Công nghệ thiết kế UI, UX là một trong các công nghệ thiết kế web phổ biến được nhiều công ty, sử dụng để làm web cho các doanh nghiệp. Đây cũng là xu hướng thiết kế web được đánh giá sẽ tiếp tục được ưa chuộng và phát triển trong năm 2019. Vậy UI UX là gì? Cùng tìm hiểu trong bài viết dưới đây của Tất Thành.
Xem thêm:
Phân tích lý do traffic vào nhiều mà không có chuyển đổi?
Bật mí Cách Tăng Tỷ Lệ Chuyển Đổi Trong Google Adwords không phải ai cũng biết
Hướng dẫn viết content bán hàng profile để thu hút KH và tăng chuyên đổi đơn hàng
Khái niệm UI/UX
Việc đầu tiên mà chúng ta cần làm chính là tìm hiểu, xác định được bản chất của UI/UX là gì. Đây là thông tin cơ bản, quan trọng chúng ta cần xác định để việc tìm hiểu về thiết kế website được hiệu quả và toàn diện hơn. Hiểu khái niệm sẽ giúp chúng ta có được những thông tin cần thiết và hữu ích hơn rất nhiều.
Xem thêm: Tìm hiểu về ATPWeb – đơn vị xây dựng website uy tín chất lượng
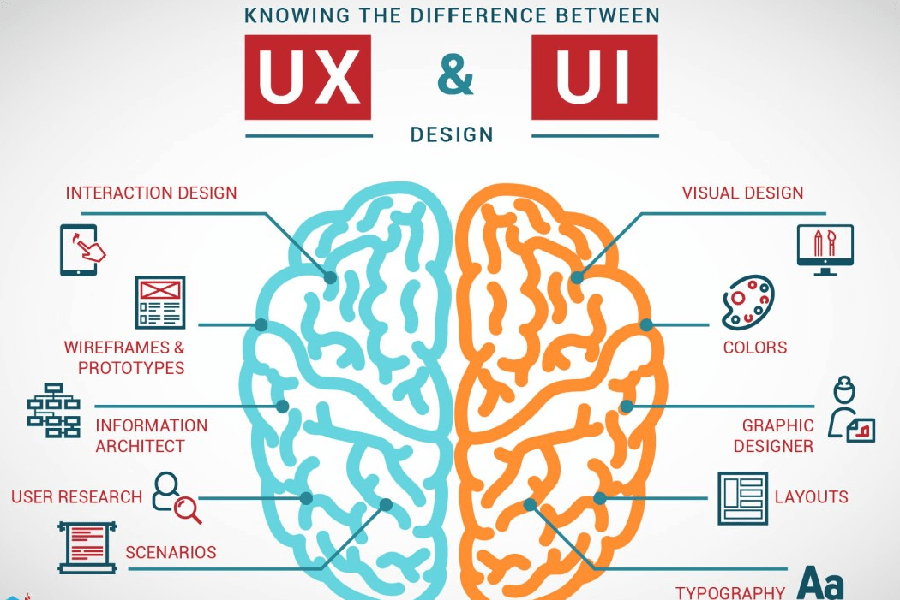
Tìm hiểu để xác định UI/UX là gì thì cập nhật những thông tin chi tiết nhất cần được tiến hành. Trong đó, UI chính là đại diện cho thiết kế website, là giao diện người dùng. Đối với UX chính là trải nghiệm của người dùng. Đây là hai khái niệm luôn luôn song hành, đi đôi với nhau, đồng thời được sử dụng làm tiêu chuẩn chính để đánh giá một website bất kỳ nào đó.
UX là viết tắt của từ User Experience có nghĩa là trải nghiệm người dùng. Đơn giản hơn thì UX là những đánh giá của người dùng khi sử dụng sản phẩm. như: Website hay App của bạn có dễ sử dụng hay không, có thân việc bố trí sắp xếp bố cục như vậy đã được hay chưa? sản phẩm đó có đạt được mục đích đề ra không.
