User Agent là thuật ngữ được dùng khá phổ biến trong các trình duyệt website hiện hành như Google Chrome, FireFox, Safari…nói chung và quá trình nuôi nick Facebook nói riêng. Vậy User Agent là gì? Tác dụng ra sao trong việc
1. User Agents (UA) là gì?
Trước tiên, để hiểu hơn về User Agents (UA) thì nó là một chuỗi nhận dạng của trình duyệt khi gửi yêu cầu đến Web Server (máy chủ web). Khi trình duyệt web của bạn truy cập 1 trang Web bất kỳ, trình duyệt web của bạn có thể gửi một HTTP Request bao gồm chuỗi UA đến Web Server. Nội dung của UA tùy thuộc vào trình duyệt web các bạn dùng, mỗi trình duyệt đều có riêng 1 chuỗi UA nhất định. Dể hiểu hơn, User Agents là cách để trình duyệt web nói với Web Server rằng: “Xin chào, tôi là Google Chrome trên Windows” hoặc “Chào, tôi là Firefox chạy trên Linux”.
Hiểu đơn giản, khi đăng nhập trang Facebook với trình duyệt Google Chrome thì Facebook sẽ nhận được thông tin rằng có một máy tính sử dụng trình duyệt website Chrome đăng nhập vào trang của họ, Facebook nhận biết thông tin này thông qua user agent.
Muốn “đánh lừa” Facebook hiểu rằng ta đang truy xuất trang trên trình duyệt website khác (chẳng hạn như safari, opera,..) – bằng thiết bị khác (chẳng hạn như Nokia, Iphone,…) chúng ta phải sử dụng những tính năng fake UA của phần mềm.
Việc fake user agent có thế làm giảm tỉ lệ checkpoint khi bạn dùng số lượng lớn tài khoản trên 1 máy tính, bạn chỉ cần lựa 1 user agent bất kỳ và paste vào tệp txt trong tool thì tool sẽ tự động fake cho bạn.
Tham khảo: Kinh nghiệm nuôi nick Facebook bán hàng online
2. Lịch sử ra đời chuỗi User Agent
Mosaic là trình duyệt web đầu tiên. User Agent nó dùng là NCSA_Mosaic/2.0. Sau đấy, trình duyệt web Mozilla được phát hành (Ban đầu có tên là Netscape sau đó được đổi tên thành Firefox), ban đầu Mozilla sử dụng chuỗi User Agent Mozilla/1.0. Mozilla tại thời điểm công bố được đánh giá là trình duyệt cao cấp (hơn Mosaic) vì hỗ trợ frames. Và các nhà phát triển Website Server chỉ hỗ trợ frame cho trình duyệt Mozilla, các trình duyệt khác thì không.
Sau thời điểm Netscape (Khi đấy trình duyệt Netscape chưa được đổi tên thành Mozilla) công bố, Microsoft phát hành trình duyệt Internet Explorer, hi vọng nó sẽ là ‘Netscape Killer’ và đây cũng là trình duyệt web hỗ trợ frame. Tuy nhiên, IE hỗ trợ frame tuy nhiên lại không nhận được các frame từ Web Server vì lúc đó các nhà phát triển Web Server chỉ support cho frame cho Netscape. Nóng lòng vì phải mong đợi các nhà phát triển Website Server tìm hiểu về công nghệ frame của IE, Microsoft tự thêm chuỗi Mozilla/1.22 vào trình duyệt của mình và phát trình duyệt IE tương thích với frame của Mozzila. Từ đấy trình duyệt web IE có khả năng nhận được frame giống như Netscape.
Và đúng như mong đợi của Microsoft, IE nổi lên, vượt qua và đánh bại trình duyệt Netscape. tuy nhiên sau đó, trình duyệt Netscape được tái sinh với tên Mozilla. Mozilla phát triển Gecko, dùng chuỗi User Agent Mozilla/5.0 (Windows; U; Windows NT 5.0; en-US; rv:1.1) Gecko/20020826. Sau này Mozilla được đổi tên thành Mozilla Firefox, chuỗi User Agent được đổi thành Mozilla/5.0 (Windows; U; Windows NT 5.1; sv-SE; rv:1.7.5) Gecko/20041108 Firefox/1.0. Gecko Engine rất tích cực, hỗ trợ tốt cho việc phát triển Web, trong khi đó các trình duyệt khác thì không.
Công đồng Linux cũng phát triển engine KHTML nhưng không được hỗ trợ tốt như Gecko, vì vậy họ bổ sung vào chuỗi User Agent Mozilla/5.0 (compatible; Konqueror/3.2; FreeBSD) (KHTML, like Gecko) và phát triển tương thích với frame của Gecko.
Apple sau này xây dựng trình duyệt web Safari, sử dụng engine KHTML và tách thành 1 bản forked riêng, bổ sung thêm nhiều chức năng. Sau đó gọi engine của mình là WebKit. Chuỗi User Agent của Safari dùng Mozilla/5.0 (Macintosh; U; PPC Mac OS X; de-de) AppleWebKit/85.7 (KHTML, like Gecko) Safari/85.5.
Cuối cùng, Google phát triển Chrome. Chrome phát triển sử dụng WebKit mà WebKit lại phát triển dựa trên KHTML, KHTML phát triển tương thích với Gecko, cuối cùng tất cả các trình duyệt đều phát triển để biến thành Mozilla. Chrome dùng chuỗi User Agent Mozilla/5.0 (Windows; U; Windows NT 5.1; en-US) AppleWebKit/525.13 (KHTML, like Gecko) Chrome/0.2.149.27 Safari/525.13.
Tới thời điểm hiện tại, các trình duyệt đều phát triển để giống một trình duyệt web khác, dần dần chuỗi User Agent trở nên lộn xộn gây phức tạp nhầm lẫn
3. Cách thay đổi User Agent của trình duyệt không cần Extenstion
Nếu muốn khiến cho lưu lượng click Website của bạn dường như đến từ một trình duyệt khác thì bạn hoàn toàn có thể làm được việc đấy. Toàn bộ các trình duyệt web phổ biến đều cung cấp trình chuyển đổi User Agent tích hợp sẵn, vì thế bạn có thể khác biệt nó mà không cần thiết lập bất kỳ extension nào.
Trang Website nắm rõ ràng các trình duyệt web bằng các User Agent. Thay đổi User Agent của trình duyệt web và nó sẽ báo cáo với trang Web đây là một trình duyệt web khác. Việc này cho phép bạn yêu cầu trang Website xác định các trình duyệt không giống nhau hoặc thậm chí các thiết bị không giống nhau, giống như điện thoại thông minh và máy tính bảng.
3.1 Cách thay đổi User Agent cho Google Chrome
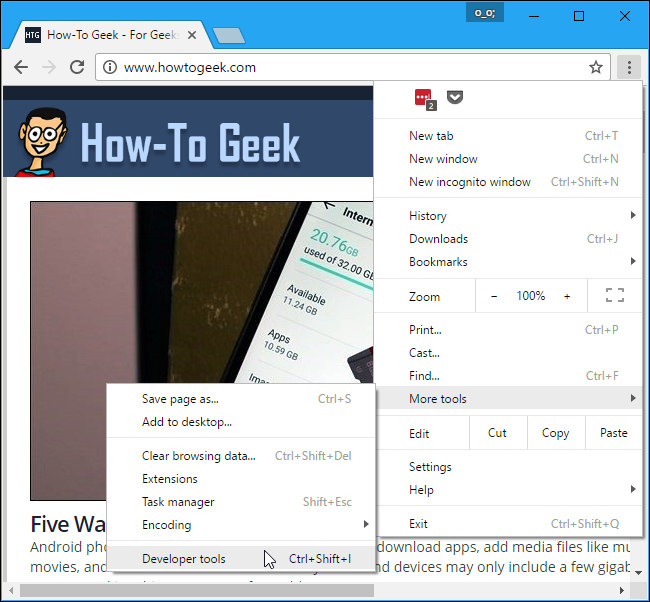
Trình chuyển đổi User Agent của Chrome là một phần của công cụ dành cho nhà phát triển. Mở chúng bằng cách nhấp vào nút trình đơn và chọn More Tools > Developer Tools. Ngoài ra, bạn cũng có thể dùng tổ hợp phím Ctrl + Shift + I trên bàn phím.

