Website của bạn load chậm sẻ làm trải nghiệm user giảm đi, bạn cũng có thể hiểu nếu bạn kinh doanh mà web của bạn load quá chậm thì khách hàng họ có chờ đợi website bạn load xong hay tắt đi và mở website của đối thủ lên để xem?
Website load chậm sẻ sử dụng tỉ lệ thoát trang tối ưu và nếu bạn có tìm hiểu qua SEO thì bạn sẻ biết tốc độ load website cũng là một trong nhiều nguyên nhân quan trọng để Google phân tích cho site của bạn lên hạng hay không do vậy bạn hãy từ tốn đọc bài viết dưới đây để biết phương pháp sử dụng web của bạn load mau.
Các tại sao khiến website load chậm
Dưới đây là một số nguyên nhân sử dụng web load chậm mà bạn cần biết để tìm ra cách giải quyết (đừng lo lắng, phương pháp tăng tốc website mình cũng sẻ trình bày ở dưới đây luôn, bạn có thể nhìn thấy và vận dụng ngay cho web của mình)
- Do host dỏm
- Do vị trí đặt host
- Do nền tảng phân giải DNS domain
- Do website dùng theme nặng
- Sử dụng quá nhiều plugin
- Sử dụng nhiều Google Fonts, Icon Fonts, JS & CSS bên ngoài
- Không tạo cache để gia tăng tốc website
- Không tối ưu database cho web
- Website có quá nhiều pic
- Website không nén CSS, HTML, JS
- Website không sử dụng CDN
- Website có nhiều lỗi http response
- Một số khuyến cáo khác để tăng trưởng tốc website WordPress
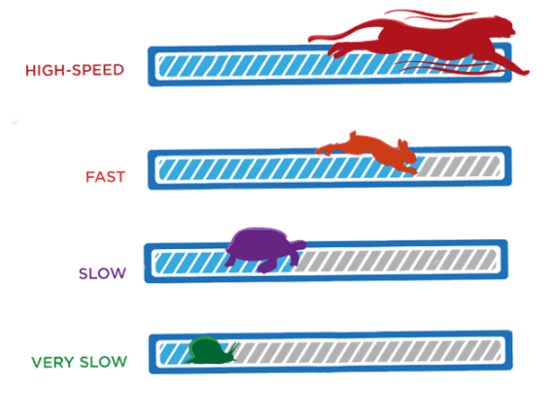
 Web của bạn đã ở con sên, con rùa hay con báo?
Web của bạn đã ở con sên, con rùa hay con báo?
1. Do hosting dỏm
Đây là chủ đề quan trọng nhất so với website, nếu bạn lựa chọn một nhà cung cấp tồi thì website của bạn không thể nào load mau được dù bạn tăng cao như thế nào đi nữa, vì thế chọn một nhà sản xuất host tốt là điều cực kỳ quan trọng trong việc gia tăng tốc web.

Một số nhà sản xuất VPS host tốt bạn đủ nội lực đọc qua tại đây:
Nhà cung cấp hosting chất lượng là nhà cung cấp có cơ sở hạ tầng tốt (Network) và dùng các công nghệ mới, đây là điều kiện tiên quyết giúp web bạn tăng trưởng tốc.
- Dùng PHP 7+
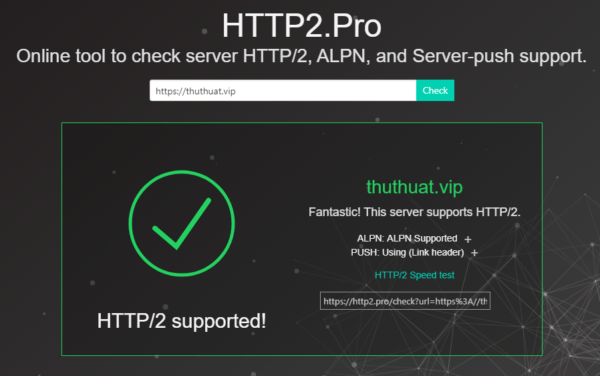
- Dùng giao thức gắn kết http/2 (đa số nhà sản xuất host tại Việt Nam đang dùng http/1 hoặc http/1.1)
- Sử dụng ổ cứng SSD
- Dùng công nghệ web Server mới giống như Litespeed, Nginx
Tra cứu website đang dùng giao thức http/2 hay http/1(1.1) thì bạn có thể vào đây để tra cứu.

