Những kiến thức cơ bản cần nắm với Chatbot – Khi bắt đầu tìm hiểu hoặc bắt tay vào việc triển khai chatbot từ một nền tảng bên thứ 3 (3rd party platform) nào đó, bạn sẽ bắt gặp nhiều thuật ngữ mới có, cũ có mà chắc hẳn không phải ai cũng biết hết về nó. Ở bài viết này tôi sẽ hệ thống hoá các kiến thức đó lại ở mức cơ bản nhất, dễ hiểu nhất và kèm theo các lưu ý hữu ích cho bạn.
Sau đây là những mục mà bạn cần quan tâm:
- Getting Started
- Structured Templates
- Welcome Message
- Default Message
- Conversation
- Persistent Menu
- Broadcast
- Chatbot link & Messenger code
- Basic report
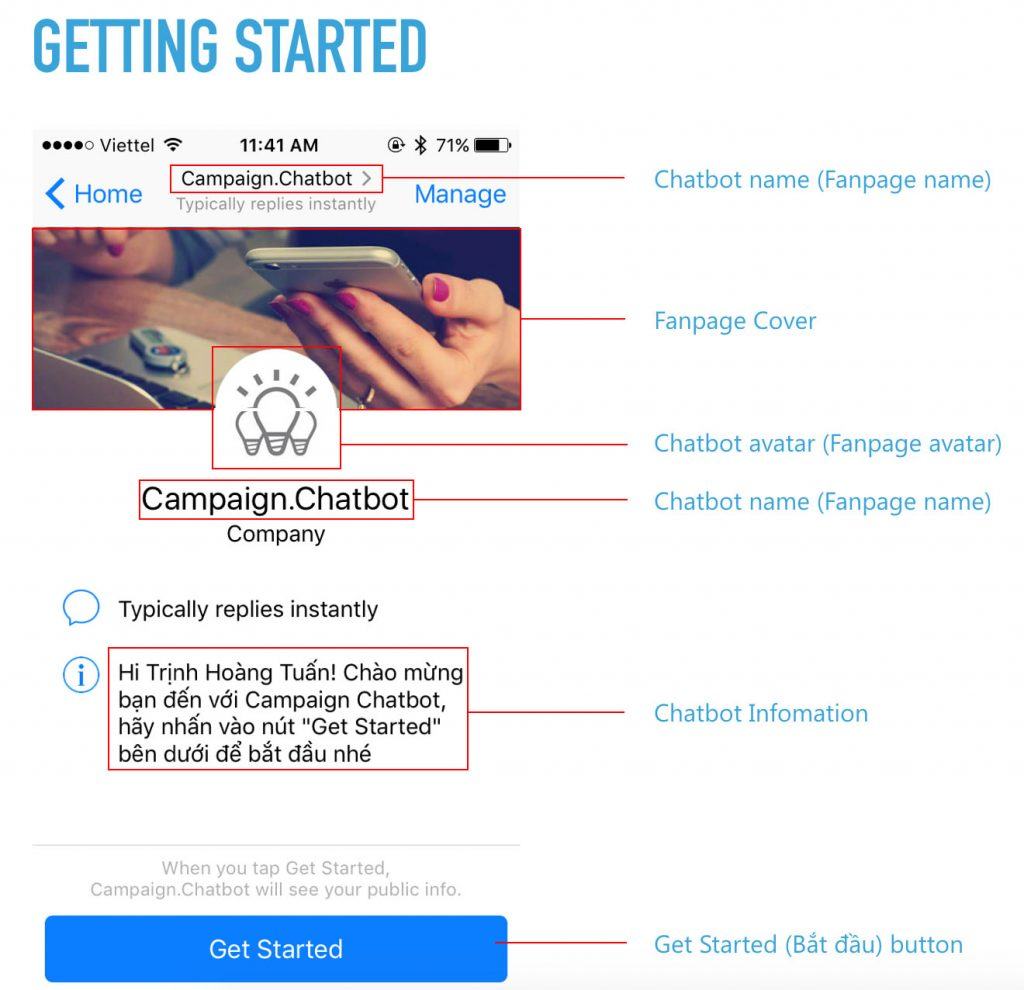
1. Getting Started:

Getting Started là một phần gần như bắt buộc khi user tiếp cận với chatbot, user cần phải nhấn vào nút “Get Started” (nếu facebook của bạn dùng ngôn ngữ tiếng Anh) hoặc “Bắt đầu” (nếu ngôn ngữ là tiếng Việt). Để dễ hình dung thì bạn có thể hiểu nó giống như tải app thì cần phải nhấn nút download vậy, ở đây là nút “Get started”.
Tuy nhiên, sau này có cách để “vượt qua” việc nhấn vào nút này cũng có thể đến thẳng chatbot, tôi sẽ hướng dẫn các bạn ở bài viết khác, vì thủ thuật này không phải đơn giản.