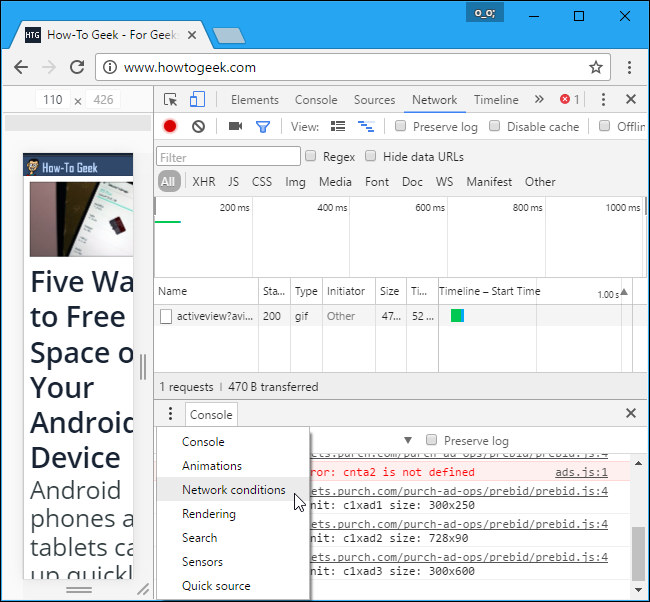
Nhấp vào nút trình đơn ở bên phải tab “Console” ở cuối bảng Developer Tools và chọn “Network Conditions”. Nếu bạn không thấy tab console ở cuối, hãy nhấp vào nút trình đơn ở góc trên bên phải của bảng Developer Tools, đó là nút ở bên trái của “x” và chọn “Show Console”.