Bên cạnh đó bạn đủ sức nhìn thấy thêm về giao thức mới HTTP/3 do Google tìm hiểu phát triển tại đây
2. Do vị trí đặt hosting
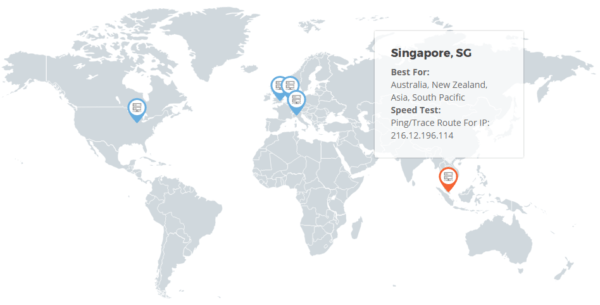
Thường quản trị website sẽ thuê host ở kênh có nhiều khách truy cập nhất, gợi ý bạn kinh doanh dịch vụ tại thành phố HCM thì nên thuê một nhà cung cấp host tại thành phố HCM là tốt nhất, cũng đủ nội lực chọn các vị trí khác trong Việt Nam hoặc xa hơn là ở các datacenter lớn khác tại Châu Á như: Singapore, Hongkong, Japan …

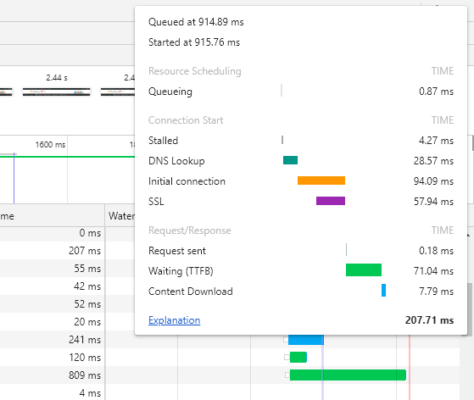
3. Do nền tảng phân giải DNS domain
Nền tảng phân giải domain (DNS) ảnh hưởng khá nhiều tới tổng thời gian load website. Đó là lý do bạn nên chọn các nền móng phân giải domain có tốc độ càng mau càng tốt.
Mình khuyên bạn nên sử dụng CloudFlare để làm DNS trung gian bởi nó cho tốc độ feedback nhanh, free (họ cũng có các gói cao cấp với nhiều chức năng nổi bật nhất là chức năng chống DDOS mà nếu web bạn lớn cần tới chức năng bảo mật nâng cao hơn thì đủ nội lực nâng cấp để sử dụng)
 DNS Lookup
DNS Lookup
4. Do website sử dụng theme nặng
Nếu bạn sử dụng website có nhiều tính năng như theme builder, có nhiều tính năng màu mè thì thường làm cho web ì ạch.
Bạn đủ nội lực thuê coder để loại bỏ các tính năng thừa cũng như tối ưu lại code để giúp website nhẹ nhàng hơn hoặc đủ sức sử dụng một theme premium nào đó sẻ giải quyết được chủ đề.
5. Dùng quá nhiều plugin
Nhiều khi tôi thấy web dùng đến 60 plugins mà trong số đó có một số plugin có thể loại bỏ hoặc tìm một số plugin tất cả on one có chức năng tương tự để thay thế nhưng họ lại cứ để vậy mà chạy thì dựng lại rồi.
Tips nhỏ là nếu bạn sử dụng quá nhiều plugin và mong muốn biết plugin nào vừa mới sử dụng ngốn tài nguyên nhất hãy nói mẹo không giống là làm web ì ạch nhất thì đủ nội lực sử dụng plugin P3 (Plugin Performance Profiler) để get và coi nhìn thấy plugin nào đang “làm mưa làm gió” nhé.

