Khi Google giới thiệu bản cập nhật thân thiện với thiết bị di động hay mobile friendliness và sau nó làm nó trở thành một trong những yếu tố xếp hạng trên thiết bị di động, thì những SEOer bắt đầu bắt đầu quan tâm để làm trải nghiệm của người dùng trở nên tốt hơn.
Tối ưu trang web cho người sử dụng di động là điều tốt. Tuy nhiên, nếu trang web không load nhanh, thì điều này có thể ngăn cản người dùng thưởng thức nội dung của bạn.
Vậy, giải pháp là gì?
AMP hay Accelerated Mobile Pages.
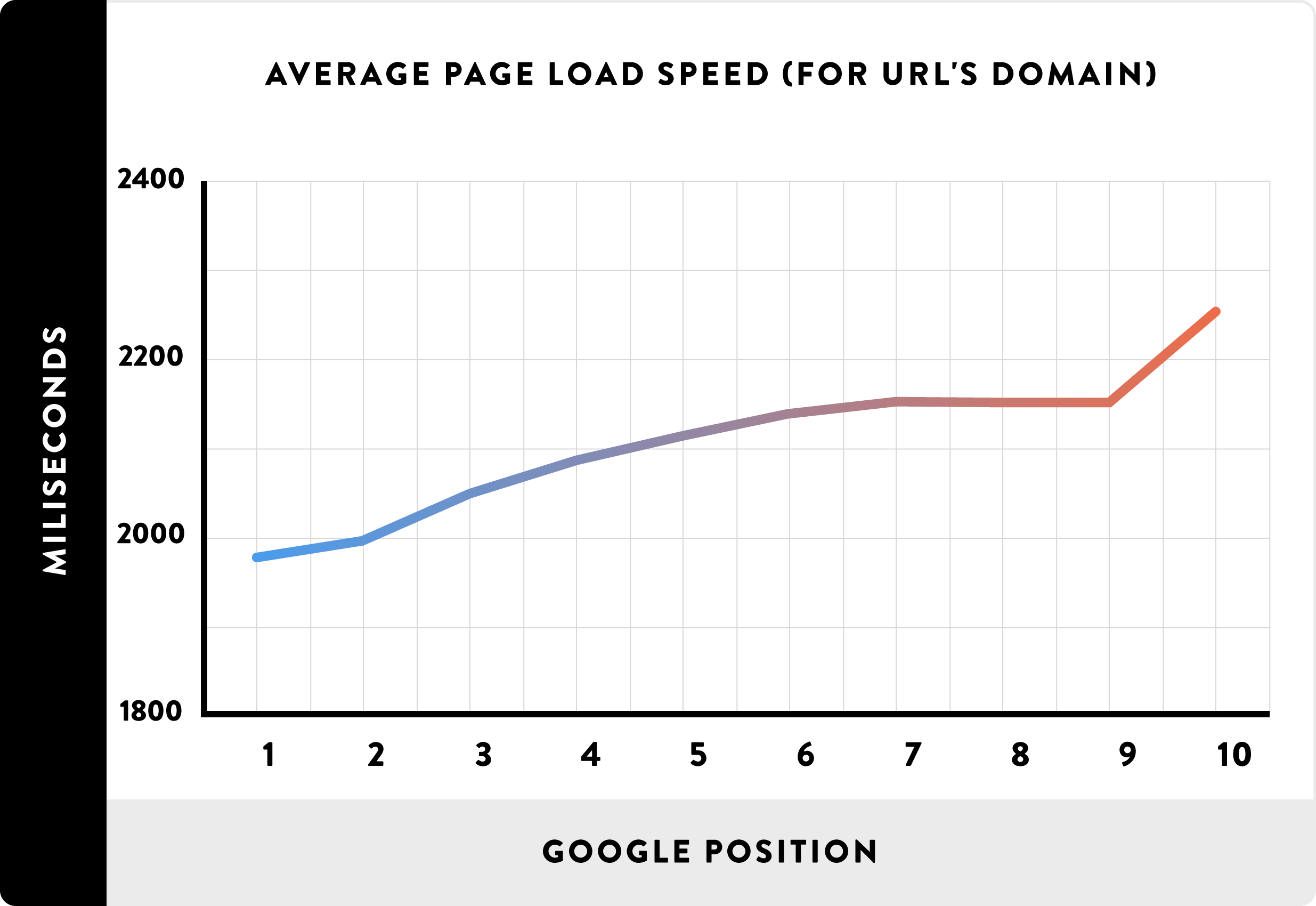
Thực tế, tốc độ là một trong những yếu tố quan trọng để xếp hạng website trên công cụ tìm kiếm. Từ dữ liệu từ một nghiên cứu đưa ra, có khoảng 40% người dùng rời khỏi website nếu nó mất quá 3s để tải trang.