Một số lưu ý cho các bạn, ở màn hình getting started này, có một số thông tin bạn muốn thay đổi thì phải đổi thay ở fanpage, chứ không phải từ chatbot nhé. Ví dụ: Avatar sẽ là avatar của fanpage được kết nối với chatbot, cover cũng là của fanpage, tên của chatbot là tên của fanpage. Bạn muốn đặt một cái tên cho chatbot thì chỉ có 1 trong 2 cách, 1 là đổi tên fanpage, 2 là tạo một fanpage mới với cái tên bạn muốn . Ngay cả phần info như trong hình cũng là thay đổi trong fanpage nhé. Túm lại tất cả các thông tin ở đây thì đều liên quan tới fanpage
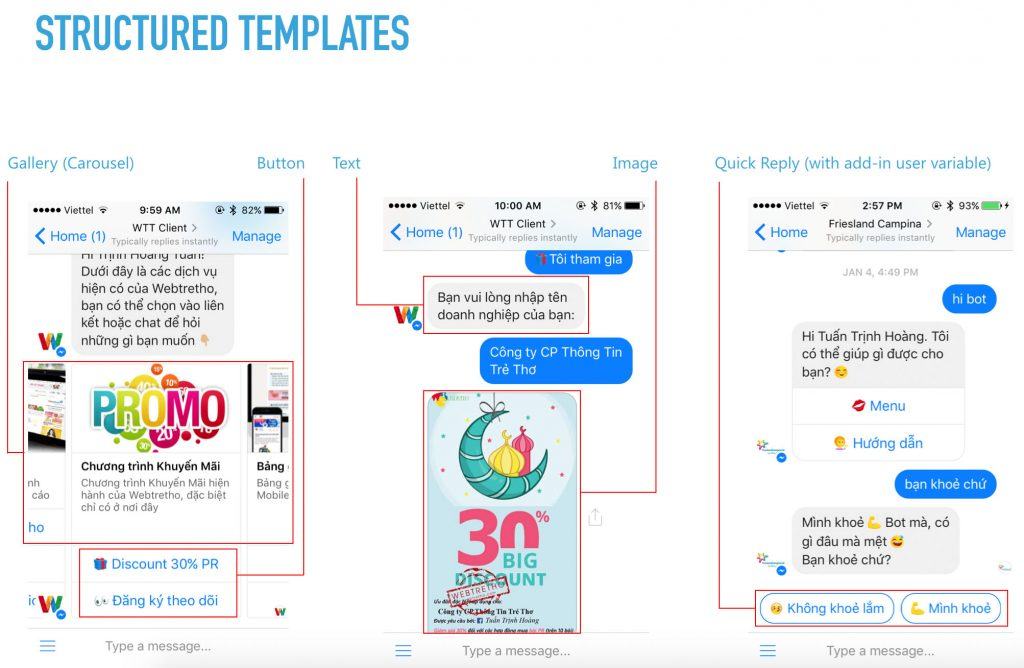
2. Structured Templates (Những mẫu có cấu trúc)

Chatbot trên facebook cho phép ta hiển thị các mẫu tin nhắn có cấu trúc trông đẹp và hữu ích hơn rất nhiều trí tưởng tượng của các bạn khi nghĩ tới chatbot đó là những đoạn text hội thoại qua lại. Bạn cần tìm hiểu kỹ phần này, vì nó sẽ đi xuyên suốt ở tất cả các mục còn lại khác.