6. Sử dụng nhiều Google Fonts, Icon Fonts, JS & CSS bên ngoài
Dùng Google Fonts, awesome font và các loại JS, CSS bên ngoài cũng là tại sao làm website bạn chậm hơn.
phương pháp thì bạn hạn chế sử dụng và nếu nó k thực sự cần thiết thì nên loại bỏ khỏi website.
7. Không tạo cache để gia tăng tốc website
Cache là tính năng không thể thiếu đối với bất kỳ website nào, tùy mỗi CMS mà có mẹo tạo cache không giống nhau để tăng trưởng tốc web.
Nếu bạn đã dùng WordPress thì có rất nhiều plugin hỗ trợ bạn làm việc này.
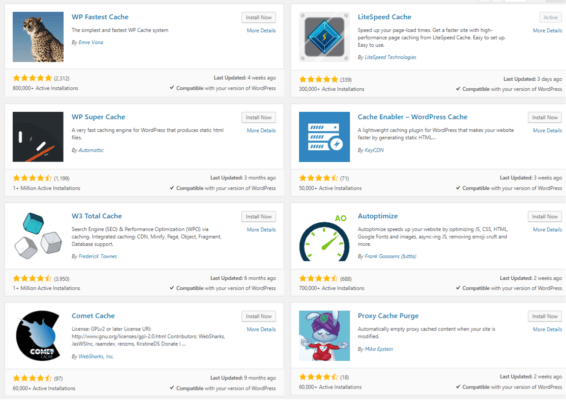
Một số plugin tạo cache nổi tiếng free giống như:
- WP Fastest Cache
- WP Super Cache
- W3 Total Cache
- Cache Enabler
- Comet Cache
- LiteSpeed Cache
Bạn cũng có thể đọc qua một số plugin cache có phí như
- WP-Rocket
- WP Fastest Cache Pro
- Comet Cache
- Swift Performance

Vấn đề này mình khó mà khuyên bạn nên dùng plugin nào bởi nó liên quan tới Webserver mà bạn đang sử dụng.
Ví dụ hosting mình đã sử dụng là Litespeed thì dùng plugin LiteSpeed Cache là hoàn hảo nhất rồi, còn nếu hosting bạn đang sử dụng Apache thì đủ nội lực sử dụng các plugin khác giống như WP-Rocket, WP Fastest Cache hoặc WP Super Cache …
8. Không tăng cao database cho web
Bất kỳ một web động nào, mong muốn chạy được đều phải có cơ sở dữ liệu nên bạn hãy đảm bảo cơ sở dữ liệu của bạn luôn được tối ưu liên tục để công cuộc truy xuất dữ liệu được gấp rút.
Một số plugin bạn nên sử dụng để tối ưu cơ sở dữ liệu
- Advanced Database Cleaner
- WP-Optimize

9. Website có quá nhiều pic
Hình ảnh trên web là k thể thiếu nhưng nếu website của bạn có quá nhiều hình ảnh, mà đặc biệt là hình ảnh nặng thì đó là tại sao lớn to làm web của bạn trở nên ì ạch.
Bạn có thể nén thủ công trước khi upload lên bên vạch hoặc bạn đủ nội lực dùng plugin để tự động nén hình ảnh khi upload lên.
– Nén ảnh thủ công thì mình thường dùng một số công cụ sau
- Iloveimg
- Kraken
- Optimizilla
- Tinypng
- Shortpixel
- Imagify
- Compresspng
- Compresspic
– Một số plugin nén ảnh tự động khi bạn upload lên bài viết
- WP Smush
- ShortPixel
- EWWW hình ảnh Optimizer
- Compress JPEG & PNG images
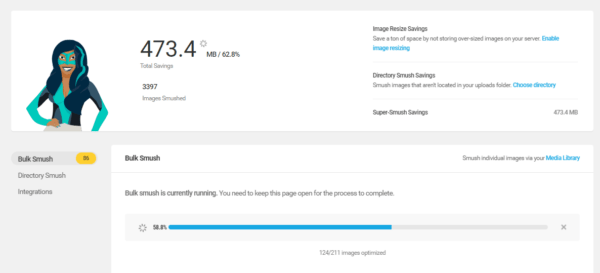
Cá nhân mình thì thường dùng WP Smush để nén pic vì easy dùng, nén hình ảnh k làm mất chất lượng ảnh gấp rút. Có dự án mình nâng cấp lên bản pro, nén và giảm gần 500MB và website trở nên nhẹ nhàng hơn hẳn

