Webhook là một khái niệm API đang ngày càng phổ biến trong những năm gần đây. Như chúng ta đã biết các tương tác trên web được mô tả bằng các events vì thế webhook ngày càng được ứng dụng nhiều hơn vì chúng tương đối dễ dàng và hữu ích để phản ánh các sự kiện.
Vậy thực chất webhook là gì? Hãy cùng chúng tôi tìm hiểu dưới bài viết này.

Webhook là gì?
Webhook là một cách cực kỳ hữu ích và tương đối dễ dàng, gọn nhẹ trong việc triển khai các phản ứng sự kiện. Các webhook cung cấp một cơ chế trong đó một ứng dụng server-side có thể thông báo cho một ứng dụng phía client-side khi một sự kiện mới (mà ứng dụng client-side có thể quan tâm) đã xảy ra trên máy chủ.
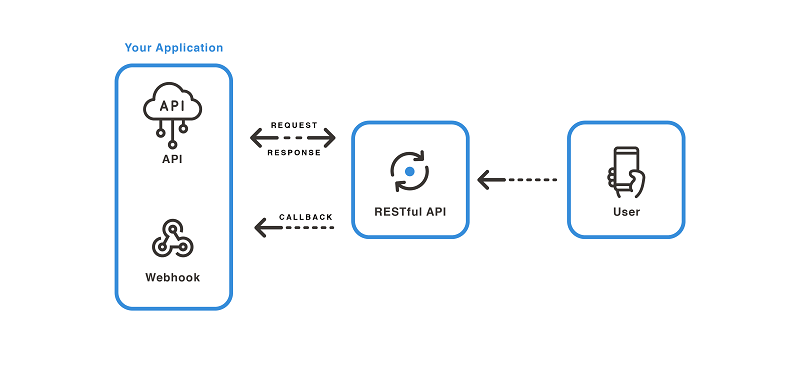
Webhook thỉnh thoảng còn được nhắc đến là “Reverse APIs”. Trong các API, ứng dụng client-side sẽ gọi (tiêu thụ) phần mềm server-side. Trong khi đó, khi có Webhook, phía server-side sẽ gọi Webhook (end-point URL được phân phối bởi app client-side), ví dụ: phần mềm server-side gọi app client-side.
Webhook công việc dựa trên định nghĩa về bức xúc sự kiện- “event reaction” (đừng gọi cho tôi, tôi sẽ gọi bạn nếu tôi có tin gì mới). Nhờ vào điều đó, app client-side sẽ không cần phải liên tục hỏi ứng dụng server-side.
Vì thế, thay vì ứng dụng client-side phải liên tục thăm dò app server-side để kiểm tra các sự kiện mới, app server-side sẽ gọi phần mềm client-side (bằng cách gọi URL webhook từ client cung cấp) bất cứ khi nào server-side có thông tin gì mới để báo cáo cho client.
Do đó, với webhook, bạn có thể sẽ được nhận push notification khi có sự kiện xảy ra trên máy chủ. Bạn sẽ không cần phải thăm dò API để xác định những sự kiện này đã xảy ra hay chưa nữa. Bạn chỉ có thể đăng ký vào một sự kiện với webhook. Bạn giờ đây chỉ cần “subscribe” cho 1 sự kiện với Webhook.
Chức năng của Webhook
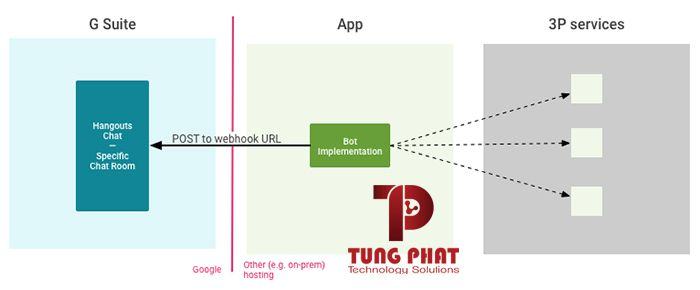
Webhook là cuộc gọi lại do người dùng định nghĩa thực hiện bằng HTTP. Nó thường được kích hoạt bởi một số sự kiện, giống như là đẩy mã vào kho lưu trữ hoặc bình luận được đăng lên blog.
Khi sự kiện đấy xuất hiện, trang nguồn sẽ tạo một đòi hỏi HTTP tới URL được định cấu hình cho webhook. Người sử dụng có thể định cấu hình chúng để gây ra các sự kiện trên một trang Website để gọi hành vi trên một trang Web khác.

Sử dụng phổ cập là để kích hoạt các bản dựng với các hệ thống tích hợp liên tục hay để thông cáo cho các hệ thống theo dõi lỗi. Bởi vì Webhook dùng HTTP, nó có thể được tích hợp vào các dịch vụ Website mà không cần thêm cơ sở hạ tầng mới.