Những mẫu tin nhắn có cấu trúc bao gồm các thể loại sau:
- Text (văn bản, chữ) – hiển nhiên rồi, làm sao mà thiếu cho được
- Image (hình ảnh)
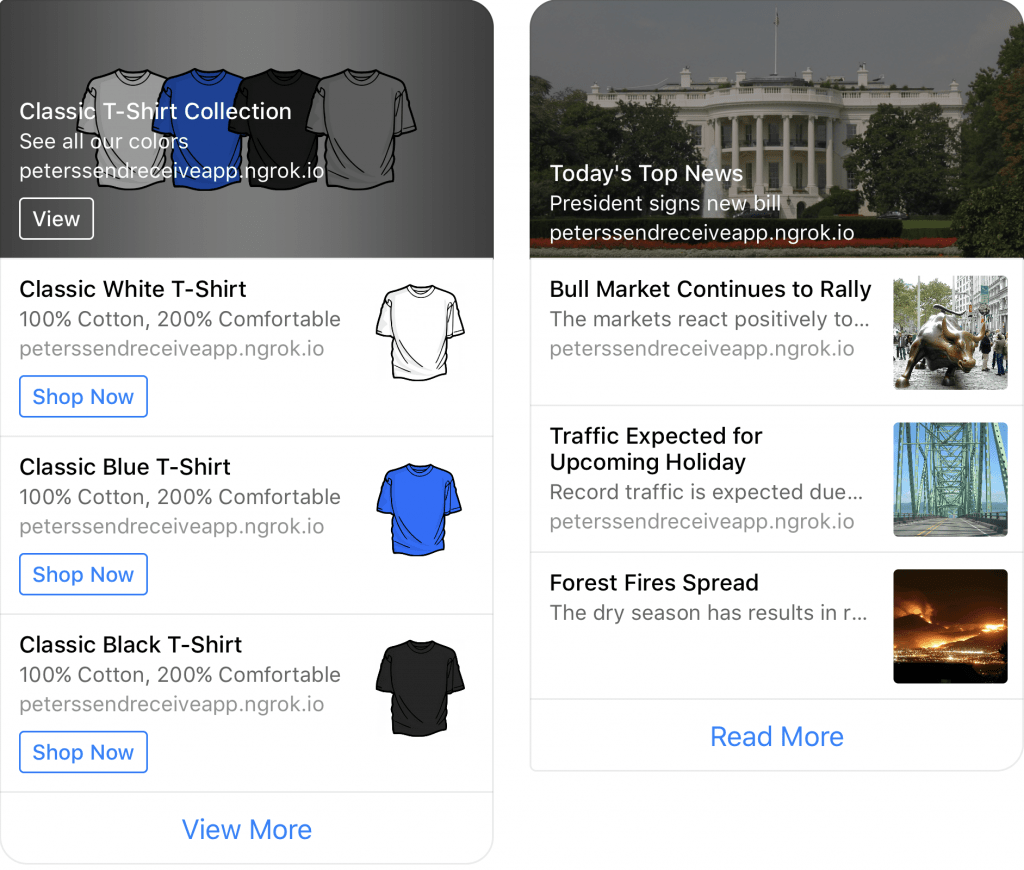
- Gallery (hay còn gọi là carousel – băng chuyền), dạng này khá đẹp và phù hợp để sử dụng cho các chuyên mục hoặc các bài viết (articles). Gallery bao gồm tối đa 10 items khác nhau trình bày theo hàng ngang, người dùng vuốt hoặc kéo qua kéo lại để xem.
Mỗi một item của gallery bao gồm: 1 image hình chữ nhật nằm ngang (hoặc hình vuông), chứ không có chữ nhật đứng được nha, 1 tiêu đề, 1 description và 3 cái button (nút) bên dưới. Mỗi cái button bạn có thể cho link tới 1 block hoặc 1 URL khác nhau.
- Button – Đã nói ở trên, nhưng ngoài việc gắn vào gallery thì có thể gắn button vào text block hoặc list template block. Chứ không gắn được gửi image nghen.
- Quick reply – Những câu trả lời nhanh dạng gợi ý. Tối đa được 11 items bên dưới bất cứ định dạng nào. Quick reply rất lợi hại, bản thân tôi khuyến khích bạn sử dụng nó thường xuyên hơn, vì khi user nhận được câu trả lời của chatbot, nhưng bên dưới không có gợi ý gì, người dùng sẽ không biết làm gì tiếp, họ sẽ gõ bậy vào hoặc dừng tương tác với bot. Thay vào đó hãy gợi ý cho họ hướng đi tiếp theo hoặc câu trả lời sẵn. Ví dụ: bot hỏi “Hey Tuấn, bạn có khoẻ không”, thì cần gì đợi họ type vào “khoẻ” hay “không”, hãy gợi ý sẵn câu trả lời đó bằng nút quick reply là tiện hơn hết.
Chưa hết, ở quick reply, bạn có thể chèn biến người dùng (user variable) vào được. Ví dụ thế này nhé, bạn đặt một biến người dùng là “tình trạng hôn nhân” ở quick reply với câu hỏi là: Bạn có gia đình chưa? Quick reply gợi ý là (Có) (Chưa). Sau khi người dùng nhấn vào “Có” hoặc “Chưa” thì bạn đã lưu được các thông tin về tình trạng hôn nhân của họ rồi đó. Lần sau bạn có thể gửi 1 broadcast tới riêng nhưng người “có gia đình” hoặc “chưa gia đình”. Ngoài ra bạn còn có thể làm được nhiều thứ khác rất chi là personalize (cá nhân hoá) nữa.
- List template – Đây là một định dạng mới được facebook bổ sung. Có tối đa 4 items, mỗi item có image, title, description và 1 button. Bên dưới có thể có thêm 1 global button nữa.

3. Welcome Message.
Ở phần 1 (Getting started), khi user nhấn vào nút “Get started” hoặc “Bắt đầu” thì sẽ được nhận một tin nhắn chào mừng (Welcome message) như thế này. Đây là một tin nhắn mặc định của chatbot bắt buộc phải có.
