Mới đầu, Google Tag Manager có lẽ là một công cụ khó hiểu và khó dùng với đại đa số mọi người. Tuy nhiên, một khi đã tiếp xúc và sử dụng công cụ này thì bạn sẽ thấy nó thực sự tuyệt vời, tiện dụng cũng như đầy hữu ích khi Quản trị Website đấy.
1. Vậy Google Tag Manager là gì?
Giải thích một cách “khó hiểu” thì Google Tag Manager là một trình quản lý thẻ cho phép bạn cập nhật nhanh chóng và dễ dàng các thẻ trên trang web của mình (chẳng hạn như thẻ theo dõi và thẻ tối ưu hóa tiếp thị). Bạn có thể thêm và cập nhật AdWords, Google Analytics, Floodlight và thẻ-không-phải-của-Google từ giao diện người dùng Trình quản lý thẻ của Google thay vì chỉnh sửa mã trang web. Điều này sẽ giảm lỗi, giúp bạn không phải tham gia vào quản trị viên web và cho phép bạn nhanh chóng triển khai các thẻ trên trang web của mình.
Cách định nghĩa trên là đầy đủ, nhưng vì đầy đủ nên nó thành ra phức tạp và khó hiểu. Mà chúng ta thì chỉ cần định nghĩa một cách đơn giản và dễ hiểu nhất có thể để có thể dễ dàng ứng dụng vào công việc. Bạn hãy hình dung lại như sau.
Thường thì chúng ta phải đặt vào mã nguồn một Website (hoặc một ứng dụng Mobile) quá nhiều các đoạn code:
- Để Tracking Data, Traffic (Google Analytics, Histats,…)
- Để thực hiện Remarketing (Google AdWord, Facebook)
- Để tracking hỗ trợ triển khai A/B Testing, Check Converstation (ClickTale, Optimizely, MajeticSEO…)…
- …
Việc đặt quá nhiều đoạn code như vậy lên Website có thể sẽ khiến bạn bị nhầm lẫn từ khâu thao tác đến khâu quản lý, chưa kể đến Website sẽ phải load nhiều đoạn code (file .js) và dễ dẫn đến tình trạng website load lâu hơn.

Google Tag Manager ra đời để giải quyết vấn đề đó. Giờ đây bạn chỉ việc nhét một đoạn code 1 lần duy nhất từ Google Tag Manager vào Website, và tất cả những gì bạn làm sau đó là thao tác với tài khoản Google Tag Manager đó, không phải đụng đến Website của mình nữa.
Thêm một vài chi tiết để mọi người hiểu rõ hơn về Google Tag Manager và cách thức nó hoạt động…
Thẻ (Tag) là gì?
Thẻ là đoạn mã JavaScript sẽ gửi thông tin đến bên thứ ba, chẳng hạn như Google. Nếu bạn không sử dụng giải pháp quản lý thẻ, chẳng hạn như Trình quản lý thẻ của Google, bạn cần phải thêm các đoạn mã JavaScript này trực tiếp vào mã nguồn của trang web. Ngược lại, với Trình quản lý thẻ của Google, bạn không còn cần phải duy trì từng đoạn mã JavaScript này trong mã nguồn nữa; thay vào đó, bạn chỉ định các thẻ mà bạn muốn kích hoạt, và khi bạn muốn các thẻ đó kích hoạt trong giao diện người dùng Trình quản lý thẻ của Google.
Cách hoạt động
Trình quản lý thẻ của Google hoạt động qua đoạn mã chứa mà bạn đặt trên tất cả các trang trên trang web của mình. Đoạn mã chứa thay thế thẻ AdWords, Google Analytics, Floodlight và các thẻ khác trên trang web của bạn. (Để biết danh sách các thẻ được hỗ trợ, hãy đọc Thẻ). Khi đoạn mã chứa đã được thêm vào trang web của bạn, bạn hãy cập nhật, thêm và quản lý thẻ từ tài khoản Trình quản lý thẻ của Google.
Tài khoản Trình quản lý thẻ của Google cho phép bạn quản lý thẻ cho một hoặc nhiều trang web. Mặc dù bạn có thể thiết lập nhiều tài khoản Trình quản lý thẻ của Google từ một tài khoản Google, thường bạn chỉ cần một tài khoản Trình quản lý thẻ của Google cho mỗi công ty. Đọc Thiết lập và quy trình làm việc để tìm hiểu thêm.
2. Triển khai Google Tag Manager
Để thiết lập trình quản lý thẻ GTM, chuyển đến google.com.vn/tagmanager để tạo một tài khoản Trình quản lý thẻ của Google (hoặc để truy cập vào tài khoản hiện tại).
Đối với Website:
- Tạo vùng chứa cho trang web của bạn trong tài khoản,
- Thêm đoạn mã chứa vào trang web của bạn trong khi xóa bất kỳ thẻ hiện tại nào trên trang web.
Đối với ứng dụng Mobile:
- Tạo vùng chứa cho ứng dụng của bạn trong tài khoản (chọn tùy chọn “Ứng dụng trên thiết bị di động”),
- Tải xuống và triển khai SDK Trình quản lý thẻ của Google cho thiết bị di động.
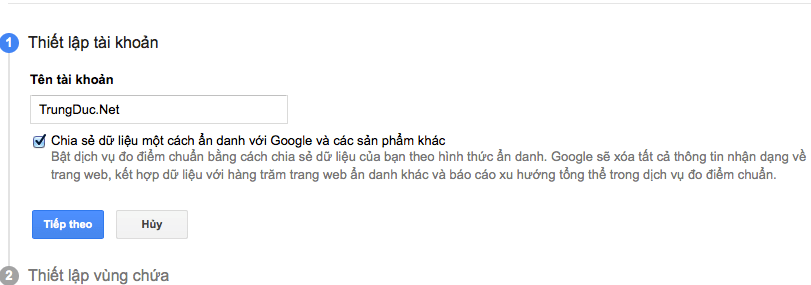
Bước 1: Tạo tài khoản > Tiếp theo