Người làm về UX hay còn gọi là UX Designer. UX Designer sẽ nghiên cứu và đánh giá về thói quen và cách mà khách hàng sử dụng rồi đánh giá về sản phẩm website/App nào đó. Sử dụng và đánh giá ở đây đơn giản là những vấn đề: tính dễ sử dụng, sự tiện ích, sự hiệu quả khi hệ thống hoạt động.

Tầm quan trọng của UX
Để hiểu rõ được tầm quan trọng của thiết kế tập trung vào người dùng thì chúng ta phải dựa trên 2 điều kiện: Những gì nhà thiết kế nghĩ và những điều mà người dùng cần. Trước tiên, nhà thiết kế phải xây dựng các tương tác dựa trên những gì họ nghĩ là đúng. Có thể hiểu rằng thiết kế cho chính bản thân họ chú không phải cho người dùng. Bạn cứ nghĩ xem nếu sản phẩm bạn tạo ra mà chính bạn không thích thì làm sao khách hàng hứng thú kho sử dụng.
Công việc của UI Designer
Xem xét và cảm nhận:
- Phân tích khách hàng.
- Nghiên cứu thiết kế.
- Xây dựng thương hiệu và phát triển đồ họa.
- Xây dựng hướng dẫn sử dụng / Cốt truyện.
Sự đáp ứng và tương tác:
- Xây dựng sản phẩm mẫu.
- Sự tương tác và hoạt hình.
- Sự thích ứng với tất cả các kích cỡ của màn hình thiết bị.
- Thực hiện với nhà phát triển.
Vai trò của giao diện người dùng là rất quan trọng đối với mọi giao diện kỹ thuật số, và là một yếu tố quan trọng mang lại sự tin tưởng vào một thương hiệu. Các nhà thiết kế giao diện người dùng cần thể hiện rõ thương hiệu trên chính sản phẩm của họ.
Công việc của UX Designer
Chiến lược và nội dung:
- Phân tích đối thủ cạnh tranh
- Phân tích khách hàng
- Cơ cấu / Chiến lược sản phẩm
- Phát triển nội dung
Xây dựng dụng cụ trực quan và sản phẩm mẫu:
- Xây dựng dụng cụ trực quan và sản phẩm mẫu
- Kiểm tra / Lặp lại
- Lên kế hoạch phát triển
Thực hiện và Phân tích
- Phối hợp với nhà thiết kế giao diện người dùng
- Phối hợp với các nhà phát triển
- Theo dõi mục tiêu
- Phân tích và lặp lại
Vai trò của UX design phức tạp và nhiều thách thức: một phần làm marketing, một phần làm thiết kế và một phần quản lý dự án. Cuối cùng mục đích là để kết nối các mục tiêu kinh doanh với nhu cầu của người dùng thông qua một quá trình thử nghiệm và chọn lọc để thỏa mãn mối quan hệ của cả hai bên.
Vậy giữa UI và UX cái nào quan trọng hơn?

Thực tế để phân biệt hai khái niệm UI và UX là điều khác khó khăn vì chúng có mối liên quan chặt chẽ với nhau. Có không ít cuộc tranh luận rằng UX quan trọng hơn UI hoặc ngược lại UI quan trọng hơn UX.
Tuy nhiên khi bạn đã hiểu rõ ràng về hai khái niệm này bạn có thể dễ dàng nhận điểm chung đó là cả UI và UX đều mang một mục đích đó là tạo sự thoải mái cho người dùng, từ đó ta có thể thấy chúng có vái trò quan trọng như nhau.