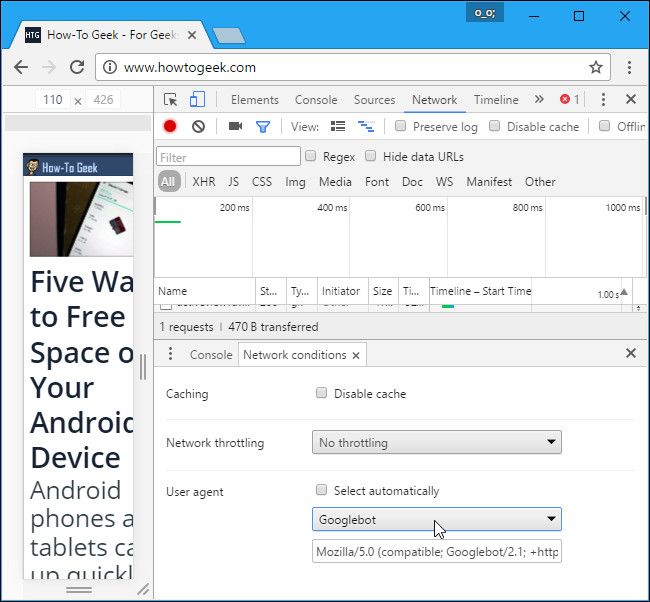
Trên tab Network conditions, hãy bỏ chọn “Select automatically” bên cạnh User Agent. Sau đó, bạn có thể chọn một User Agent từ danh sách hoặc sao chép và dán một User Agent tùy chỉnh vào hộp.
Thiết lập này là tạm thời. Nó chỉ hoạt động khi bạn mở cửa sổ Developer Tools và nó chỉ áp dụng cho tab hiện tại.