Bạn có thể tạo nhiều tài khoản…
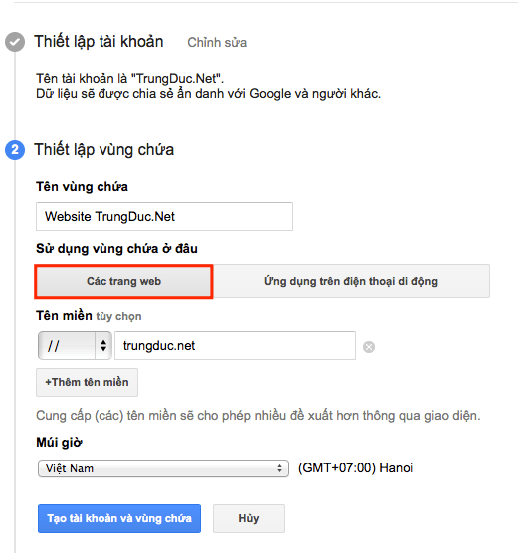
Bước 2: Tạo vùng chứa > Tạo tài khoản và vùng chứa > Tôi chấp nhận

Website hoặc ứng dụng Mobile bạn muốn sử dụng GMT
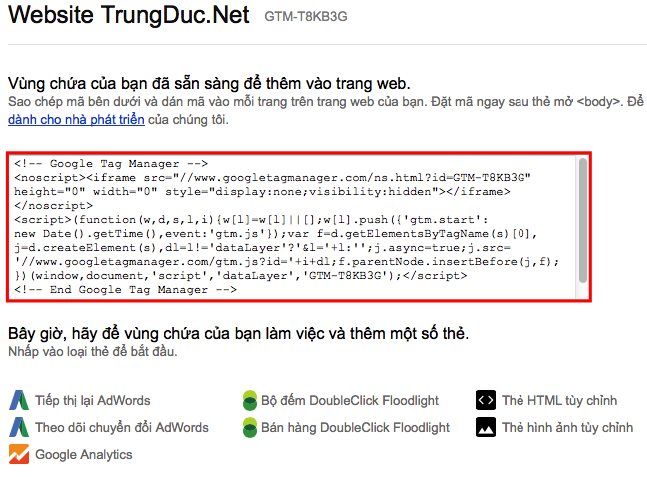
Bước 3: Gắn thẻ GMT vào Website của bạn

Copy đoạn code trong khung và dán vào giữa cặp thẻ < body > < /body > trong mã nguồn Website.
Chú ý: Trên thực tế bạn có thể gắn đoạn code trên vào mọi vị trí trên website.. Tuy nhiên không được để trong các cặp thẻ “< div > < /div >” hay các cặp thẻ khác, nếu không code GTM sẽ không hoạt động.
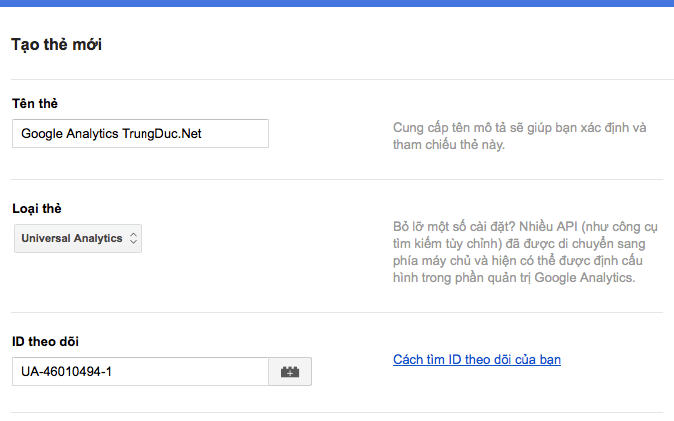
Bước 4: Tạo thẻ mới