Ví dụ: Một sản phẩm website/App có thiết kế bắt mắt, màu sắc đẹp thu hút người nhìn tuy nhiên nó lại khó khăn trong việc sử dụng, hay ngược lại một sản phẩm website/App rất dễ sử dụng và rất có ích nhưng nó khoác trên mình một vẻ ngoài khủng khiếp; rõ ràng chúng ta chẳng ai muốn dùng những sản phẩm như thế. “Trải nghiệm người dùng (UX) và giao diện người dùng (UI) là một số thuật ngữ gây bối rối và dễ bị lầm lẩn nhất trong lĩnh vực của chúng tôi. Một giao diện người dùng mà bỏ qua các vấn đề về trải nghiệm người dùng cũng giống như một họa sĩ sơn bừa bãi vào mặt vải/giấy một cách không chủ đích; trong khi UX không có UI thì chỉ giống như 1 khung tranh mà không hề có vải hay giấy trên đó. trải nghiệm sản phẩm tuyệt vời được thực hiện bắt đầu từ UX tiếp theo sau đó là UI. Cả hai đều cần thiết cho sự thành công của sản phẩm.” – Rahul Varshney, Co-creator of Foster.fm – UX và UI, cả hai thành phần đều có vai trò quan trọng trong việc thành công của sản phẩm.
Thiết kế UI/ UX ảnh hưởng tới SEO như thế nào?
Có ý kiến cho rằng UI và UX chỉ là yếu tố bên ngoài của một website nên có hay không cũng không quan trọng và một website có UI và UX rất tồi vẫn có thể thuộc top đầu của SEO. Điều này chắc chắn là không đúng. Bởi vì đơn giản việc tối ưu hóa công cụ tìm kiếm là dể mang lại cho người dùng những thông tin, nội dung một các chính xác nhất bằng công cụ tìm kiếm nhanh nhất. Nếu website của bạn mà có thiết kế UI và UX tồi thì người dùng chắc chắn sẽ không tin tưởng vào nội dung, thông tin trên website của bạn. Vì vậy đây cũng là một trong những tiêu chí mà các công ty seo luôn coi trọng khi nhận dự án quảng cáo website cho bạn.
Một thiết kế UI/ UX tốt là như thế nào?
Công cụ tìm kiếm chỉ gửi đến người dùng những thông tin từ website uy tín và chất lượng nhất, mang lại trải nghiệm người dùng thù vị nhất. Chính vì thế để có UX tốt thì chắc chắn phải có một UI chất lượng. Do vậy, một website chuẩn SEO khi đảm bảo rằng UI và UX phải tốt. Vậy thế nào là UI và UX tốt? hãy theo dõi những chia sẻ của chúng tôi:
Truyền tải được thông điệp
Đầu tiên khi tạo ra một website thì bại phải xác định được mục tiêu bạn tạo website là để làm gì. Hay nói theo cách khác, tức là thông điệp bạn muốn truyền tải thông qua website này là như thế nào. Sau đó, bạn mói quyết định chọn phong cách thể hiện cho website của mình và bắt đầu thiết kế giao diện cũng như trải nghiệm người dùng. Ví dụ nếu website của bạn là một trang web được lập ra với mục đích bán hàng trực tuyến hay giới thiệu dịch vụ, sản phẩm thì thông điệp bạn có thể truyền tải tới là: Các loại hàng hóa mà bạn có hoặc muốn giới thiệu các mảng dịch vụ nổi bật, chính sách bán hàng, hậu mãi, khuyến mãi và các thủ tục nhận hàng, chất lượng hàng hóa phải có nguồn gốc đảm bảo. Các thông điệp truyền tải trong website của bạn sẽ được củng cố và làm rõ các nội dung trong những bài viết trọng tâm. Vì thông tin nội dung trong bài viết cũng là một phần tạo nên UX và trải nghiệm người dùng trên website. Tuy nhiên, cũng có những website thông điện được ẩn chứa bên trong mà bạn phải mất thời gian mới có thể nhận ra được. Suy cho cùng thì đa số các loại hình nghệ thuật trong đó có website đề phải có thông điệp để truyền tải điều gì đó đến người xem. Website phải có thông điệp rõ ràng mới làm cho người dùng tin tưởng vào những nội dung bài viết mà họ đăng tải.