3.2 Cách thay đổi User Agent cho Mozilla Firefox
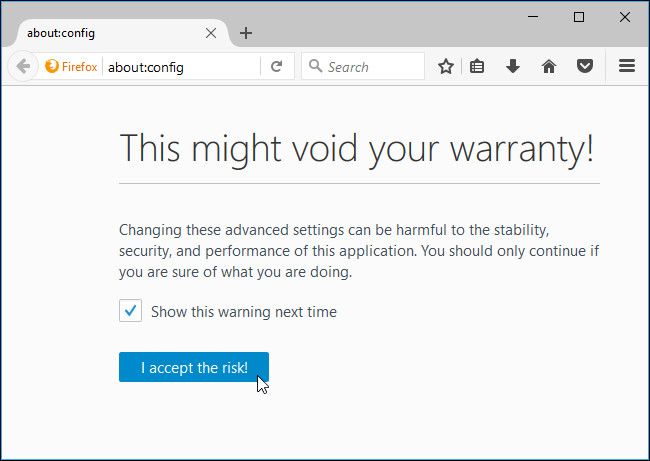
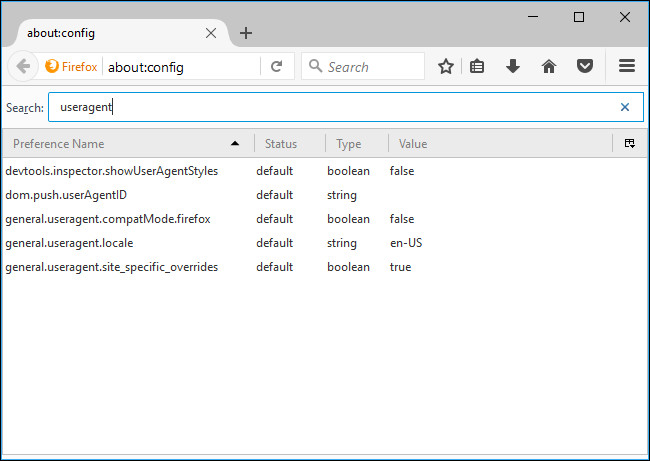
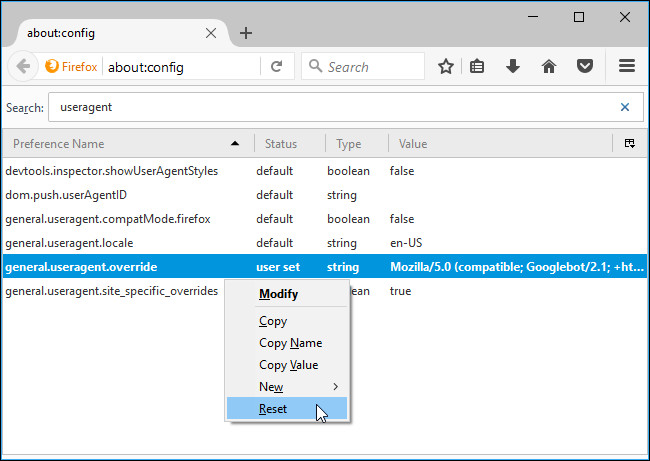
Trong Mozilla Firefox, tùy chọn này được “vùi” trong trang about:config của Firefox. Để truy xuất trang about:config, gõ about:config vào thanh địa chỉ của Firefox và nhấn Enter. Bạn có thể thấy cảnh báo hãy cẩn thận khi thay đổi cài đặt ở đây, bạn sẽ làm rối tung thiết lập Firefox.

Gõ useragent vào hộp tìm kiếm. bạn cần tìm kiếm general.useragent.override, nhưng có lẽ nó sẽ không tồn tại trên hệ thống của bạn.

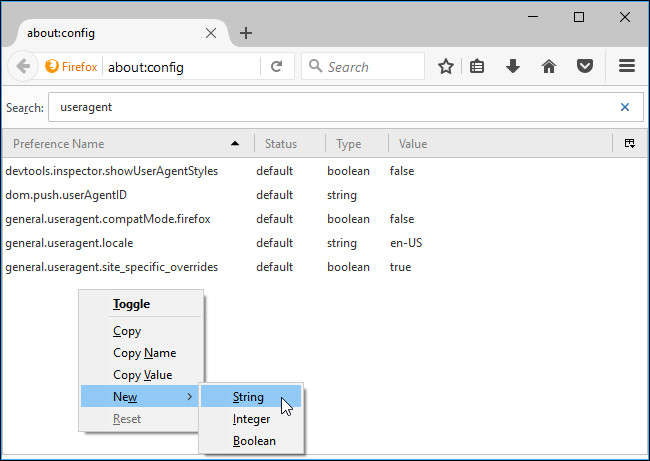
Để tạo tùy chọn trên, nhấp chuột phải vào trang about:config, trỏ tới New và chọn String.

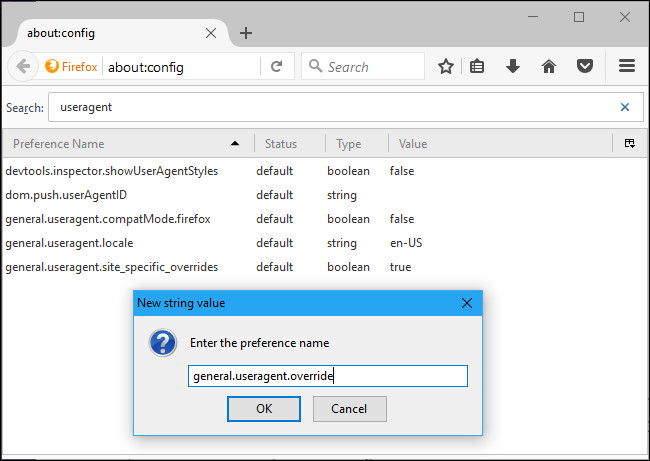
Đặt tên tùy chọn general.useragent.override.