Nhấp vào đây để tạo một vùng chứa.

Loại thẻ tuỳ bạn lựa chọn theo nhu cầu của mình. Trong hình là thẻ GA Universal.

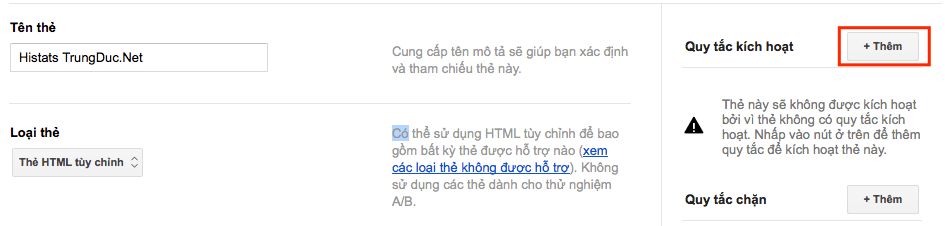
Chú ý ở bên phải của phần thiết lập thẻ, ở mục Quy tắc kích hoạt, hãy click vào +Thêm

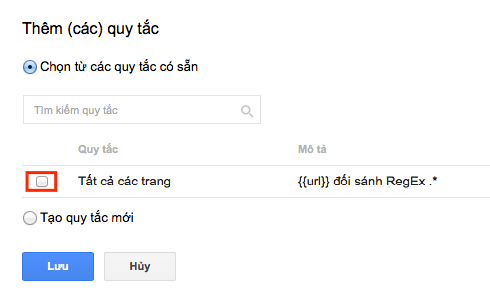
Cho phép Tag hoạt động ở tất cả các trang > Lưu… Cấu hình xong xuôi thì chọn Lưu lần nữa.

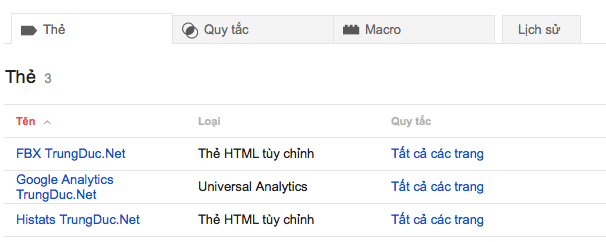
Cuối cùng, sau khi làm xong hết các bước, bạn đừng quên ấn “Xuất bản” để Google Tag Manager được thực thi trên Website của mình.

Tuyệt. Vậy là bạn đã hoàn thành xong việc thiết lập Google Tag Manager rồi đó. Hãy ung dung tận hưởng thành quả nào
Xem Video hướng dẫn của Google
3. Kiểm tra các thẻ có hoạt động hay không?
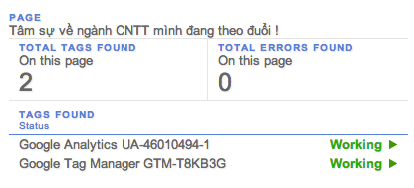
Google có cung cấp một extension cho phép bạn kiểm tra các Google Tags từ bất kỳ một Website nào đó. Bạn chỉ việc vào kho ứng dụng của Browser và cài đặt “Tag Assistant (by Google)“.

4. Google Tag Manager chỉ vậy thôi ư?
Dĩ nhiên là không! Bạn mới chỉ khám phá ra một phần rất nhỏ của công cụ này thôi. Nó còn có thể làm được nhiều hơn thế rất nhiều. Hãy tin chắc rằng công cụ này sẽ giúp bạn giải quyết một số vấn đề trong quy tắc xã hội như nhờ vả, giúp đỡ … Hãy tưởng tượng nếu hàng ngày bạn phải nhờ vả đến Webmaster, hoặc chính bạn là người ngày ngày phải nhồi code vào website xem. Dễ bực lắm phải không nào …
Trung Đức
CEO MediaZ Corp