Cấu trúc của mẫu tin nhắn mặc định này thì bạn được phép dùng tất cả các định đạng của structured templates như đã nói ở phần 2. Đồng thời bạn được phép dùng nhiều mẫu cùng lúc (chứ không bắt buộc chỉ là 1 loại nha). Ví dụ bên trên là cái hình, bên dưới là đoạn text, dưới cùng là các quick reply …).
Welcome message cần đầy đủ, rõ ràng để user biết là họ sẽ làm được gì với chatbot của bạn. Cho nên, một là trình bày luôn các tính năng của chatbot bằng quick reply để user dễ lựa chọn, hai là cho các tính năng đó vào mục “Home” hoặc “menu” để khi user lạc trôi ở đâu đó còn có đường mà quay về với nơi chọn lựa các tính năng
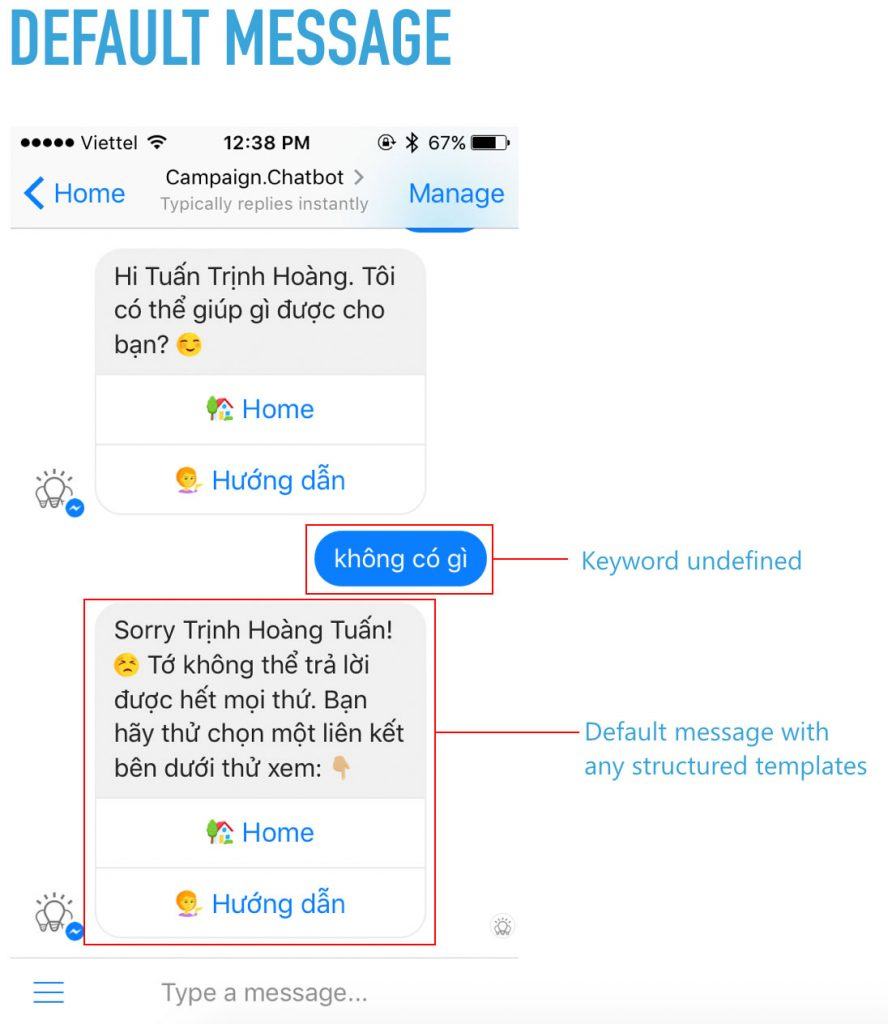
4. Default Message

Default message là một phần quan trọng không thể thiếu của chatbot, vì khi tương tác với chatbot, được ngầm hiểu là mình nói cái gì thì bot nó cũng phải trả lời. Đúng, nhưng thực tế thì không phải cái gì bot cũng hiểu, bạn đừng quá kì vọng vào một con bot với trí tuệ nhân tạo siêu phàm kiểu như trợ lý ảo Siri của Apple, không có đâu.
Do đó, hãy soạn một thông điệp có hướng dẫn hoặc giới thiệu các tính năng để mỗi khi user gõ vào cái gì đó mà bạn chưa định nghĩa trước cho bot câu trả lời.
Đồng thời dành thêm thời gian vào kiểm tra các tin nhắn trong phần messenger của fanpage để theo dõi những “từ khoá” mới lạ, cập nhật câu trả lời vào cho bot ngày càng thông minh hơn.