Và theo Google, AMP có thể giảm thời gian tải trang từ 15% đến 85%.
Ngoài ra, tháng 12 năm 2015, Google cũng để ngỏ khả năng AMP có thể trở thành một nhân tố xếp hạng.
Như thường lệ, bất kỳ thông tin nào từ Google đều khiến SEOer, cộng đồng web master đi sâu vào tìm hiểu. Và họ đã nhận thấy rằng AMP có ảnh hưởng lớn đều thứ hạng tìm kiếm trên thiết bị di động.
Nói tóm lại, các trang web được tối ưu AMP chắc chắn sẽ có thời gian tải trang nhanh hơn hay một phần nào đó xếp hạng tốt hơn.
Vậy…
Bạn thực sự muốn tìm hiểu Google AMP là gì? Cách nó làm việc như thế nào hay nó ảnh hưởng như thế nào đến SEO trên thiết bị di động?
Tất cả đều có trong bài viết này.
Hãy cùng bắt đầu nào.
Google AMP là gì?

Accelerated Mobile Pages – AMP là một dự án mã nguồn mở được tạo bởi Google. Mục đích của dự án này là tối ưu các trang web trên thiết bị di động nhanh hơn. Vì vậy, nếu bạn đang sử dụng một thiết bị di động với kết nối mạng chậm thì thậm chí có thể tải một trang web trong chớp mắt nếu tích hợp AMP cho các trang web.
Bạn có thể đang tự hỏi:
“Có hàng tá cách để tăng tốc website trên thiết bị di động, tại sao tôi lại phải sử dụng AMP? Nó có gì nổi bật so với những cách trước đây?”
Hmm!!!
Không giống những thủ thuật khác, với AMP, website của bạn sẽ được sử dụng một giao diện nhẹ, được tối ưu tốt, đây là một phiên bản được hạ cấp từ giao diện website hiện tại, được xây dựng đặc biệt cho một mục đích duy nhất – thúc đẩy tốc độ trang web.
Cụ thể hơn, để tăng tốc website, AMP buộc website bạn phải sử dụng một phiên bản CSS được tổ chức hợp lý và không cho phép bất kỳ thành phần Javascript nào chạy trên website.
Ngoài ra, khi trang AMP của bạn được index, nó sẽ được lưu trữ trên máy chủ CDN của Google, điều này cũng giúp tăng tốc độ render dữ liệu.
Google AMP hoạt động như thế nào?