Tiêu thụ một Webhook
Bước đầu tiên trong việc tiêu thụ một webhook đấy là cần trao cho nhà cung cấp webhook một URL để gởi đòi hỏi đến. Việc này thường được làm thông qua bảng điều khiển phụ trợ hoặc API. Nghĩa là bạn cần thiết lập một URL trong app của mình để có thể truy xuất từ Web công cộng.
Phần lớn thì các webhook sẽ POST dữ liệu cho bạn theo một trong hai cách: JSON (thông thường) hoặc XML. Nhà sản xuất sẽ cho bạn biết cách họ cung cấp nó hay thậm chí trao cho bạn một sự lựa chọn về vấn đề này.
Gỡ lỗi một webhook
Việc gỡ lỗi một webhook đôi khi không đơn giản, vì webhook trọng điểm không đồng bộ. vì vậy bạn phải kích hoạt nó và mong đợi để nhận được góp ý. Việc này có thể khiến bạn mệt mỏi và kém đạt kết quả tốt. tuy vậy có những cách hiệu quả hơn như sau:
- Hiểu những gì webhook phân phối bằng việc ta dùng công cụ RequestBin để thu thập các yêu cầu của webhook.
- Giả định các đòi hỏi bằng các công cụ như URL hay Postman.
- Kiểm tra mã trên máy của bạn bằng cách sử dụng công cụ ngrok.
- Coi tất cả lưu lượng bằng công cụ Runscope.

Bảo vệ webhook
Bởi vì webhook phân phối dữ liệu đến các URL đã có sẵn công khai trong app của bạn nên có khả năng là người khác có thể tìm thấy URL đấy và trao cho bạn một dữ liệu sai. Để tránh Điều này xuất hiện, bạn sẽ dùng một số kỹ thuật. Cách làm dễ quan trọng là buộc các kết nối đến là https.
- Cách được hỗ trợ nhiều nhất để bảo mật webhook là thêm mã thông cáo vào URL đóng nhiệm vụ nhận dạng duy nhất.
- Tùy chọn tiếp theo là khai triển Basic Auth. Việc này cũng đều được hỗ trợ rộng lớn và dễ thực hiện.
- Hai giải pháp trên đã công việc tuyệt vời để ngăn chặn được các cuộc tấn công, tuy vậy nó cũng có yếu điểm đấy là gởi mã xác thực auth với yêu cầu. Giải pháp kế tiếp là đòi hỏi nhà sản xuất ký tên từng đòi hỏi mà họ đưa rõ ra cho bạn và xác minh chữ ký đó.
Cài đặt một webhook
Để thiết lập một Webhook, bạn phải cần “đăng ký” một URL cho Webhook provider gởi request khi cần. Việc này cũng đồng nghĩa với việc phần mềm của bạn sẽ truy cập từ các Website công cộng.
Thông thường Webhook sẽ POST data theo 2 cách: JSON hoặc XML. Provider sẽ cho bạn biết nội dung hoặc thậm chí custom lại thông tin của các API được phân phối này.
Webhook sử dụng HTTP, nên nó có thể được tích hợp vào các dịch vụ Web mà không cần thêm các cơ sở hạ tầng mới. đồng thời, cũng dễ dàng để sử dụng nên ngày càng được phần mềm rộng lớn hơn.
Khi nào nên sử dụng Webhook
Webhook hay được dùng để thực thi các yêu cầu và nhiệm vụ nhỏ. VD, khi ứng dụng hoặc platform của bạn yêu cầu cần cập nhật theo thời gian thực, tuy nhiên chúng ta lại không mong muốn lãng phí nhiều tài nguyên vào việc đấy. Webhook được dùng trong trường hợp này.
Một trường hợp khác dùng webhook qua API là khi API rất “kém” hoặc không có API khởi đầu. Bạn có thể tạo một giải pháp cung cấp dữ liệu mà phần mềm của bạn phải cần để hoạt động.
Thế nhưng, cần chú ý. Vì Webhook không nên dùng thường xuyên để gọi dữ liệu và chỉ công việc khi có dữ liệu mới, nên khả năng sẽ không thể thu thập được các bản cập nhật mới nhất nếu như bộ máy dừng công việc vì một số nguyên nhân.
Trong đó, phải chấp nhận tổng lưu lượng dữ liệu có sẵn với bản cập nhật đã cho vì bạn có ít quyền kiểm soát chúng.