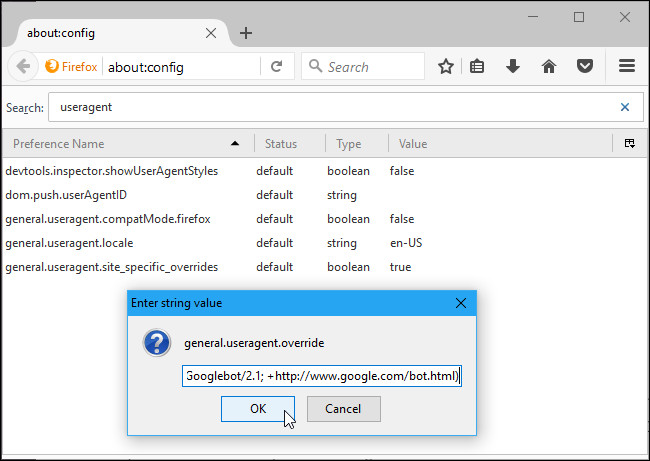
Nhập User Agent của bạn làm giá trị của tùy chọn. bạn sẽ phải tìm kiếm User Agent trên Website và nhập chuẩn xác. VD, User Agent sau được sử dụng bởi Googlebot, trình thu thập dữ liệu Website của Google.
Mozilla/5.0 (compatible; Googlebot/2.1; +http://www.google.com/bot.html)
Bạn sẽ tìm thấy danh sách User Agent trên các trang Web khác nhau.

Cài đặt này áp dụng cho mọi tab đang mở và vẫn hiện hữu cho đến khi bạn thay đổi nó, ngay cả khi bạn đóng và mở lại Firefox. Để trở lại với User Agent mặc định trên Firefox, hãy nhấp chuột phải vào tuỳ chọn “general.useragent.override” và chọn Reset.

3.3 Cách thay đổi User Agent cho Microsoft Edge và Internet Explorer
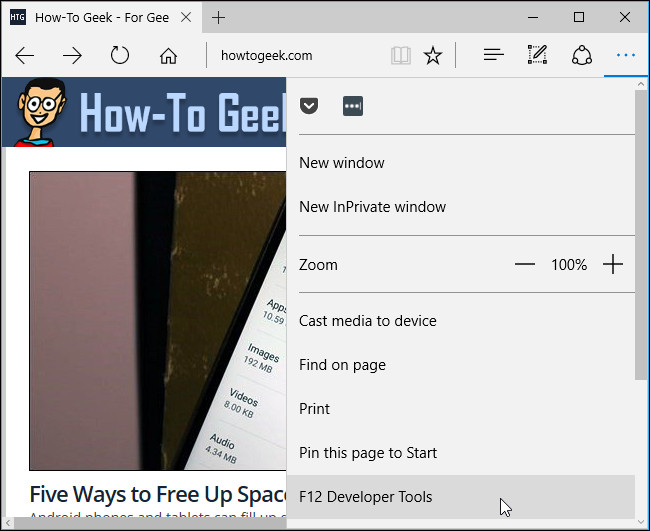
Microsoft Edge và Internet Explorer có trình chuyển đổi User Agent trong công cụ dành cho nhà phát triển của nó và chúng gần giống nhau. Để mở hãy nhấp vào trình đơn cài đặt và chọn “F12 Developer Tools” hoặc chỉ cần nhấn F12 trên bàn phím của bạn.