10. Website không nén CSS, HTML, JS
Bạn nên nén HTML, CSS, JS lại để page size nhẹ và nó sẻ gia tăng tốc độ website lên đáng kể đấy
Bạn đủ nội lực sử dụng một số plugin để nén js, css, html như: Autoptimize hoặc nếu bạn dùng plugin tạo cache như: WP-Rocket, Litespeed cache, Fastest Cache thì nó cũng tích hợp luôn chức năng nén js, css, html rồi nên k cần phải cài thêm plugin nén js hoặc css, html nữa.
11. Website không sử dụng CDN
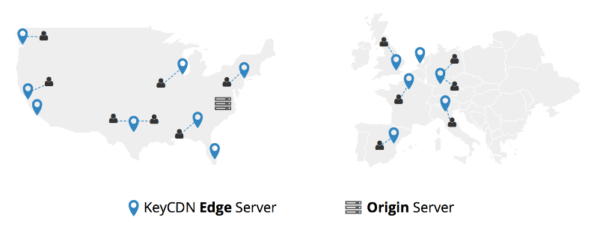
nội dung delivery network – CDN sẽ làm trang của bạn load mau hơn. Gợi ý như bạn mua host có server tại USA nhưng có khi KH của bạn ở bên Châu Âu thì khi khách truy cập vào web CDN sẻ tự động cung cấp tài nguyên được lưu ở các trung tâm dữ liệu khác gần Châu Âu để đáp ứng khách truy cập thay vì phải lấy dữ liệu trực tiếp từ server bên Mỹ. Việc này sẽ khiến trang của bạn tải nhanh hơn rất nhiều.

12. Website có nhiều lỗi http response
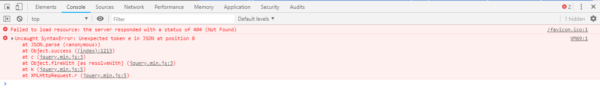
Vhủ đề này ít người quan tâm nhưng cực kỳ cần thiết bởi nếu website của bạn có nhiều lỗi 404 ở http response thì sẻ làm tiến trình đăng trang bị chậm đi vì nó phải tốn nhiều thời gian hơn như bình thường để yêu cầu server feedback về tệp tin không tồn tại kia nên bạn nên bấm F12 và chuyển sang tab Console để xem web có dính lỗi gì màu đỏ hay không rồi theo đó mà fix

13. Một số lời khuyên không giống để tăng tốc website WordPress
– Sử dụng sạch header
Mặc định ở header WordPress sinh ra một đống thứ mà theo mình thấy không quan trọng, vì có thêm đống đó chỉ thêm http request mà thôi nên bạn đủ nội lực xóa đống đó đi bằng cách thêm dạng lệnh dưới đây vào file functions.php
/*
*===============================================================
* Header Clean
*===============================================================
*/
function clean_header ()
// Remove the REST API lines from the HTML Header
remove_action( 'wp_head', 'rest_output_link_wp_head', 10 );
remove_action( 'wp_head', 'wp_oembed_add_discovery_links', 10 );
// Remove the REST API endpoint.
remove_action( 'rest_api_init', 'wp_oembed_register_route' );
// Turn off oEmbed auto discovery.
add_filter( 'embed_oembed_discover', '__return_false' );
// Don't filter oEmbed results.
remove_filter( 'oembed_dataparse', 'wp_filter_oembed_result', 10 );
// Remove oEmbed discovery links.
remove_action( 'wp_head', 'wp_oembed_add_discovery_links' );
// Remove oEmbed-specific JavaScript from the front-end and back-end.
remove_action( 'wp_head', 'wp_oembed_add_host_js' );
// Remove emoji js
remove_action( 'wp_head', 'print_emoji_detection_script', 7 );
remove_action( 'wp_print_styles', 'print_emoji_styles' );
// Remove EditURI/RSD + wlwmanifest + wp version
remove_action ('wp_head', 'rsd_link');
remove_action('wp_head', 'wlwmanifest_link');
remove_action('wp_head', 'wp_generator');
add_action( 'after_setup_theme', 'clean_header' );
– Loại bỏ truy vấn Query Strings
Mặc định WordPress sẻ load css và js với các query string theo sau dạng https://thuthuat.vip/wp-content/themes/thuthuatvip/style.css?ver=4.4.1 nhưng bạn có thể loại bỏ chúng bằng đoạn code dễ dàng dưới đây (thêm đoạn code dưới vào file functions.php nhé)
function remove_css_js_ver( $src )
if( strpos( $src, "?ver=" ) )
$src = remove_query_arg( "ver", $src );
return $src;
add_filter( "style_loader_src", "remove_css_js_ver", 10, 2 );
add_filter( "script_loader_src", "remove_css_js_ver", 10, 2 );
– Tắt Trackbacks và Pingbacks
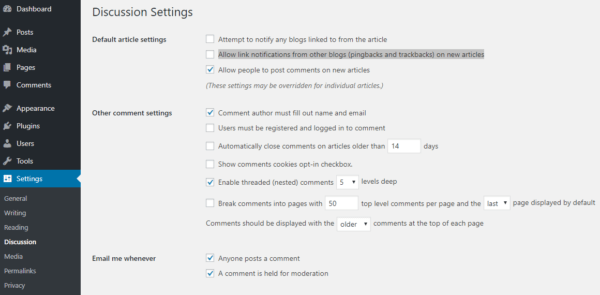
Trackbacks và Pingbacks thực sự không quan trọng trên WordPress bạn nên tắt chúng đi bằng hướng dẫn vào Setting > Discussion và bỏ lựa chọn “Allow link notifications from other blogs (pingbacks and trackbacks) on new articles” là xong.