Mục đích của Webhook Event
- Tạo tin nhắn mới
- chỉnh sửa tin nhắn
- Mention đến mình
Tạo tin nhắn mới (webhook_event_type = “message_created”)
| Field Name | Type | Required | Description |
|---|---|---|---|
| message_id | String | ◯ | Message ID |
| room_id | Value | ◯ | Chatroom ID mà message được gởi |
| account_id | Value | ◯ | Account ID đã gởi message |
| body | String | ◯ | Message text |
| send_time | Value | ◯ | Thời gian gởi message(epoch seconds) |
| update_time | Value | ◯ | Thời gian thay đổi message lần cuối (epoch seconds) Chú ý: Gía trị khi tạo message là 0 |
Sample của event object tạo tin nhắn:
"message_id": "789012345",
"room_id": 567890123,
"account_id": 1484814,
"body": "Đơn đặt hàng cho bữa trưa của quý khách đã hoàn tất.",
"send_time": 1498028120,
"update_time": 0
Chỉnh sửa tin nhắn (webhook_event_type = “message_updated”)
Message edit event có cấu trúc giống với event Tạo tin nhắn.
Mention đến mình (webhook_event_type = “mention_to_me”)
| Field Name | Type | Required | Description |
|---|---|---|---|
| from_account_id | Value | ◯ | Acount ID thực hiện mention |
| to_account_id | Value | ◯ | Acount ID của tài khoản được mention |
| room_id | Value | ◯ | Chatroom ID mà ở đó phát sinh mention |
| message_id | String | ◯ | Message ID mà ở đấy user được mention |
| body | String | ◯ | Text mesage mà ở đó user được mention |
| send_time | Value | ◯ | Thời gian gửi message(epoch seconds) |
| update_time | Value | ◯ | Thời gian edit message lần cuối (epoch seconds) Chú ý: Gía trị khi tạo message là 0 |
Sample của event có mention đến mình:
"from_account_id": 1234567890,
"to_account_id": 1484814,
"room_id": 567890123,
"message_id": "789012345",
"body": "[To:1484814]Okazu là gì?",
"send_time": 1498028125,
"update_time": 0
Sự khác nhau giữa Webhook và API là gì?
Chúng đều hỗ trợ đồng bộ hóa và chuyển tiếp dữ liệu, thế nhưng lại thực hiện bằng những phương thức khác nhau, vì thế sẽ phục vụ các mục đích khác nhau.
Các API cần phải “thăm dò” server thường xuyên để biết được có events mới phát sinh hay không. Trái lại, với Webhook bất cứ khi nào có event hay dữ liệu mới server đều sẽ tự động thông cáo cho client. Nói một cách đơn giản, API sẽ thực hiện khi có yêu cầu (cần được hướng dẫn, gởi yêu cầu – nhận phản hồi), trong khi Webhook sẽ tự động thực hiện đòi hỏi khi các tiêu chí cụ thể được đáp ứng.
API thực hiện cuộc gọi mà không thể biết có nhận được bất kỳ cập nhật dữ liệu mới nào dưới dạng góp ý hay không, còn Webhook chỉ nhận được các cuộc gọi qua HTTP POST từ các bộ máy bên ngoài khi chúng có một vài cập nhật dữ liệu.
Webhook gửi data và sẽ không chú ý gì nữa sau khi tạo request. Vì lẽ đó nếu như có lỗi xuất hiện thì dữ liệu sẽ bị mất. Nhiều Webhook vẫn chú ý đến response phía client và nếu như có lỗi sẽ thực hiện gởi lại dữ liệu.
Nếu như request Webhook đã được giải quyết tuy nhiên vẫn báo error sẽ gây duplicate data. Vì thế, cần hiểu rõ cơ chế của provider được sử dụng để giải quyết các trường hợp có lỗi xảy ra.
Webhook có thể thực hiện rất nhiều request tương ứng với các events. Nếu như nhiều request liên tục được gửi đến client có thể dẫn đến DDoS (tấn công từ chối dịch vụ). Do vậy cần cam kết handle được cả trường hợp này khi Webhook ngày càng scale.
Hầu hết các phần mềm đều dùng cả API và Webhook để làm ra một bộ máy có thể giao tiếp đúng loại dữ liệu vào đúng thời điểm khi cần.
Kết luận
Hy vọng với bài viết trên, bạn sẽ có cái nhìn tổng quan về Webhook và có được câu trả lời cho câu hỏi Webhook là gì? Và hãy ứng dụng nó một cách thích hợp. Mong những thông tin trên hữu ích với bạn để sử dụng Webhook một cách hiệu quả và tốt nhất.
Xem thêm: Chi tiết lộ trình 1 tuần xây dựng Website vệ tinh hiệu quả
Lê Thảo – Tổng hợp, chỉnh sửa
(Nguồn: marketingal, obsorndrugs, itzone)
