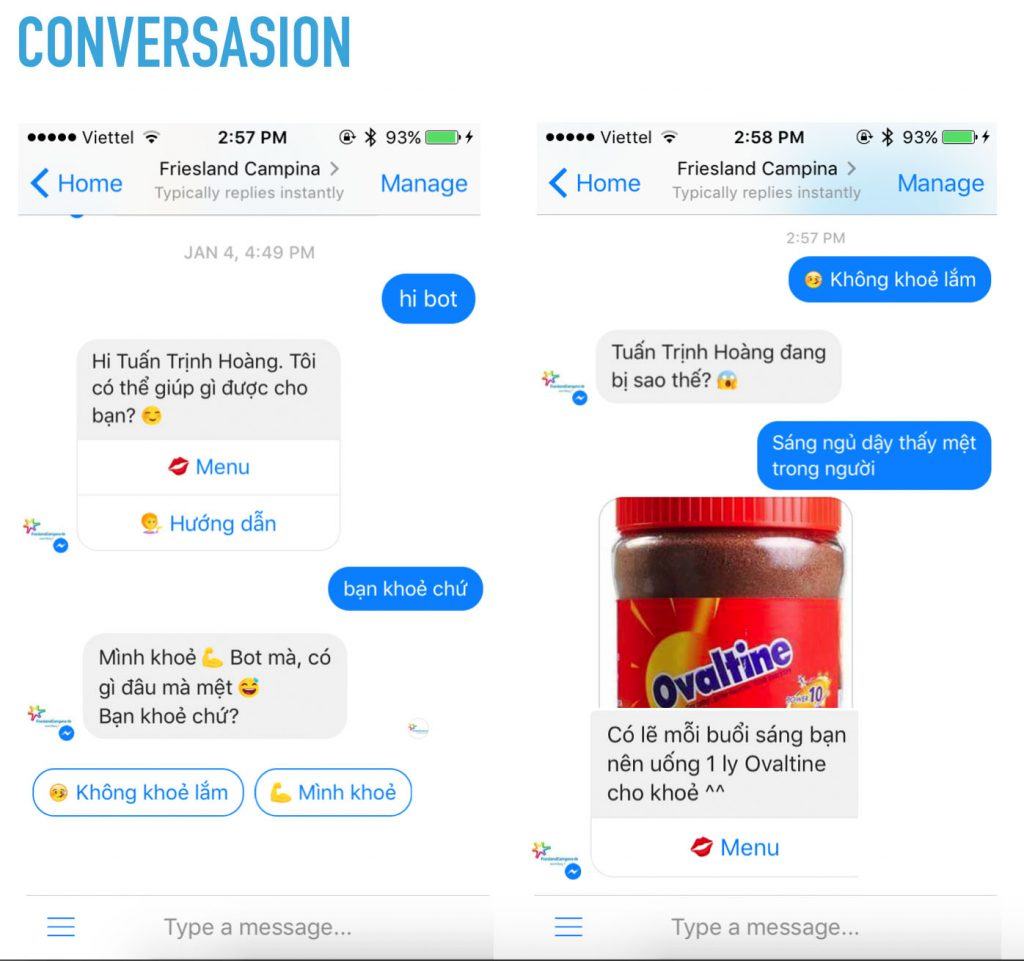
5. Conversation

Conversation là những đoạn hội thoại, phần này nhiều nơi họ gọi là AI (trí tuệ nhân tạo), gọi sao cũng được, nhưng từ ngữ cao siêu quá thì thực tế lại kém xa kì vọng của người dùng và dễ gây thất vọng cho họ thôi
Để tạo được những conversation, bạn cần đưa vào những từ khoá mà bạn cho rằng người dùng sẽ dùng nó để chat với chatbot, ví dụ: “hi bot”, “xin chào”, “hey”, “hello”. Bạn có thể gom hết các từ khoá đồng dạng để trả lời bằng 1 đoạn text hoặc 1 block được tạo ra giống phần 2 (structured templates) ở trên.
Để bot trông có vẻ “thông minh” hơn, thì bạn có thể set random nhiều câu trả lời nếu người dùng cứ lặp đi lặp lại một keyword như bên trên, thì bot có thể trả lời 1 trong các câu cũng giống giống thế, ví dụ: “chào bạn”, “chào Trịnh Hoàng Tuấn”, “hề lô Tuấn, bạn khoẻ chứ”…
Lưu ý trong phần tạo conversation thì những keyword bạn đặt ra cần ngắn gọn xúc tích nhất có thể, đừng dài dòng lan man, vì như thế bot sẽ khó hiểu. Và cũng đừng ngắn quá sẽ bị dính với các từ khoá khác, ví dụ: “hi” thì trùng với “chị”, “thi”, “chí”, “phi”…
Một lưu ý khác là ở block trả lời bạn nên cố gắng đưa thêm các gợi ý bằng quick reply hoặc các button để user còn biết đường mà tương tác tiếp với bot, chứ trả lời bằng text không thôi thì người dùng sẽ không biết làm gì tiếp theo. Chat bằng ngôn ngữ tự nhiên một hồi toàn nhận các câu trả lời mặc định thì họ lại cho rằng bot ngu hoặc chẳng biết nói gì thêm … thoát luôn.