Điều hướng tốt và tính khả dụng tốt
Trong thực tế đây mới chính là yếu tố liên quan trực tiếp tới SEO. Nhưng theo quan điểm của chúng tôi thì truyền tải thông tn6 mới là một yếu tố quan trọng trong thiết kế giao diện và trải nghiệm người dùng. Các thanh menu và hệ thống điều hướng được sắp xếp một cách khoa học cũng nhằm mục đích tạo nên giao diện thân thiện. Cụ thể là các thanh menu chính sẽ dập vào mắt khách hàng bằng các dịch vụ sản phẩm chính là website đang kinh doanh. Ngoài ra, nó còn thể hiện được tính khả dụng khi khách hàng có thể dễ dàng có thể chuyển đến sản phẩm dịch vụ khác của công ty chỉ trong 1cú click chuột. Yếu tố điều hướng liên quan trực tiếp tớ SEO là vì bản chất của các thanh điều hướng, menu ngang, menu dọc chính là internal link mà cụ thể hơn nữa đó chính là sitewide link. Có thể nhiều bãn sẽ nghĩ rằng các sitewide link là không tốt. Thực chất thì Google chỉ phạt những sitewide link không tự nhiên. Và quan trọng đó chính là các menu và thanh điều hướng thể hiện rõ nhất điều mà một thiết kế UX và UI tốt cần phải làm đó chính là truyền tải thông điệp. Các link trong bài viết tức là internal text link cũng đóng góp một phần không nhỏ vào cấu trúc này. Các link này cũng giúp cho việc điều hướng trở nên tốt và khả dụng hơn.

Sự rõ ràng, mạch lạc
Một thiết kế UI/UX rõ ràng mạch lạc sẽ giúp website thể hiện được rỏ nát thông điệp muốn truyền tải tới ngời dùng:
- Tỉ lệ, khoảng cách các phần trên giao diện
Một thiết kế giao diện thông thường phải đầy đủ các yếu tố: Header Section, Main Section (Content), Sidebar (Left Sidebar hoặc Right Sidebar). Nếu giao diện không có cả 2 yếu tố Sidebar tức là trang web ở dạng Fullwidth Section, Footer. Nếu bạn đã từng thiết kế web bằng wordpress với các theme bản quyền và công cụ hỗ trợ của Envato thì bạn sẽ thấy đây chính là một trong các lựa chọn layout option. Ngoài ra, thì còn rất nhiều các giao diện khác không đi theo thiết kế của yếu tố này. Tất cả các giao diện đều có một điểm chung quan trọng nhất đó chính là phải đáp ứng được tỉ lệ tuân theo các Grid tiêu chuẩn quốc tế. Điều này sẽ giúp người xem có những giây phút trải nghiệm thú vị. Giao diện phải hài hòa cả về khoảng cách, tỷ lệ cùng với cách phối màu sẽ giúp người dùng phân biệt được đâu là phần chính, đâu là điểm nhấn nổi bật của website nhằm tạo cảm giác dễ chịu cho người dùng trước khi bắt đầu tiếp thu những nội dung thông tin bài viết. Ngoài ra, một điều quan trọng liên quan đến sự thân thiện của giao diện với các thiết bị di động đó chính là khoảng cách phù hợp giữa các link.
- Màu sắc, phông chữ, hình ảnh
Mỗi một website bán hàng của doanh nghiệp đều có bộ nhận diện thương hiệu. Chính vì thế khi sử dụng phông chữ, màu sắc phải hài hòa với nhãn hiệu và logo. Ngoài ra, khi thiết kế giao diện cũng cần phải đảm bảo cỡ chữ to dễ nhìn . Kích thước tiêu chuẩn chính thống dành cho thiết kế giao diện hiện này đó chính là cỡ chữ từ 12 đến 14. Chúng tôi vừa chia sẻ tới các bạn một số thông tin về thiết kế giao diện và trải nghiệm người dùng. Mong rằng đã mang tơi cho các bạn những cái nhìn mới mẻ về UI/UX.
Xem ngay: Landing page là gì? Cách tạo Landing page miễn phí đem lại tỷ lệ chuyển đổi cao (P.2)
>> Simple Page – Nền tảng thiết kế Landing page miễn phí
