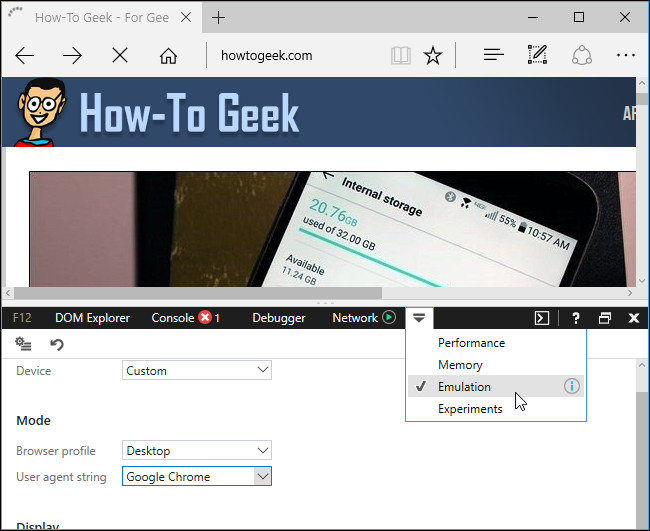
Các công cụ dành cho nhà phát triển sẽ mở trong một cửa sổ riêng ở cuối cửa sổ trình duyệt web. Nhấp vào tab “Emulation” và chọn một User Agent từ hộp “User agent string”. Bạn cũng có khả năng chọn tuỳ chọn “Custom” trong danh sách chuỗi User Agent và nhập một User Agent tùy chỉnh vào hộp. Ngoài ra, bạn có thể tìm thấy danh sách các User Agent trên các trang Website không giống nhau.
Thiết lập này là tạm thời. Nó chỉ áp dụng cho tab hiện tại và chỉ trong khi cửa sổ F12 Developer Tools đang mở.

3.4 Cách thay đổi User Agent cho Apple Safari
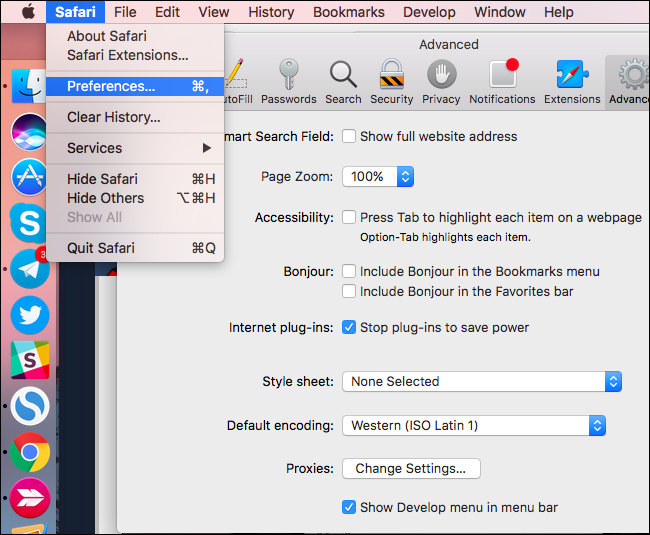
Tùy chọn này có sẵn trong trình đơn Develop ẩn của Safari. Để kích hoạt nó, hãy nhấp vào Safari > Preferences. Chọn tab “Advanced” và bật tùy chọn “Show Develop thực đơn in thực đơn bar” ở cuối cửa sổ.

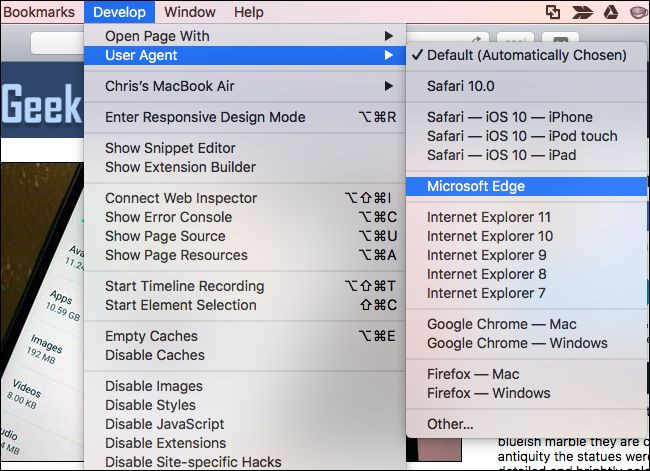
Nhấp vào Develop > User Agent và chọn User Agent bạn mong muốn sử dụng trong danh sách. Nếu như User Agent bạn muốn dùng không được hiển thị ở đây, hãy chọn “Other” và có thể mang lại một User Agent tùy chỉnh. Bạn sẽ tìm thấy danh sách các User Agent trên các trang Website khác nhau.
Tùy chọn này chỉ áp dụng cho tab hiện tại. Các tab đang mở hoặc sẽ mở trong tương lai sẽ dùng User Agent “Default”.

Nguồn: Tổng hợp
