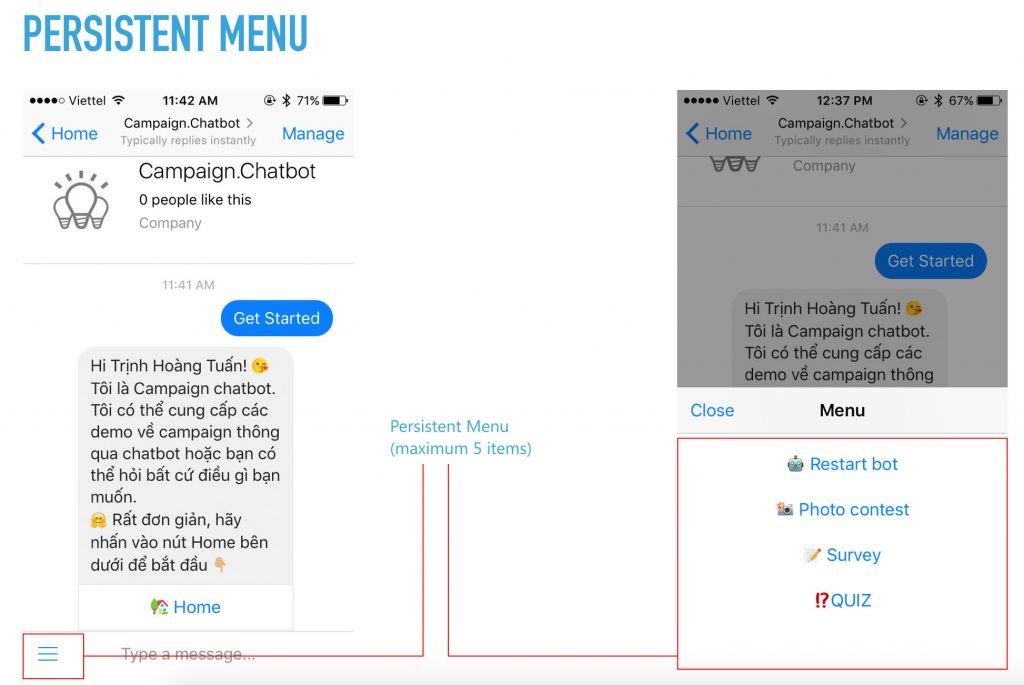
6. Persistent Menu

Persistent menu được nằm cố định bên dưới cửa sổ chat, thể hiện bằng dấu 3 gạch ngang, lúc thì nằm bên trái, lúc nằm bên phải, tuỳ vào phiên bản của Facebook messenger . Ở version cũ thì bạn được cho vào đây tối đa 5 items, là các đường link dẫn tới block hoặc tới URL nào đó. Version mới thì được chia nhiều cấp menu hơn, khi nhấn vào chỉ thấy 3 menu thôi, nhưng bạn có thêm 2 cấp nhỏ nữa, mỗi cấp có thêm 5 menu con. Trông có vẻ hữu ích hơn version cũ nhưng lại hơi rối rắm nếu sắp xếp không trật tự.
Persistent menu rất hữu ích cho người dùng, bởi sau một hồi tương tác với bot, họ lạc trôi ở phương trời nào thì còn có chỗ mà quay lại tính năng chính. Nhưng quan trọng là không phải ai cũng biết cái nút này, cho nên bạn cần hướng dẫn thêm cho user nhé.
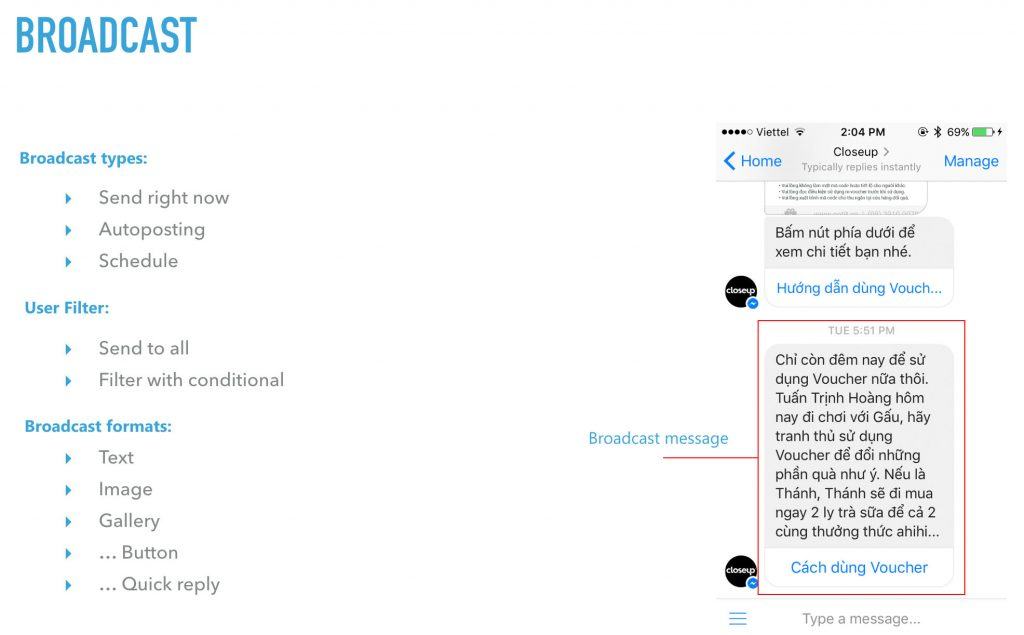
7. Broadcast

Broadcast là một hình thức gửi tin nhắn xuống user, để dễ hiểu bạn có thể hình dung nó giống như chức năng push notification của app vậy. Tức là khi user đã vào tương tác với chatbot (sau khi nhấn nút Get started và chưa delete conversation) thì bạn đã có thể gửi tin nhắn ngược xuống cho user rồi đó.
