiều môi trường khác nhau. Vì vậy mà Plugin này gần như sẽ vẫn chưa có lỗi phát sinh.
hiện nay, Elementor có một bản Template Full-Width và một Template Full-Screen phù hợp cho nhiều chọn lựa khác nhau. Bạn có thể sử dụng chúng để tạo landing page tuy nhiên ẩn Layout Header hay Footer hoặc ẩn cả hai.
không những vậy, phiên bản Elementor Pro còn được thêm tính năng Theme Builder. Nó giúp chúng ta có thể chọn Template mẫu sẵn có và xây dựng Website phù hợp dựa trên mẫu này. Bạn có thể dễ dàng thêm, xóa hay chỉnh sửa thành nội dung hay thành phần mà bạn thích.
4. Ưu và nhược điểm khi dùng Elementor Pro
Elementor Pro là một trình tạo trang web có tính năng cao và phổ biến được sử dụng trong cộng đồng WordPress. Dưới đây là ưu và nhược điểm khi dùng Elementor Pro:
Ưu điểm:
- Dễ sử dụng: Elementor Pro có giao diện đơn giản và dễ sử dụng, cho phép người dùng tạo trang web một cách dễ dàng và nhanh chóng mà không cần kiến thức kỹ thuật.
- Nhiều tính năng: Elementor Pro cung cấp nhiều tính năng và công cụ giúp bạn tạo ra các trang web chuyên nghiệp và độc đáo, bao gồm các khối thiết kế, chủ đề, widget, biểu mẫu và nhiều hơn nữa.
- Tích hợp tốt với WordPress: Elementor Pro được thiết kế để tích hợp tốt với WordPress và các plugin khác, cho phép bạn tùy chỉnh trang web của mình một cách linh hoạt và dễ dàng.
- Khả năng tùy chỉnh cao: Với Elementor Pro, bạn có thể tùy chỉnh mọi khía cạnh của trang web của mình, từ kiểu chữ đến màu sắc, hình ảnh và bố cục.
- Tối ưu hóa cho di động: Elementor Pro cung cấp nhiều tính năng tối ưu hóa cho di động, giúp bạn tạo ra các trang web có trải nghiệm người dùng tốt trên các thiết bị di động.
Nhược điểm:
- Đòi hỏi tài nguyên hệ thống: Vì Elementor Pro là một trình tạo trang web có tính năng cao, nó có thể đòi hỏi tài nguyên hệ thống khá nhiều và có thể ảnh hưởng đến hiệu suất của trang web.
- Giá thành: Elementor Pro là một plugin có phí và có giá thành khá cao so với các plugin tạo trang web khác.
- Cần nâng cao kỹ năng để tùy chỉnh tối đa: Mặc dù Elementor Pro cung cấp nhiều tính năng và công cụ, nhưng để tùy chỉnh tối đa trang web của bạn, bạn cần có kỹ năng và kiến thức về lập trình và thiết kế.
Tóm lại, Elementor Pro là một công cụ tuyệt vời cho các nhà thiết kế và nhà phát triển web, tuy nhiên, như bất kỳ công cụ nào, nó cũng có những ưu điểm và nhược
5. Một số điều kiện cần thiết nếu bạn muốn sử dụng Elementor pro
Khi sử dụng Elementor Pro, có một số yêu cầu mà bạn cần tuân thủ để đảm bảo trải nghiệm sử dụng tốt nhất và tránh các vấn đề liên quan đến tương thích hoặc hiệu suất. Dưới đây là những yêu cầu khi sử dụng Elementor Pro:
- Hệ thống WordPress: Elementor Pro yêu cầu phiên bản WordPress 5.0 trở lên.
- Phiên bản PHP: Elementor Pro yêu cầu phiên bản PHP 7.4 trở lên.
- Phiên bản cập nhật: Đảm bảo rằng bạn đang sử dụng phiên bản mới nhất của Elementor Pro và WordPress để đảm bảo tính bảo mật và tương thích tốt nhất.
- Plugin bổ sung: Một số plugin bổ sung có thể làm ảnh hưởng đến tính năng của Elementor Pro. Vì vậy, hãy chắc chắn rằng bạn đang sử dụng các plugin phù hợp với Elementor Pro.
- Theme: Elementor Pro có thể hoạt động trên bất kỳ theme WordPress nào, nhưng một số theme có thể gây ra các vấn đề về tương thích hoặc hiệu suất. Hãy đảm bảo rằng theme bạn đang sử dụng tương thích với Elementor Pro.
- Trình duyệt: Elementor Pro hỗ trợ các trình duyệt phổ biến như Chrome, Firefox, Safari và Edge. Vì vậy, hãy đảm bảo rằng bạn đang sử dụng trình duyệt được hỗ trợ để có trải nghiệm tốt nhất.
Tóm lại, để sử dụng Elementor Pro một cách hiệu quả, bạn cần đảm bảo rằng hệ thống WordPress của bạn đáp ứng các yêu cầu kỹ thuật và sử dụng các plugin và theme phù hợp với Elementor Pro. Cảm ơn các bạn đã chọn ATP SOFTWARE làm nơi đồng hành tri thức cùng bạn. Mong rằng những kiến thức mà chúng tôi đem lại sẽ đem đến cho các bạn nhiều thông tin hữu ích.
Tổng hợp và chỉnh sửa
Tiên Kiều- Digital Marketer tại ATPSoftware
