AMP bao gồm 3 thành phần chính:
1. AMP HTML
AMP HTML cũng giống như HTML bình thường tuy nhiên được mở rộng với thêm một vài thuộc tính của AMP. Ví dụ thẻ img sẽ thành amp-img, video sẽ là thẻ amp-video, thẻ để embbed sẽ là amp-embbed,… Tất cả đều được định nghĩa, việc của bạn chỉ là dùng như thẻ HTML bình thường.
Bạn có thể xem danh sách đầy đủ các thành phần và thuộc tính thẻ được thay thế ở đây.
Một ví dụ về AMP HTML:
<style amp-custom>
body {
background-color: white;
}
amp-img {
background-color: gray;
border: 1px solid black;
}
</style>
2. AMP JS
AMP JS là một thư viện các js của các custom components được AMP build sẵn. Các thư viện này sẽ được load không đồng bộ với page của bạn để tránh ảnh hưởng đến việc load page.
Ví dụ bạn cần hiển thị carousel. Thay vì phải include 1 file JS từ project cuả bạn, thì rất đơn giản, bạn chỉ cần cho thẻ sau vào phần head
Ví dụ bạn cần hiển thị carousel. Thay vì phải include 1 file JS từ project cuả bạn, thì rất đơn giản, bạn chỉ cần cho thẻ sau vào phần head
<script async custom-element="amp-carousel" src="https://cdn.ampproject.org/v0/amp-carousel-0.1.js"></script>
sau đó sử dụng carousel như sau
<amp-carousel width=300 height=400>
<amp-img src="my-img1.png" width=300 height=400></amp-img>
<amp-img src="my-img2.png" width=300 height=400></amp-img>
<amp-img src="my-img3.png" width=300 height=400></amp-img>
</amp-carousel>3. AMP Cache
Mỗi bài viết AMP khi đã được index đều được lưu trữ trên CDN của Google và chính điều này sẽ giúp phân phối nội dung của bạn đến người dùng nhanh hơn.
Tăng tốc website bằng Google AMP như thế nào?
Có rất nhiều lý do giải thích cho việc tại sao AMP lại giúp tốc độ load trang nhanh hơn, tuy nhiên ở bài này mình sẽ đưa ra các lý cho chính. Không chỉ đơn giản là giải thích mà nó còn giúp chúng ta hiểu được cách thức mà AMP hoạt động.
Chỉ cho phép load JS không đồng bộ
JS có thể rất mạnh, có thể thay đổi đến mọi mặt của một trang web nhưng nó cũng là nguyên nhân làm cho việc render page chậm hơn. Để ngăn chặn việc đó thì AMP chỉ cho phép load JS không đồng bộ.
AMP không cho phép sử dụng JS do người viết tạo nên mà chỉ được sử dụng custom components với js tương ứng với components từ AMP JS. Ví dụ như khi bạn muốn dùng carousel thì bạn dùng thẻ amp-carousel và add source js tương ứng. “`src=”https://cdn.ampproject.org/v0/amp-carousel-0.1.js“““
AMP hỗ trợ custom components khá phong phú nên hoàn toàn có thể đáp ứng phần lớn yêu cầu ở trang web của bạn. Các custom components này được thiết kế sao cho việc load js tương ứng của nó không ảnh hưởng đến việc render trang. Do đó vẫn đảm bảo tốc độ load page. Link cụ thể về các extensions (cũng như custom component ở cuói bài)
Định sẵn kích cỡ của external resource
Tất cả external resource nhưng là images, ads, iframes… sẽ phải định sẵn kích thước trương file html để AMP có thể tính toán vị trí, kích cỡ của từng elements trước khi nó được tải xuống.
AMP sẽ load layout của page trước khi mà ảnh, iframe… được tải xuống. Qua đó giảm thiểu thời gian phải căn chỉnh lại style, layout của toàn bộ page, hoàn toàn không có việc re-layout page.
Không để extensions ảnh hưởng đến việc load trang
AMP cung cấp extensions của lightboxes, instagram embeds, tweets… Link cụ thể về các extensions (cũng như custom component ở cuói bài)
Cái lý do này thì cũng giống như là dùng custom components vậy.
Third party JS
Tất cả các third party JS sẽ được khai báo trong iframe. Ví dụ như:
<script async custom-element="amp-iframe" src="https://cdn.ampproject.org/v0/amp-youtube-0.1.js"></script>
Trường hợp này vẫn không ảnh hưởng đến tốc độ load trang, đơn giản vì AMP sẽ tạo iframe box trước cả khi nó load source, tức là nó tạo iframe box mà không biết là nó sẽ load cái gì =))
Với việc giới hạn này thì third party js sẽ chỉ ảnh hưởng đến khung iframe mà không ảnh hưởng đến toàn bộ trang. Kể cả third party js này nằm trong khung iframe có size lớn, và nhiệm vụ của nó có thể re-layout lại nội dung, thì rõ ràng việc chỉ re-layout trong khung iframe vẫn là nhanh hơn rất nhiều so với re-layout cả page.
CSS Inline và Size-bound
Ngoài JS thì việc load những file CSS cũng là nguyên nhân làm render page chậm. Do đó ở AMP thì CSS hoàn toàn phải là inline. Như vậy là đã giảm đi rất nhiều request để lấy file CSS.
Lợi ích của Google AMP