Cái hay của broadcast là bạn có thể đồng thời gửi một thông báo xuống tới 100% user của chatbot, chỉ với 1 nút nhấn. Hoặc là chọn lọc những user phù hợp với thông điệp bạn muốn gửi thôi (vụ này tôi có ví dụ ở phần structured template khi nói về quick reply). Rất chủ động, rất personalize.
Bạn nên nhớ, user của chatbot họ không rảnh mà hàng ngày mở messenger lên, rồi chui vào bot của bạn mà khám phá đâu, nếu có thì cũng chỉ 1, 2 lần đầu thôi. Việc tương tác giữa chatbot và user thường bắt đầu bằng việc nhận broadcast. Cũng tương tự như bạn nhận được tin nhắn của một người bạn và sau đó là bạn nhắn lại, chứ mấy khi chủ động, trừ khi bạn có nhu cầu hoặc đang tán tỉnh anh/em nào đó thôi
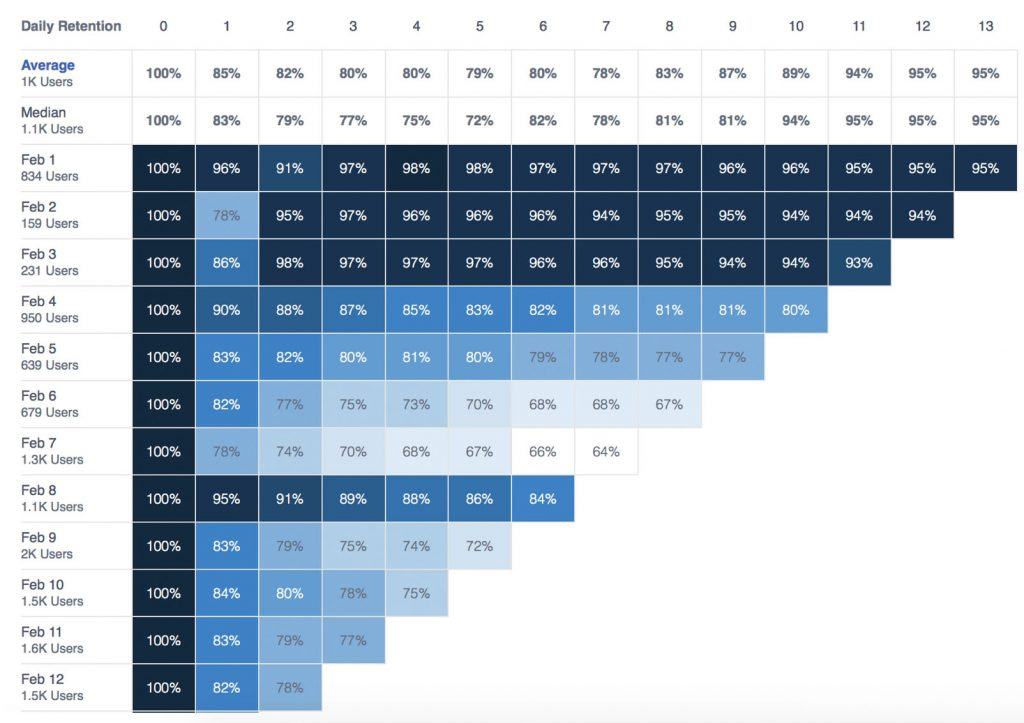
Bạn có tin là nhờ vào broadcast, mà tôi chạy một chiến dịch trong 15 ngày, mức độ quay lại hàng ngày (user retention) rơi vào tầm 80-90% không? Tất nhiên còn tuỳ thuộc vào độ hấp dẫn của chương trình và thông điệp truyền tải, nhưng nhiêu đó cũng có thể thấy rằng Broadcast quan trọng đến dường nào.