– Chặn comment gửi tin rác
Quá nhiều bình luận gửi tin rác sẻ làm cho cơ sở dữ liệu của bạn bị ì ạch đấy, do đó bạn hãy dùng một số plugin dưới đây để chặn comments gửi tin rác
- Akismet
- Anti-spam
- WP Cerber
- Antispam Bee
- WP-SpamShield
- AntiSpam by Cleantalk
- WordPress Zero spam
– Sử dụng hình ảnh đúng click thước đang định
Thường nếu bạn cải thiện theme thì click thước hình ảnh sẻ bị méo mó và nó cũng là nguyên nhân làm giảm tốc độ load website vì thế bạn nên nhìn thấy lại thử kích thước pic có đúng với khung đặt hình hay không? Nếu không đúng thì bạn nên resize lại với plugin Regenerate Thumbnails
 Regenerate Thumbnails
Regenerate Thumbnails
– Tránh chuyển hướng khi load trang
Cụ thể ý mình mong muốn nói ở đây là website bạn cần thống nhất cấu trúc website
Ví dụ: sử dụng đồng bộ www hoặc non-www – https hoặc http k cần có nhiều phiên bản www hoặc non-www trong cùng 1 trang vì nó sẻ chuyển hướng và sử dụng chậm tiến trình load web
– Sử dụng phiên bản PHP mới hơn
Cho đến nay đầy đủ các panel đã support phiên bản PHP 7 rồi nên bạn nên nhìn thấy xét việc dùng PHP 7 thay vì các phiên bản PHP cũ như 5.5 …

– Di chuyển file js xuống footer
Để tránh chặn hiển thị màn hình góp phần gia tăng tốc web thì bạn có thể di chuyển các file .js trên header xuống footer.
Nếu bạn không biết code thì có thể dùng plugin Scripts lớn Footer hoặc đủ sức di chuyển bằng tay nếu bạn biết sơ về code
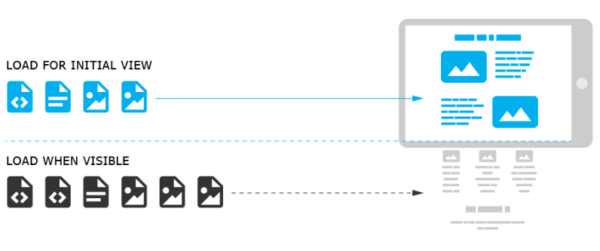
– Dùng lazy loading
Dùng lazy loading sẻ giúp web bạn giảm được http request
Bạn có thể cài plugin Lazyload để đăng trang theo lượt hiển thị. nội dung hiển thị trên màn hình sẽ được tải trước, các phần khuất sẽ tải sau khi bạn kéo thanh cuộn xuống dưới.
Mốt số plugin bạn đủ sức setup là a3 Lazy Load, BJ Lazy Load hoặc Lazy Loader

Kết bàn luận: Như vậy là mình đang trình bày xong một số lý do làm website load chậm cũng như nêu cho bạn giải pháp để tăng tốc website từ A-Z rồi.
Nếu bạn có bất cứ thắc sang chảnh nào thì có thể comment hoặc send mail cho ban quản trị nhé.
Chúc website của bạn load như bay =))
Xem thêm:
Phần Mềm Tạo Website Kéo Thả SimplePage
Link nội bộ là gì? Các đặt link internal hiệu quả trên website
Làm thế nào để viết nội dung hay hơn trên website?
Thiết kế website chuẩn SEO là gì? Những điểm cần lưu ý khi làm web chuẩn SEO