Hãy luôn nhớ rằng một trang web với tốc độ tải trang nhanh cùng với nội dung chất lượng luôn cuốn hút người đọc ở lại website.
Điều này đồng nghĩa với việc giảm Bounce Rate.
Và khi Bounce Rate giảm, time onsite tăng thì chắc chắn Google sẽ dành tặng món quà đặc biệt cho trang đó. Bạn sẽ không phải ngạc nhiên nếu trang đã được tối ưu AMP xếp hạng cao hơn những trang không có.
Không chỉ có vậy.
AMP còn mang đến nhiều lợi ích khác nhau. Và hãy cùng đến với 2 lợi ích chính:
1. Tốc độ tải trang – Điều mà mọi người đều yêu thích
Bạn thực sự muốn vào một trang web với tốc độ tải trang nhanh?
Chắc chắn!
Người dùng luôn muốn tiếp cận nội dung và có được thông tin một cách nhanh nhất. Chính vì vậy, mộ website với thời gian load dưới 3s luôn tạo ra thiện cảm tốt hơn.
Dữ liệu đã chứng minh điều đó: 40% người dùng rời khỏi website nếu mất quá 3s để load.
Traffic là điều vô cùng quan trọng đối với mọi website, đặc biệt là những trang web bán hàng, dịch vụ. Mỗi người đọc đều có khả năng trở thành khách hàng tiềm năng.
Theo Kissmetrics, mỗi giây trôi qua có thể gây sụt giảm 7% tỉ lệ chuyển đổi.
Đó chính là lý do tại sao bạn phải bắt đầu quan tâm về vấn đề này. Và AMP sẽ giúp bạn thực hiện điều đó.
2. Nâng cao thứ hạng trên thiết bị di động

AMP không phải là nhân tố xếp hạng trên công cụ tìm kiếm?
Đúng. Chính xác là như vậy.
Bạn có thể đang tự hỏi:
“Vậy tại sao nó lại ảnh hưởng đến SEO?”.
Chúng ta đều biết Mobile Friendliness và tốc độ là 2 yếu tố quan trọng xếp hạng quan trọng. Bằng cách sử dụng AMP, trang web của bạn có thể tải nhanh hơn gấp 4 lần và tiêu thụ dữ liệu ít hơn 8 lần so với những trang web không AMP. Ngoài ra, trang AMP cũng thân thiện với mobile.
Đây chính là lý do vì sao AMP tác động gián tiếp đến SEO.
Cài đặt Google AMP cho website WordPress
Thiết lập AMP cho website trên nền tảng WordPress rất đơn giản.
Có plugin được khá nhiều người sử dụng là AMP của Automatic. Tuy nhiên, theo phản hồi của nhiều bạn khi sử dụng plugin này, gây ra khá nhiều lỗi.
Và, mình đã dùng thử một số plugin khác có chức năng tương tự và thấy plugin AMP for WP – Accelerated Mobile Pages tốt hơn cả. Nhanh và dễ dàng tùy chỉnh.
Đầu tiên, tải plugin này tại đây.
 Sau đó, cài đặt plugin như bình thường.
Sau đó, cài đặt plugin như bình thường.

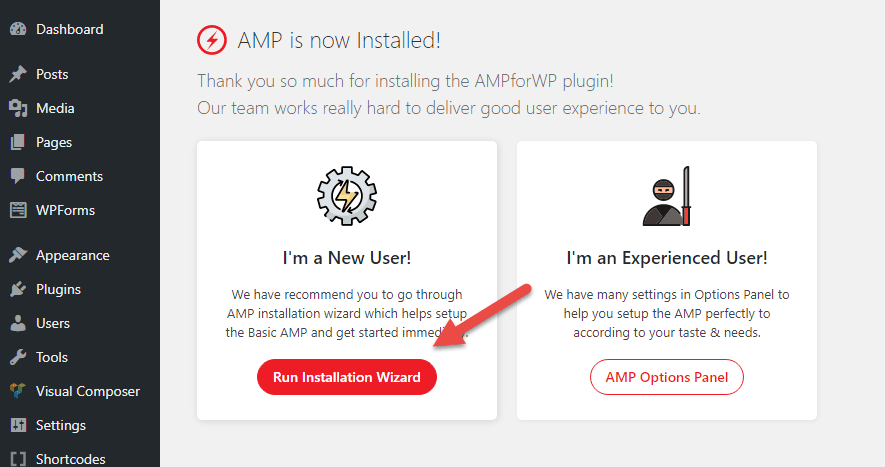
Đến quá trình thiết lập, Chọn Run Installation Wizard.