8. Chatbot link & Messenger code

Nhiều người vẫn thường hỏi tôi là làm thế nào để user biết mà đến với chatbot? Có nhiều cách để chạy media kéo user vào chatbot lắm bạn. Đầu tiên là mỗi con chatbot khi gắn vào 1 fanpage nào đó thì có 1 URL ngắn gọn kiểu như https://m.me/webtretho.vietnam, với URL như trên thì bạn thoải mái gắn nó vào banner, liên kết trên bài viết hoặc bất cứ đâu để user có thể click được nghen.
Chatbot còn có 1 messenger code đẹp đẹp như hình trên, bạn có thể in vào namecard hoặc poster, print-ads, backdrop, standee, in lên bao bì nhãn hàng v.v… và user chỉ cần mở messenger lên, scan code là tới chatbot ngay.
Ngoài ra chatbot còn được tích hợp vào cái nút messenger trên fanpage, hoặc bạn có thể nhúng 1 cái plugin vào website/blog.
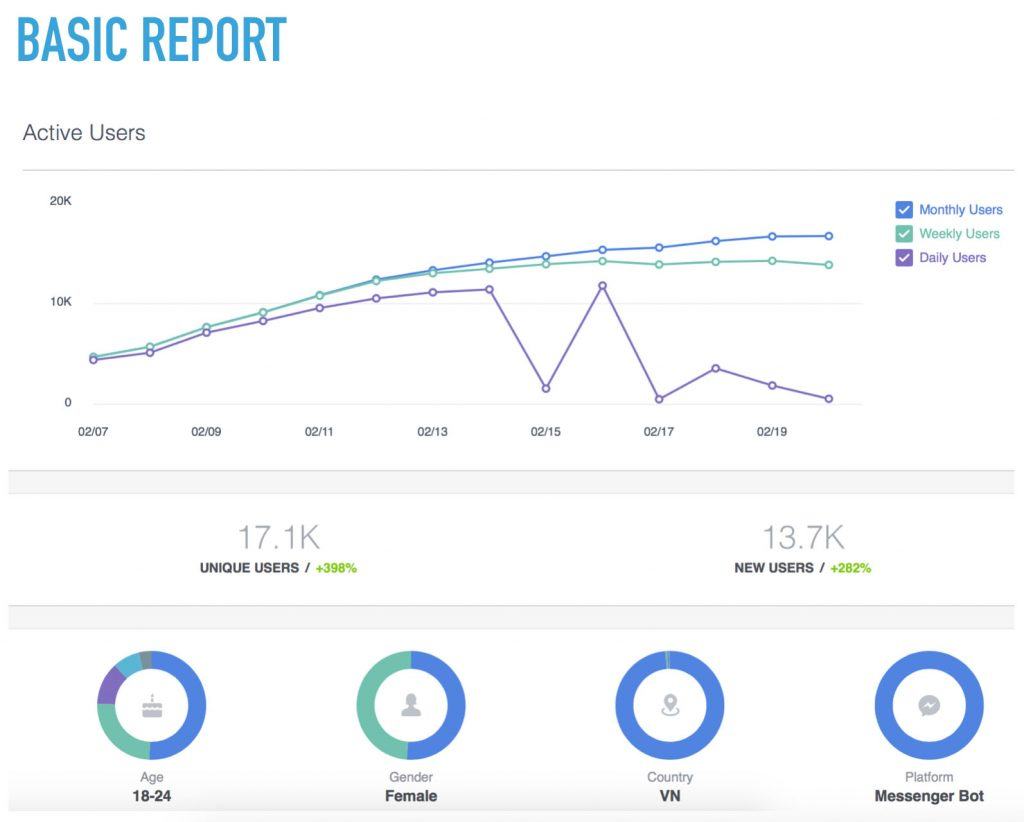
9. Basic report

User daily retention

Về report thì chatbot có thể cung cấp cho bạn được nhiều thông tin lắm, ví dụ active user theo ngày/tuần/tháng. Tỉ lệ tăng trưởng. Rồi chia theo phân khúc độ tuổi nè, giới tính nè, quốc gia nè.
Bạn kiếm được bao nhiêu user, bao nhiêu người xoá chatbot đi. Mật độ quay lại hàng ngày nè… Nói chung là khá nhiều, bạn cứ từ từ khám phá thêm nha.
Nhưng hiện tại thì có một cái tôi thấy hơi bất tiện, đó là chưa thể đo lường được user đến chatbot từ nguồn media nào. Nó không giống như web, web thì chúng ta gắn thêm utm_campaign, utm_source gì đó vào là có thể đo lường thông qua Google Analytics dễ dàng rồi
Nguồn: Trịnh Hoàng Tuấn