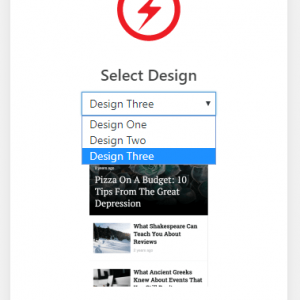
Thực hiện thiết lập một số thông tin cơ bản như: chọn logo, tích hợp Google Tracking Code, lựa chọn giao diện,..

Và chúng ta đã hoàn thành!
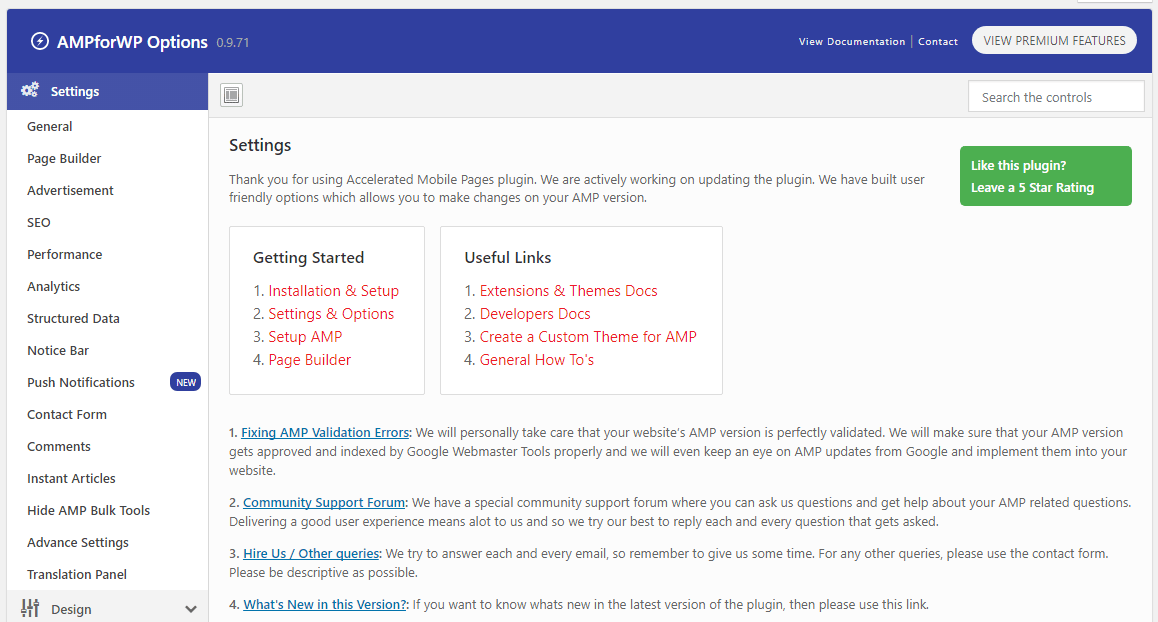
Ngoài ra, còn vô số tùy chọn bạn có thể tùy chỉnh để phù hợp với nhu cầu của mình.

Cuối cùng, để kiểm tra website của mình đã được tích hợp AMP hay chưa? Chỉ cần tìm một bài viết sau đó, thêm amp vào cuối đường dẫn tới bài viết.
Ví dụ:
Đây là đường dẫn ban đầu: https://cunglaptrinh.com/so-sanh-wordpress-va-joomla-voi-drupal/
Và phiên bản AMP của bài viết này dưới dạng sau: https://cunglaptrinh.com/so-sanh-wordpress-va-joomla-voi-drupal/amp
Hoàn thành! AMP đã được tích hợp thành công vào website của bạn.
AMP quả thực rất mạnh mẽ.
Hiện tại, nó vẫn chưa được coi là một nhân tố xếp hạng. Tuy nhiên, không nằm ngoài khả năng trong tương lai không xa, nó sẽ được trao thêm nhiều tầm ảnh hưởng hơn.
Thiết lập AMP? Tại sao lại không với những gì mà AMP mang lại: Tốc độ hay cải thiện SEO trên thiết bị mobile…
Trước khi kết thúc, mình có câu hỏi dành cho bạn: “Bạn đã tối ưu trang web của mình trên thiết bị di động hay chưa? Và nếu chưa, lý do gì ngăn cản bạn làm điều đó.”
Nguồn Tổng hợp